All the features of Framework 7 directly accessed through you favourite visual app design tool, Done the Wappler way!
To begin creating amazing mobile apps visually in Wappler using Framework 7 components, you will need to first ensure you have included the Framework on your working page.
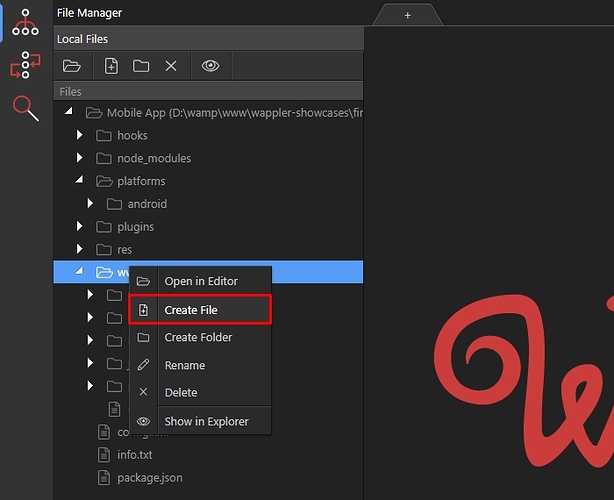
Step 1: Create a blank html file, in the www folder of your mobile app project:
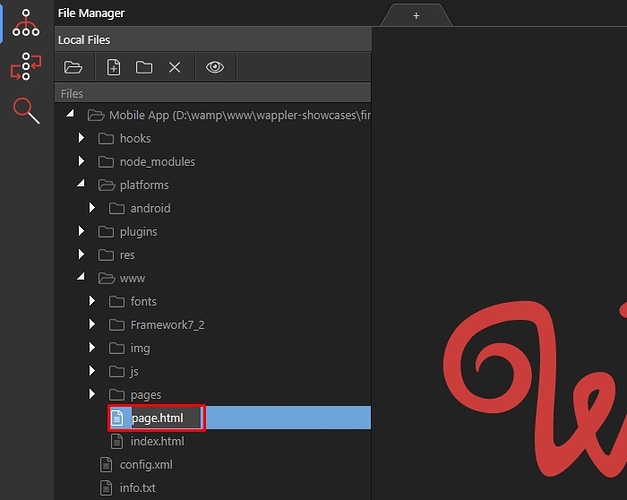
Step 2: Name it ensuring your extension remains “.html”:
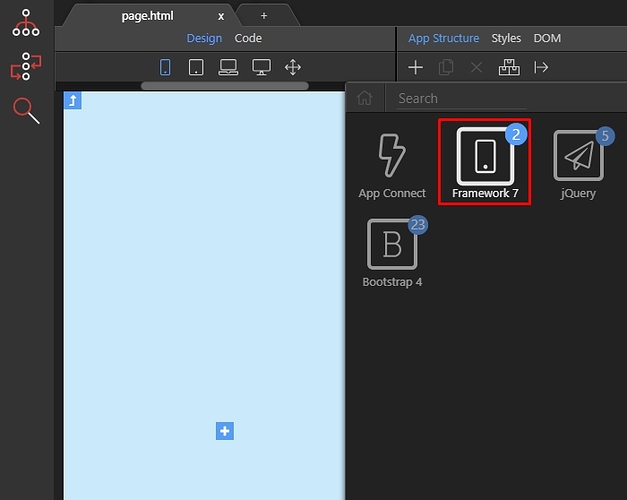
Step 3: Open the new page in the Wappler Editor. click the highlighted Add Framework icon:
Step 4: Open the Framework 7 menu:
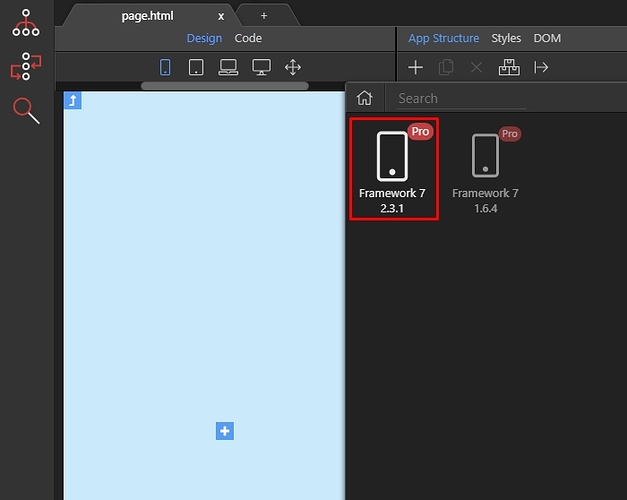
Step 5: And select the version you require. In our example we include the latest version:
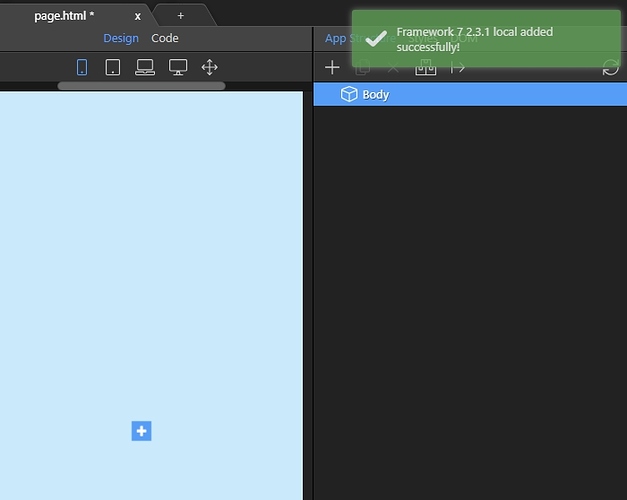
Step 6: You will see a success notification stating that Framework 7 was successfully added:
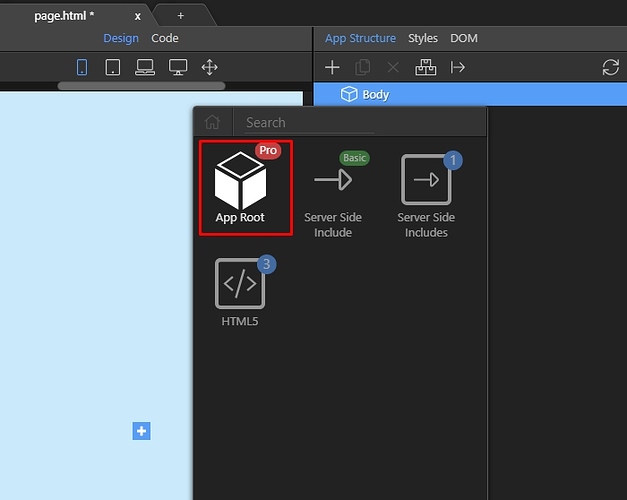
Step 7: Right clicking the body element in the App Structure panel will show you the App Root element:
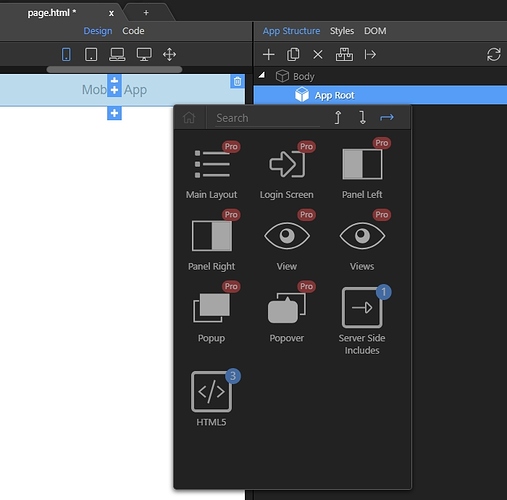
Step 8: Adding it, will allow you to add any component you might need within your page:
Last updated: