There are multiple dynamic events available in the App Connect Calendar such as - on date click, on event click, on event drop/move and on event resize. Each of the dynamic events returns specific data, based on what is it doing.
In this tutorial we will show you the basics of using the dynamic events like accessing the clicked date or event id and using it as a value for other elements.
Dynamic Events Overview
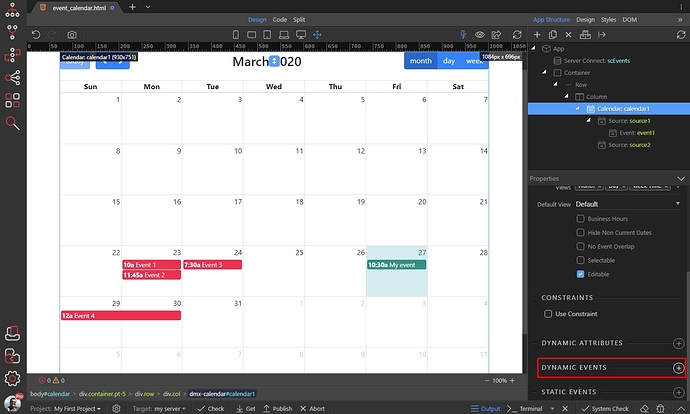
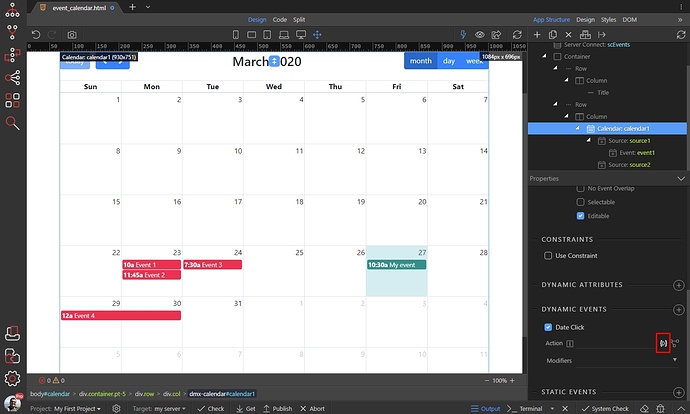
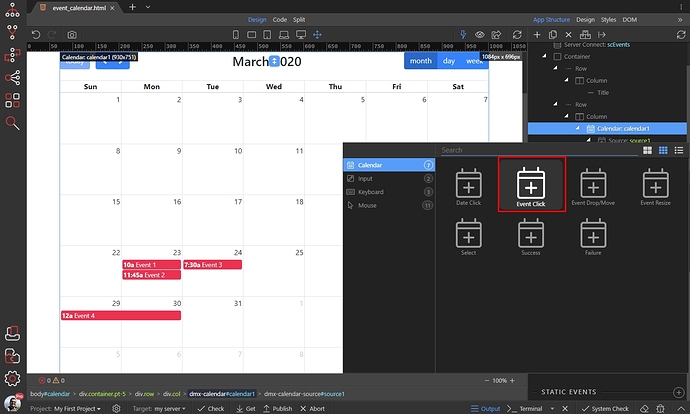
You can access the dynamic events of the calendar, by selecting it and clicking the Add New Dynamic Event button:
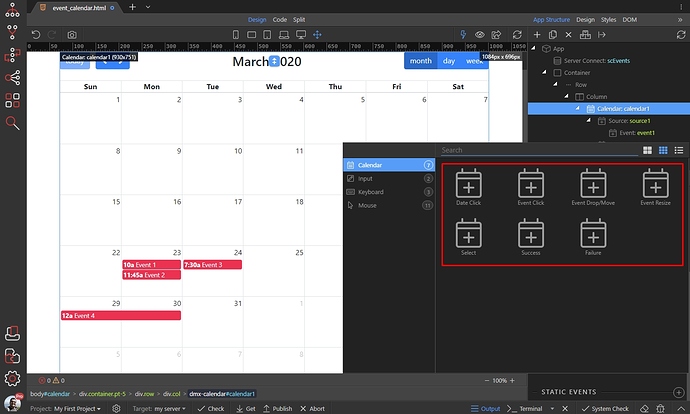
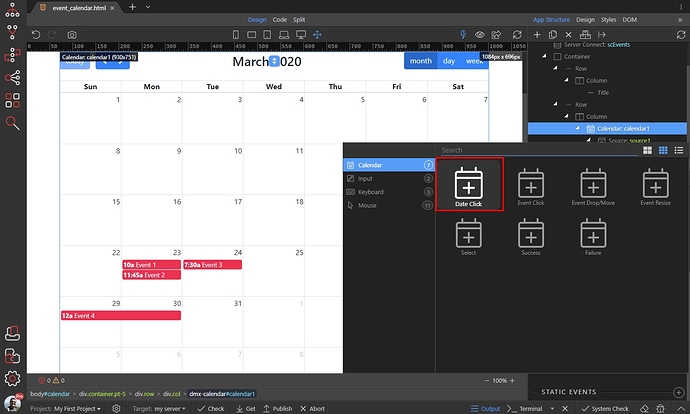
You will see the dynamic events available for the calendar in the Calendar category:
Using Dynamic Events
We will show you a few basic examples of what data you can access using the dynamic events and how to use it with other elements. In these examples we will store different values in a variable, but the same works with inputs, server actions, data detail or other element.
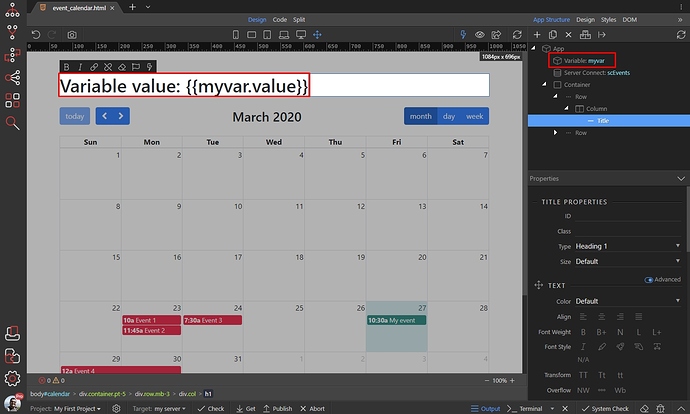
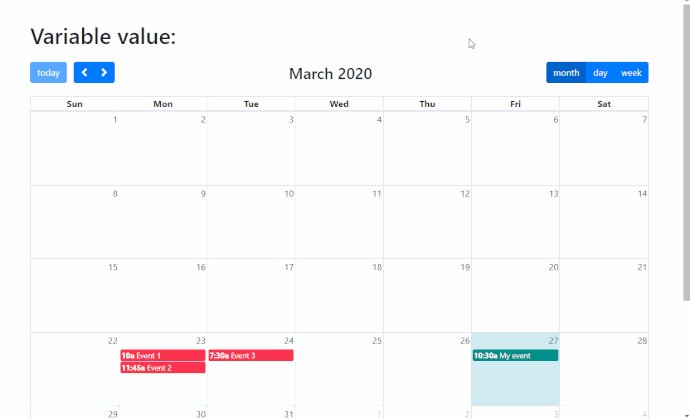
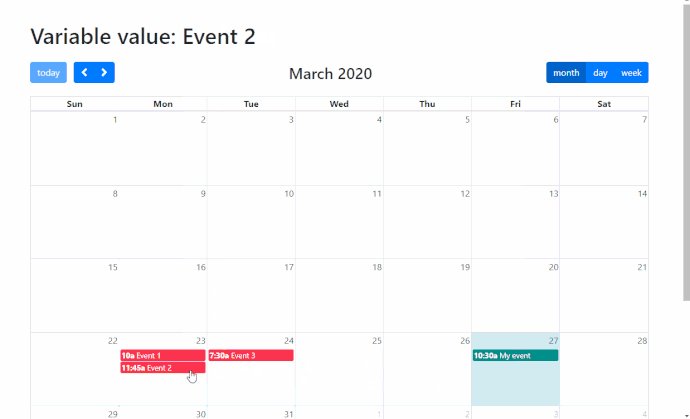
We created a variable in App Structure and added its value on the page, so we can see the results:
Passing Selected Date to a Variable
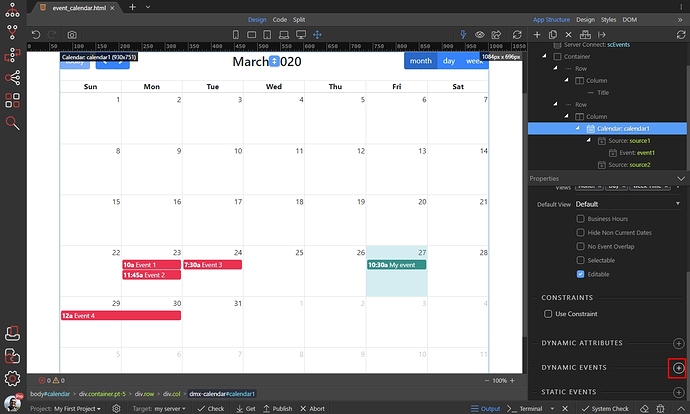
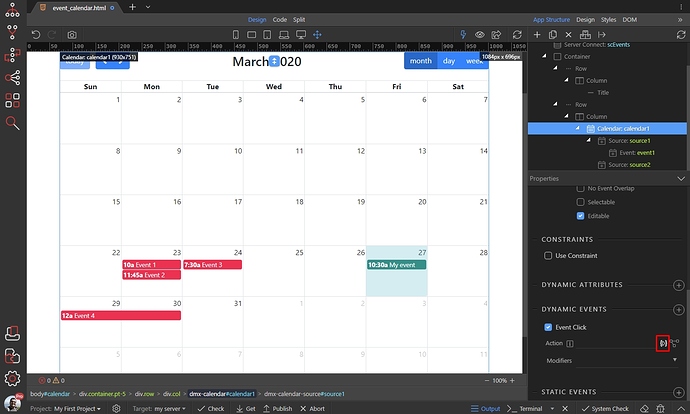
Select the calendar and add new dynamic event:
Select Calendar > Date Click:
Then click the dynamic action picker button:
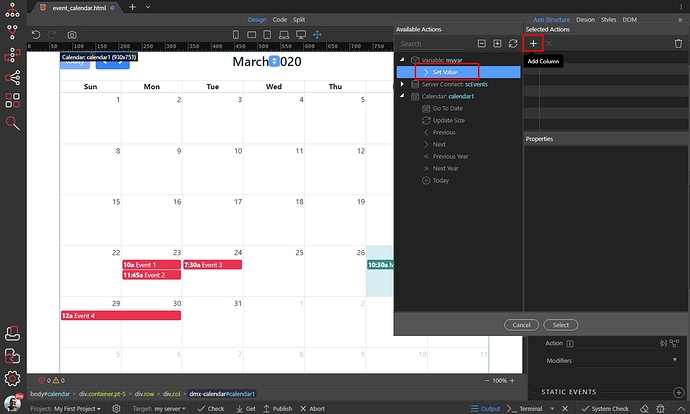
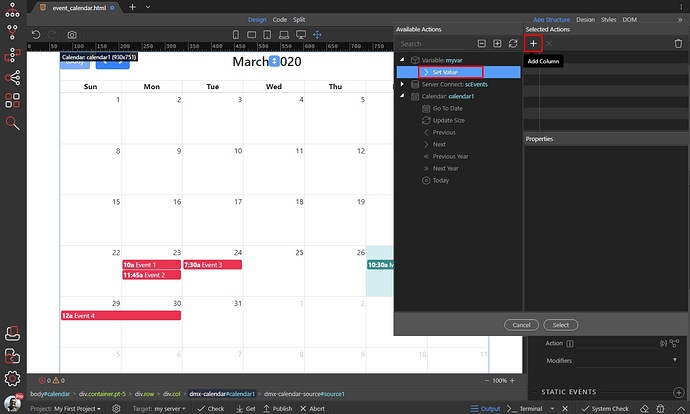
Select Variable > Set Value and click the Add button:
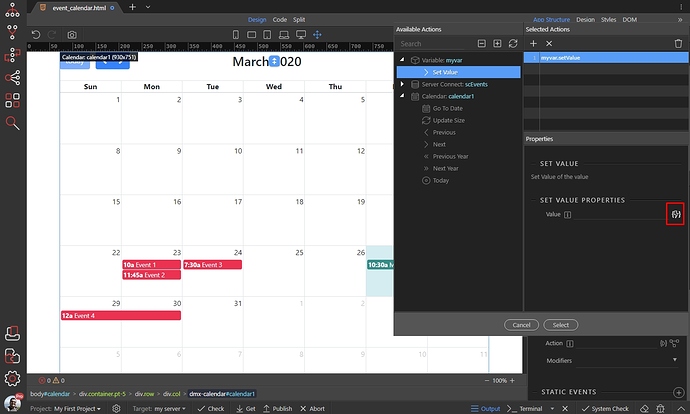
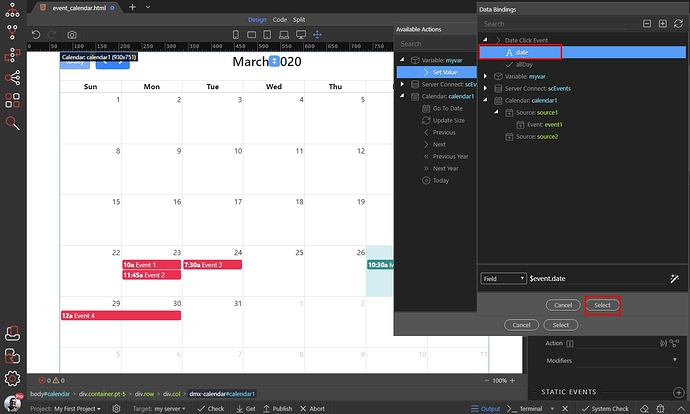
Then click the dynamic data picker to select the value:
Every event returns specific data in the dynamic data picker. You can see the data returned by the Date Click Event. We need the date returned, so select it and click the select button:
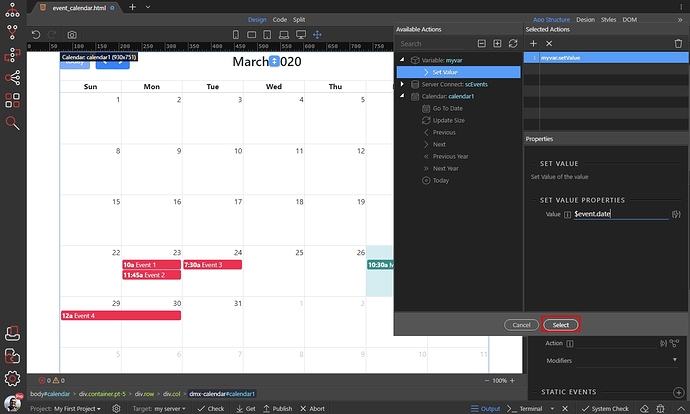
And click select to apply our dynamic action:
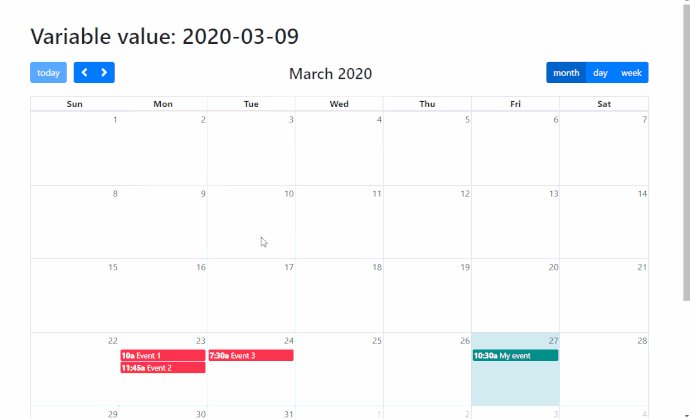
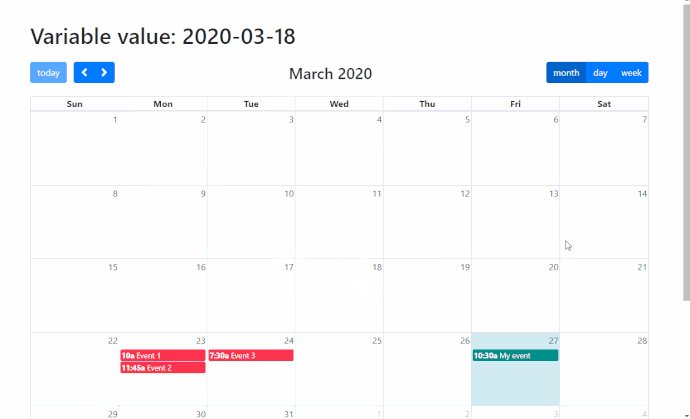
Save the page and preview the results:
Passing Selected Event Data to a Variable
Select the calendar and add new dynamic event:
Select Calendar > Event Click:
Then click the dynamic action picker button:
Select Variable > Set Value and click the Add button:
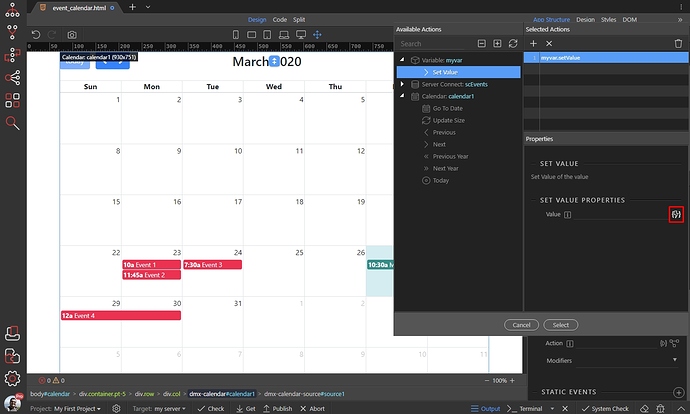
Then click the dynamic data picker to select the value:
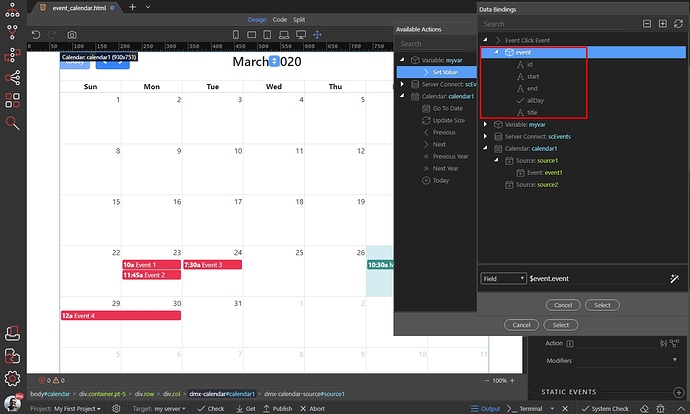
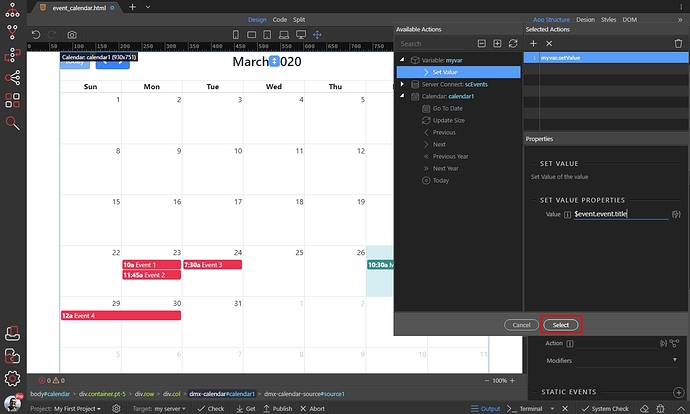
Every event returns specific data in the dynamic data picker. You can see the data returned by the Event Click Event under event, so you can select the event ID, start or end dates and title:
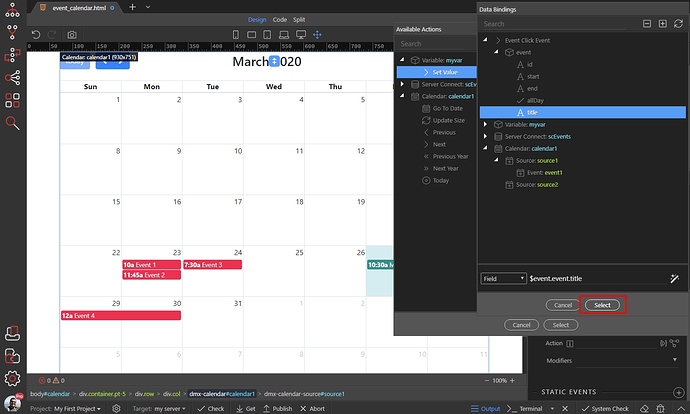
We select event title:
Click select to apply our dynamic action:
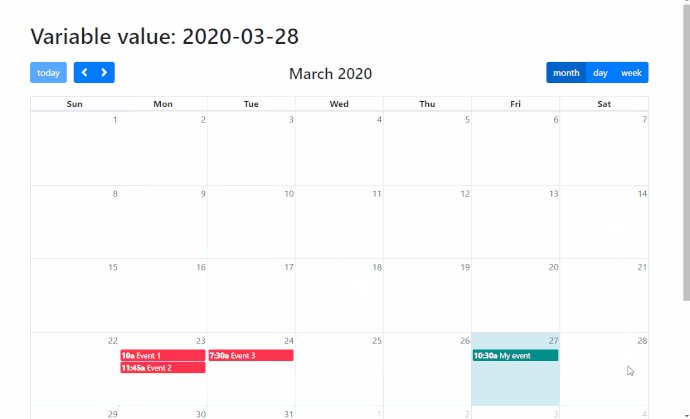
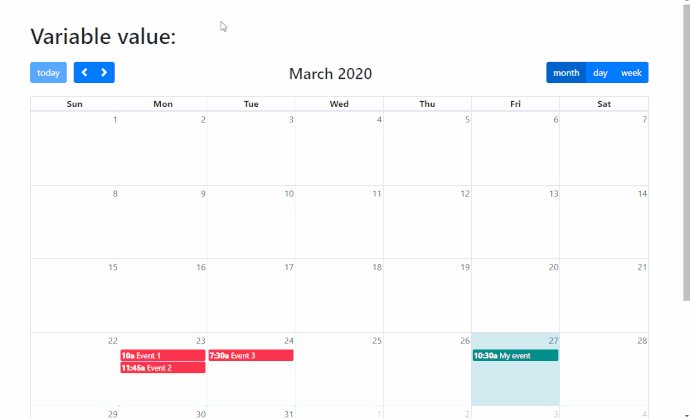
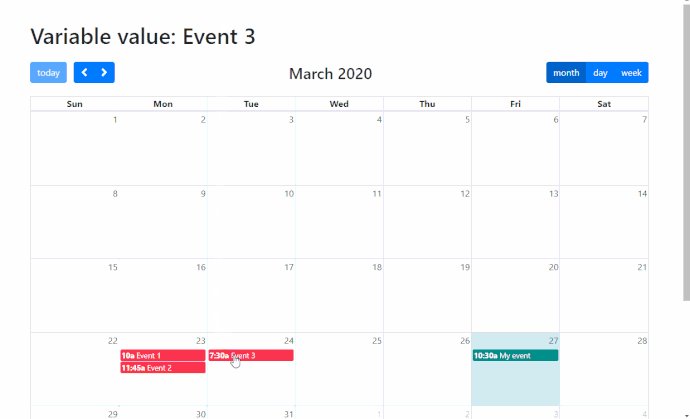
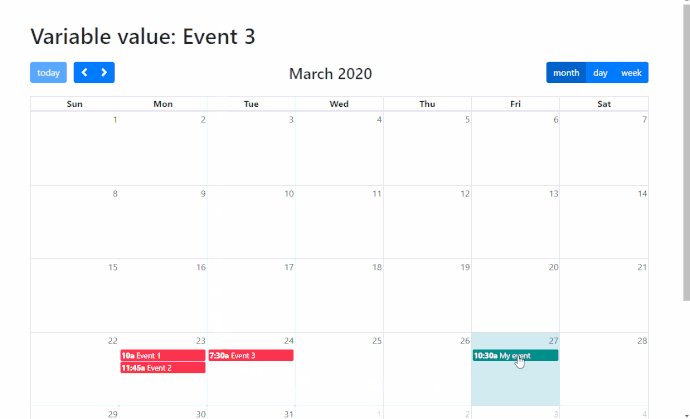
Save the page and preview the results:
This way you can use the different dynamic events, and pass specific data depending on the selected event.
Last updated: