Intro
Next generation front-end framework for reactive, data-driven web sites and apps
App Connect is a high performance front-end framework just as powerful as React, Angular and VueJS. App Connect however is much easier to use due to it’s custom component structure and HTML5 attribute bindings. It comes with many custom components like: slideshows, galleries, dynamic charts, maps, animations and many more, which you can insert on your page and customize as you like.
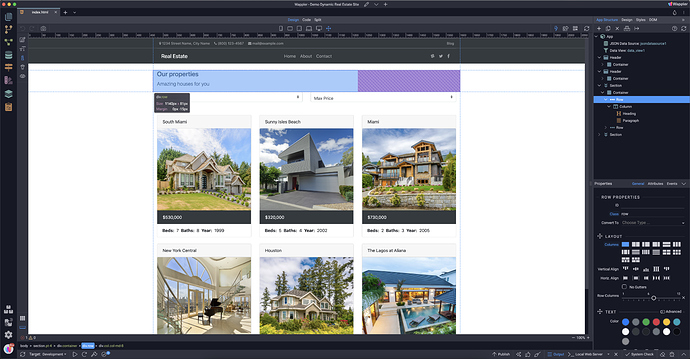
App Connect is fully integrated in Wappler and offers fully visual development for the integrated front-end framework. It contains a Visual Layout panel, Data Bindings, Components Library and Component Inspectors for their Properties, Events and Dynamic Attribute bindings – all looking great and a mighty clear UI. No coding required!
Main Features
Visual Layout Designer
Offers clear overview of your app structure and its components hierarchy. It also offers full drag and drop support so you can rearrange the structure.
Property Inspectors
Every component has its own custom inspector for all its properties and bindings. Rich UI controls are used for all different type of entries and input options.
Extensive Data Bindings
Add any data directly in your content, populate mighty fast repeat regions, dynamic CSS styling, generate content or toggle areas fully dynamic and data dependent.
Dynamic Attributes Bindings
Give any standard HTML tag or custom component attribute a dynamic value or expression. Values are dynamically assigned when data is available.
Dynamic Events
Use extended event bindings not for just HTML elements but also for the custom components.
Design View Visual Development
Any changes in the visual designer, its component inspectors and data bindings are directly visible in Wappler Design View – so it makes development of complicated data-driven sites and apps a real visual pleasure.
Ultra-Light And Mighty Fast
Just 15kb gzipped! No jQuery dependency! Performance compares to industry standard ReactJS, Vue.js and AngularJS frameworks
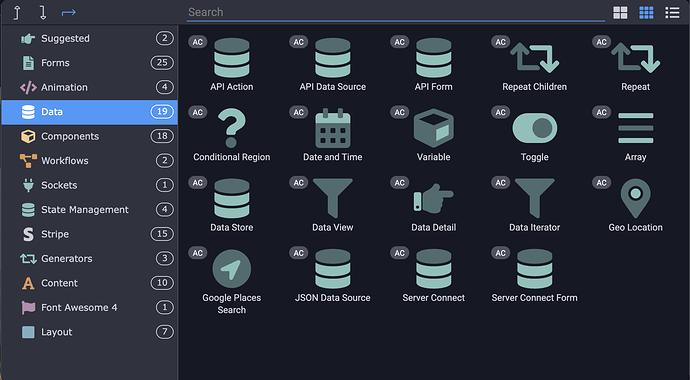
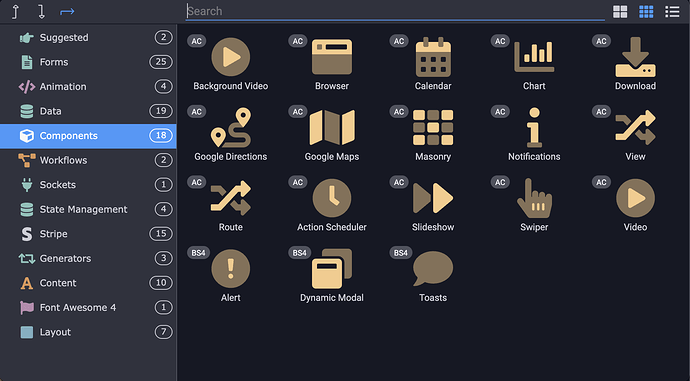
Components
Data Components
Extensive data-related components which allow you to use any data source: Database, JSON Data, External APIs and more
Image Galleries, Slideshows and Animations
Responsive design components like: Masonry Grid, Image Slideshow, Video Player, Lightbox and more
Cookies, Sessions and Local Storage
Empower HTML5 Web Storage for your app state, user data and caching
E-commerce
Use the available Stripe elements to build powerful e-commerce solutions
Under the Hood
App Connect is a compact, but powerful component based, front-end framework. It offers dynamic data and attributes binding, repeat regions and ultra-fast data rendering. Its visual tools make it really easy to use and the code it produces runs on all modern browsers.
Here are a few examples showing what is App Connect capable of and what’s under the hood
Computed Properties
Any HTML attributes can be bound to a dynamic value or expression with the so called Dynamic Attributes.
Just prefix attribute name with dmx-bind.
<img src="spin.gif" dmx-bind:src="imagePath">
Form Input Handling
Form elements can be easily bound with data sources. Custom controls for form inputs, dynamic dropdowns with item population and textarea with dynamic bindings are already built-in.
<input name="price" dmx-bind:value="price">
Conditional Rendering
Toggle the visibility of areas conditionally or perform a conditional rendering. Just add the dynamic attribute dmx-show or dmx-hide with the condition as value.
<div dmx-show="someData.isAvalable">
Class And Style Binding
Add or remove fully conditional classes and inline styles based on dynamic expressions. Use the dynamic attribute dmx-class for class toggling or dmx-style for inline styles.
<div dmx-class:active="someCondition == true">
List Rendering
Render repeat regions easily by just specifying the dmx-bind:repeat attribute. You can repeat any children of elements or the elements self. Extensive List Animations are also available for optimal UX.
<ul dmx-bind:repeat="propertiesForm.data.list">
<li>{{item}}</li>
</ul>
Event Handling
Bind easily any HTML or component events with the any component actions. Just prefix event name with dmx-on and add the action that needs to be executed as value.
<input dmx-on:change="someComponent.refresh()">
Last updated: