Hey All,
I get this a lot and i usually just end up disabling the sever side validation and just rely on front-end form validation, but thought it about time I post here.
I get this a lot, mainly when dealing with number inputs, where the server side validation in terms of minimums and maximums just doesn’t work… in that I ask for a number greater than 0 as the only rule, and it fails for any number actually greater than 0.
Example:
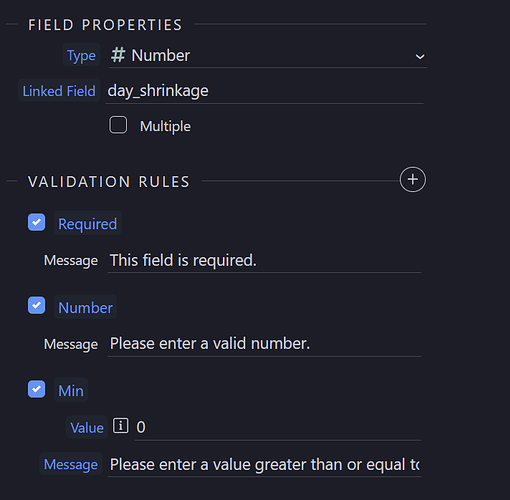
Here is the validation, imported when i imported the fields from the form.
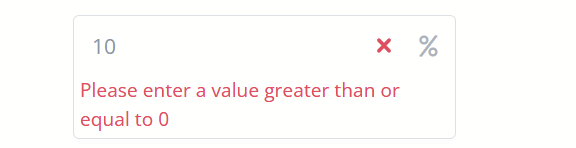
Here is the validation error on the front-end:

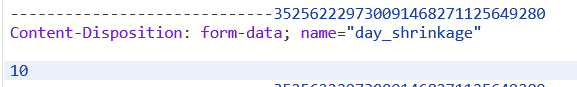
In the form, the input is being sent through as a number:

But the validation just isn’t right… clearly 10 is a number greater than 0.
If i remove the server side validation the form works. The front end validation will still give an error for numbers less than 0, but anything greater will be submitted as per normal.
Is this a bug? Is there something i’m missing here?
Here is part of input, it is currently set as type=text…but I have the same issue if I use type=number:
<input id="day_shrinkage" name="day_shrinkage" class="form-control form-control-sm" data-rule-number="" min="0" data-rule-min="0" data-msg-min="Please enter a value greater than or equal to 0" required="">
Last updated: