Wappler 2.9.1
I have a slightly complex CSS setup, which means at the head of my styles.css file I reference some other CSS files:
/* *******************************************
Imports for Main App
******************************************* */
@import url("css/structure.css");
@import url("css/content.css");
@import url("css/colours.css");
I then let Wappler add new styles below as I use the design panel.
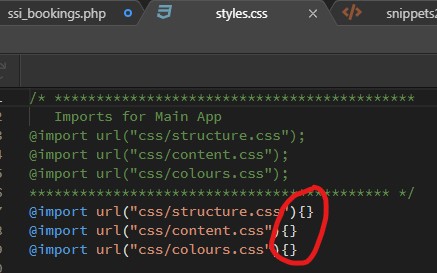
However Wappler is now adding extra illegal CSS to my import statements when I go to the Design panel and create a new style:

Community Page
Last updated:
Last updated: