Wappler Version : 4.9.1
Operating System : Mac M1
Server Model: NodeJS
Database Type: SQLite
Hosting Type: Local
Expected behavior
When I create a new API in Server Actions, it should be available to use in my pages after I call it via a serverconnect component.
Actual behavior
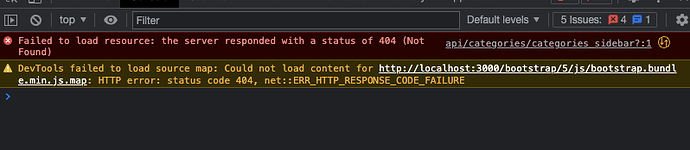
It’s not loading and when I check the console log, the file is displaying a 404 error. It’s not even loading when I try to load the file directly via its URL, it always show a 404 not found error.
Two things are happening:
- It didn’t see the API file change after I deleted the old one and tried to load the new one, so it continues to try load the old file. (even after saving all and restarting Wappler multiple times)
- it sees that I am trying to load the new API file but it shows a 404 error even if this file is correctly created and visible in the project file manager. (even after saving all and restarting Wappler multiple times)
I also tried to kill/stop the local server a few times but it didn’t help.
How to reproduce
Create an API file in server Actions, work on it, load it via a server connect component in your page. Then delete it and create a new one and try to load it on your page.
I found a simple workaround for this weird issue: change the local server port (replace 3000 by 1000 for example) in Workflows Server Connect Settings.
Then, everything is working correctly and is displaying my latest changes on the page etc… But as my NodeJS server is running on the port 3000, I need to stay on this port if I want my website to work on my remote target when I upload it.
Last updated: