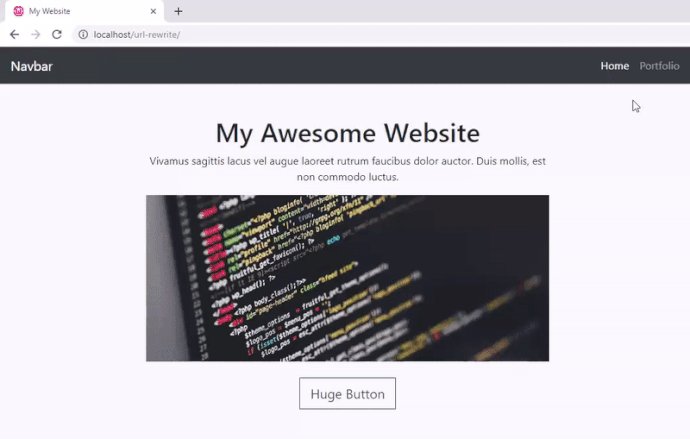
A single page application (SPA) is a website that re-renders its content in response to navigation actions like clicking a link, without reloading the whole page. It consists of main template and different views, which are rendered in the main template.
This tutorial is for PHP and ASP.NET server models. If you are using Nodejs, the. Please go to: Building SPA pages with NodeJS
Setup Template and Views
We created an index.html file in our root folder. It contains a navbar and two sections with content. We are going to convert these two sections into views, which will be loaded into the main template
index.html:
First, let’s setup the routing options for the main template. Open the Routing panel:
Make sure to check the URL REWRITING DOCUMENTATION before you continue with the docs below!
Assuming that you are already familiar with the URL Rewrite docs, we add new rule:
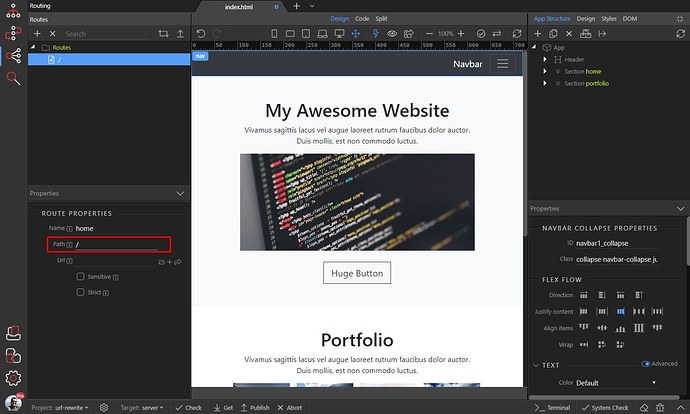
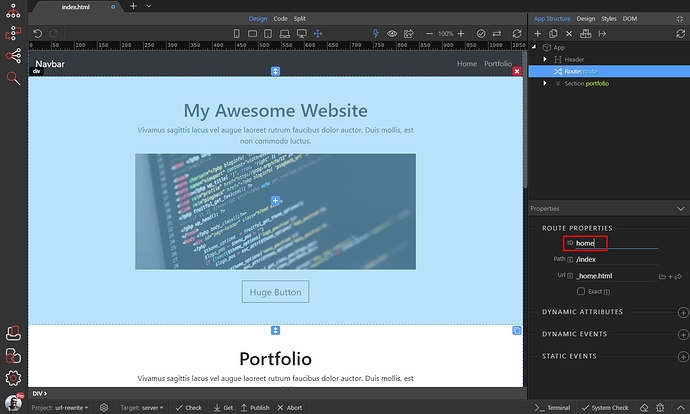
Add a name for it - we call it home:
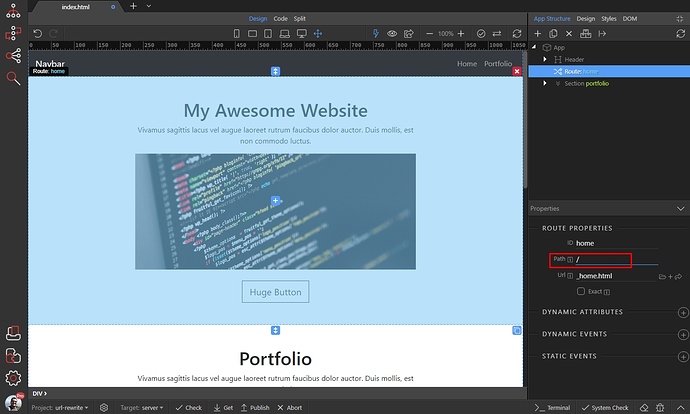
We set the path to just / which means load the page, when the users load your https://yoururl.com/:
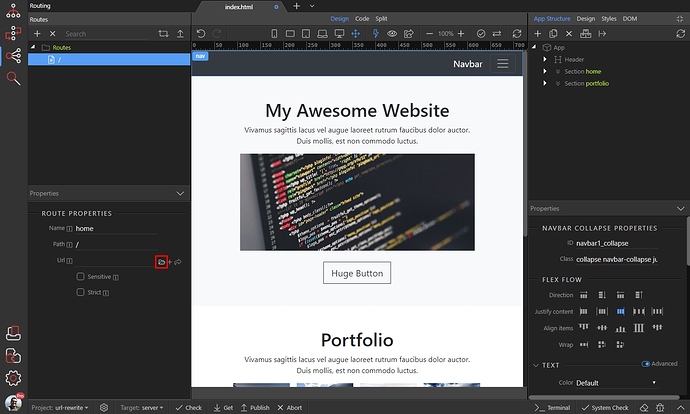
Select the page to load:
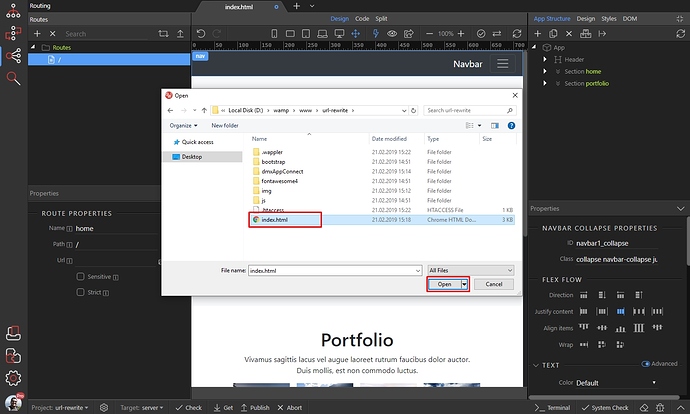
This should be the index.html page (or whatever your main page is called):
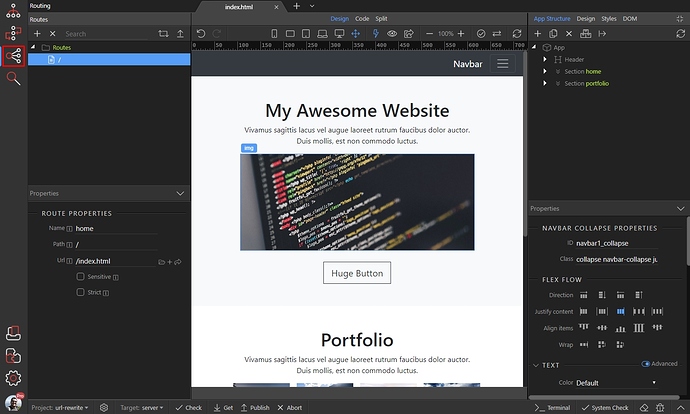
Close the Routing panel. as we won’t need it anymore:
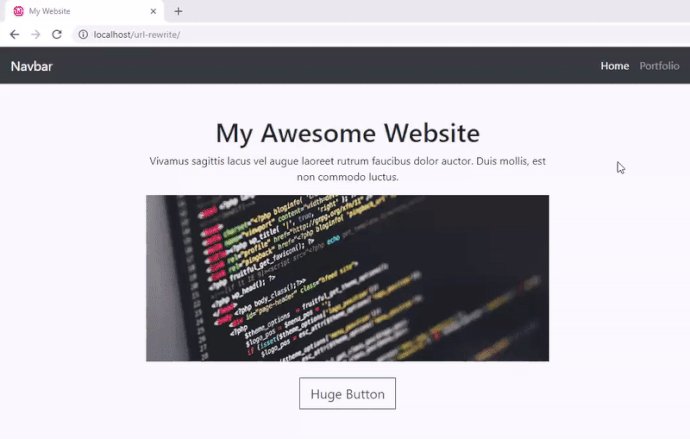
We have two sections on the page - home and portfolio. As their names suggest we’d like to show the home section when the users are on your home page i.e. when they load your https://yoururl.com/. So select the home page content on your main page:
And click the move to include file button:
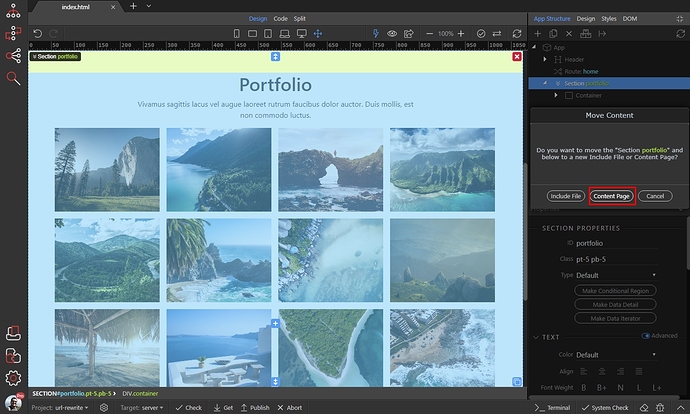
A dialog appears asking you if you want to create an Include File or a Content Page. For Single Page Apps we select - Content Page:
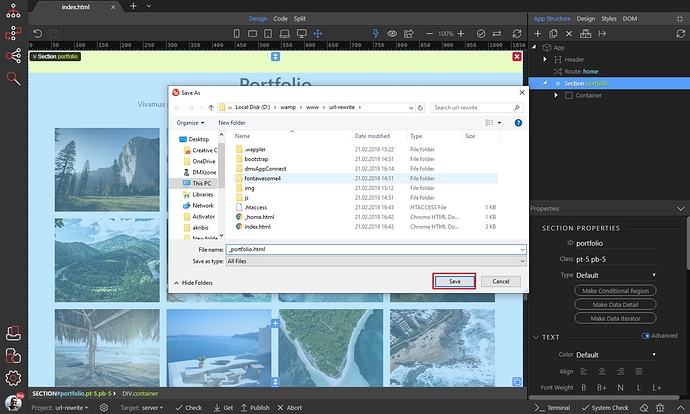
We save the home page content page (view) as _home.html:
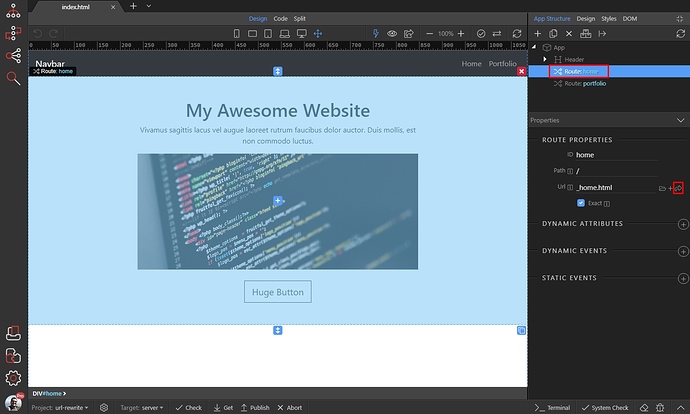
Add an ID for it:
Then add the path where it should be loaded. This is the home page content, so you want to show it only when the users enter https://yoururl.com/. So we use / as a path:
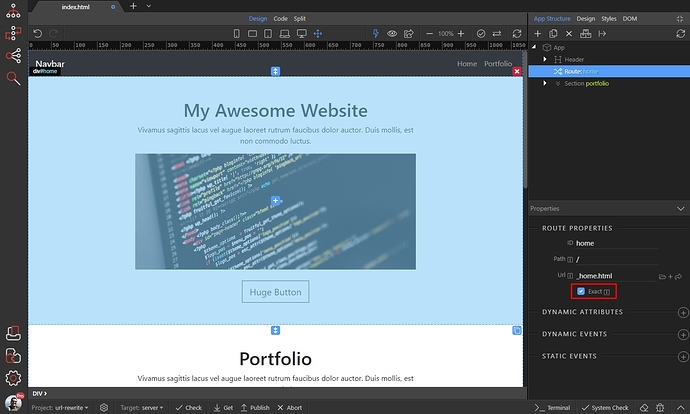
And as we need to only show it there on https://yoururl.com/, we enable the Exact match option. This will ensure it won’t be displayed on other paths like: https://yoururl.com/about or https://yoururl.com/portfolio:
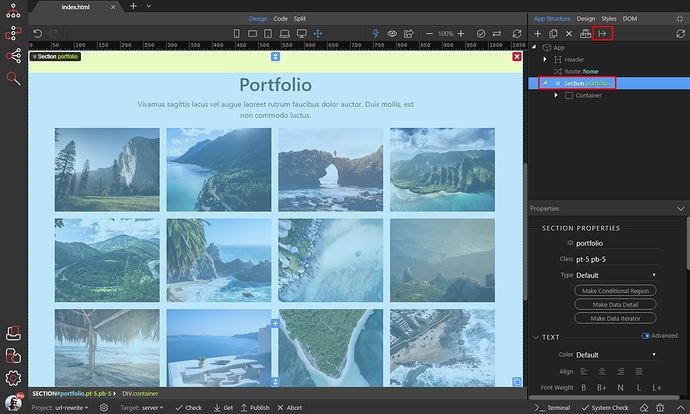
We are done with the home page content (view). Let’s setup the portfolio content page (view) now. Select the portfolio section and click the move to include file button:
We select Content Page in the dialog:
And we save this page as _portfolio.html:
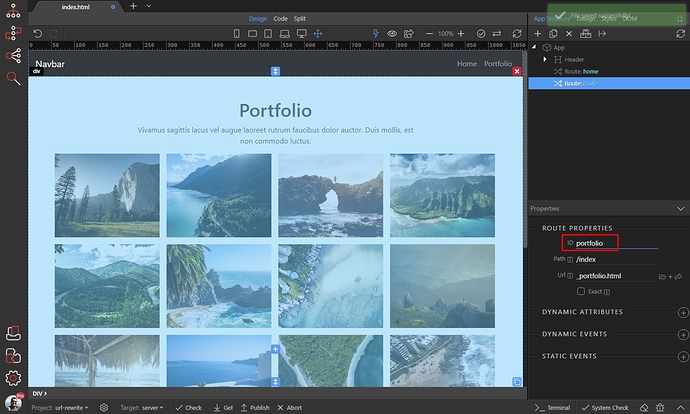
Add an ID for it:
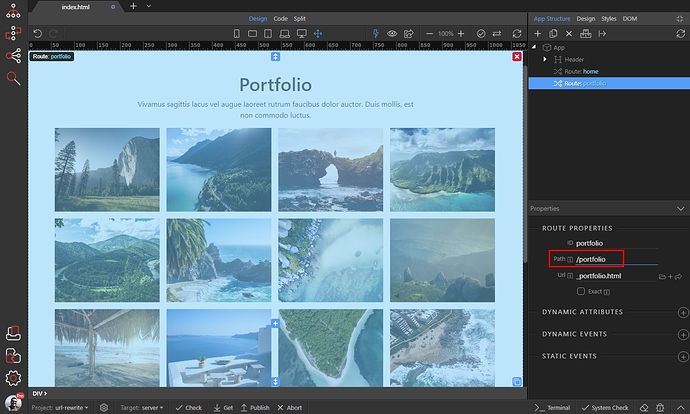
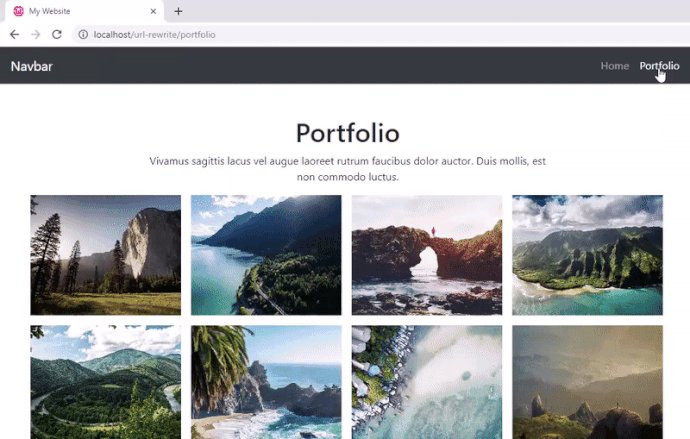
Then add a path where it should be loaded into the main template. We enter /portfolio as we want to show this section when our users visit the https://yoururl.com/portfolio URL:
And we are done with the portfolio view.
Creating Links
We’ve included special link picker for routing, that should be used with Single Page Apps routing.
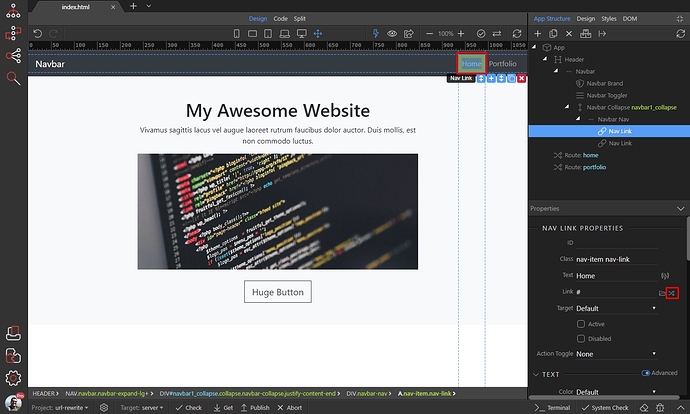
Select a link (in our case the link is the Home page link in the Navbar) then click the Routing Link Picker icon:
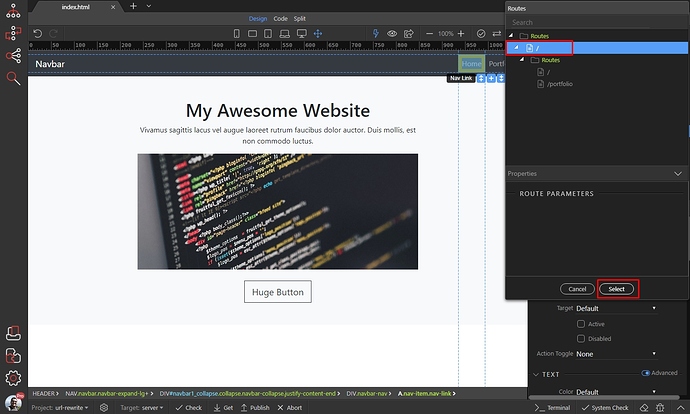
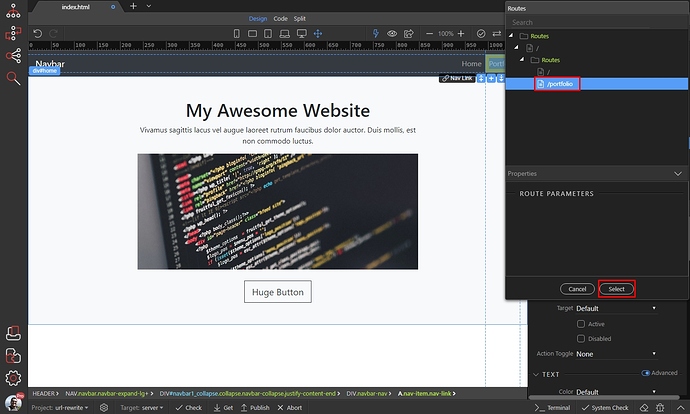
Select the Home page route and click Select:
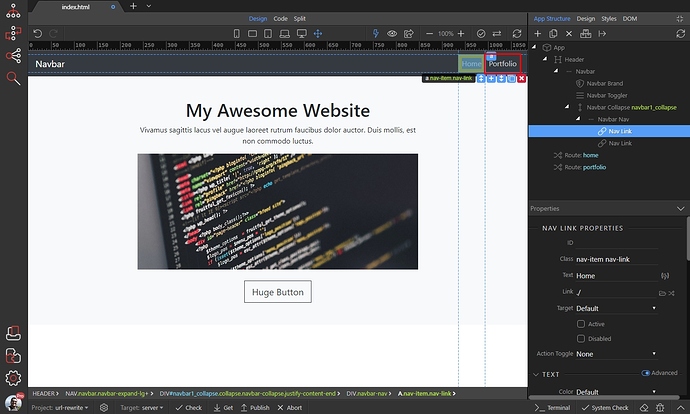
Then we select the Portfolio link in the navbar:
And click the Routing Link Picker icon:
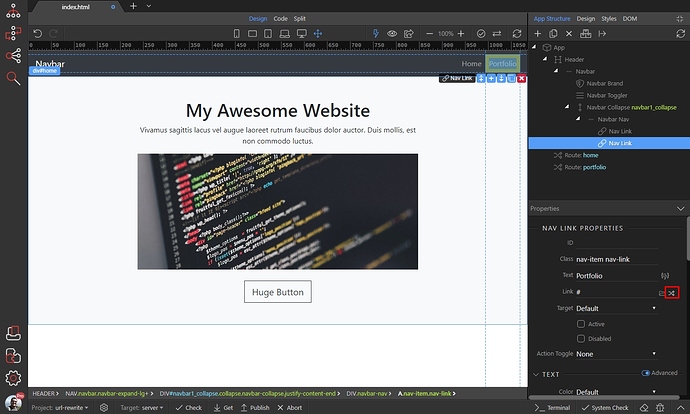
We select the path to our Portfolio view and click Select:
Save your page and you are done!
NOTE: You can have multiple main pages (templates) with their own content pages (views) if your site requires this.
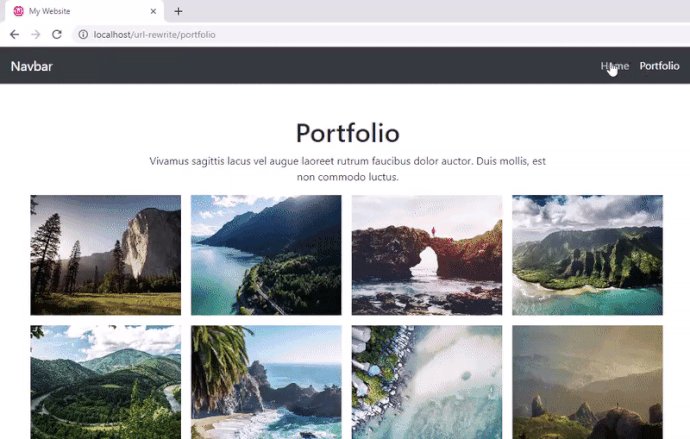
Here’s the result, the content changes without reloading the pages, when we click on the links in the Navbar:
Editing Content Pages (Views)
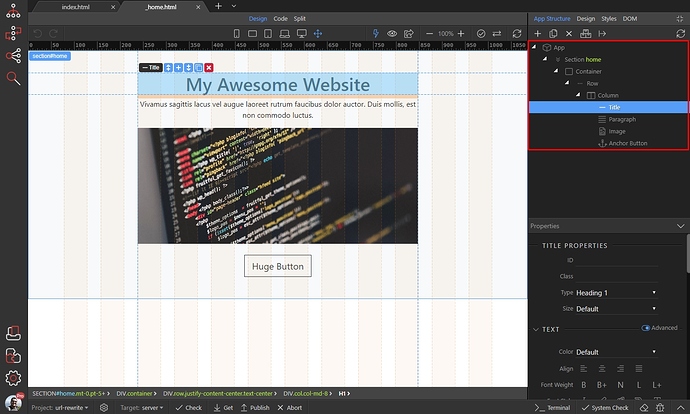
Editing the content pages is as easy as editing any other page in Wappler. All you need to do is to select the Content Page (view) in the App Structure of the main page and click the open page icon:
The Content Page (view) will be opened separately. Here you have the same options as on other pages in Wappler. You have the App Structure and its Properties panel below:
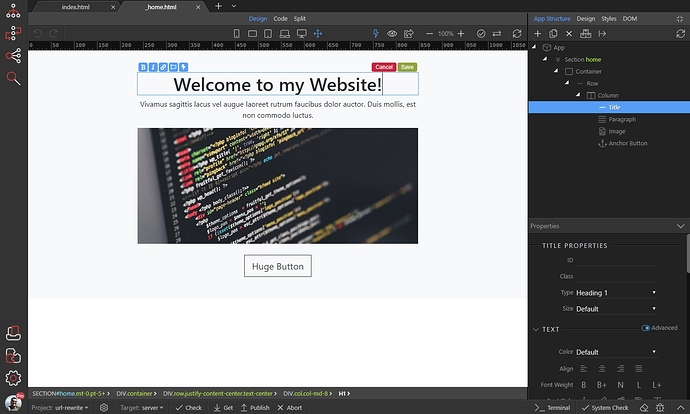
Also you can edit the content inline and save it:
All the changes will be immediately available on your SPA!
Last updated: