You can use a list of files as a data source on your page, so you can create dynamic lists and tables as well as dynamic slideshows and galleries without complicated database connections.
First, open the Server Connect panel and create a new server action:
We call it list_files:
Right click steps:
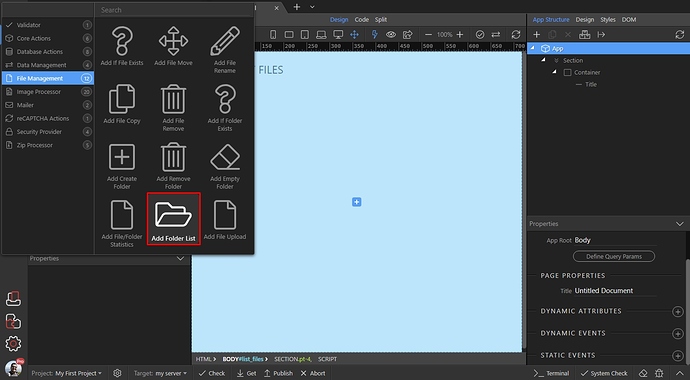
Open the File Management category and add Folder List:
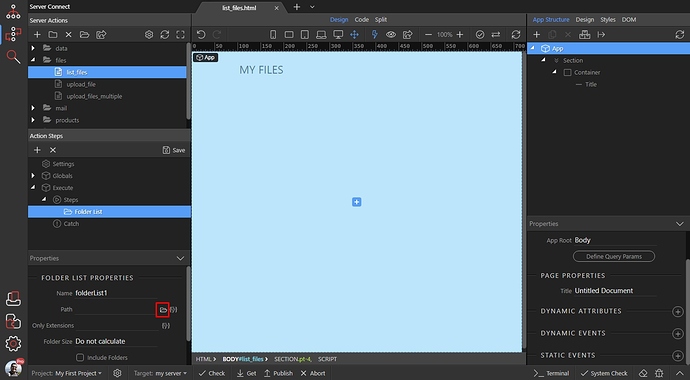
Browse to the folder which content you’d like to list:
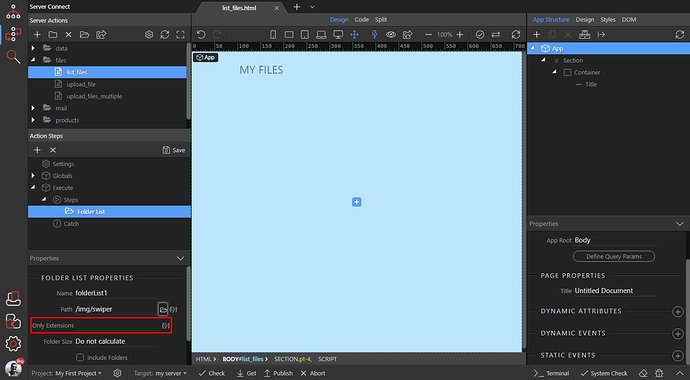
You can show just specific file types. If you want to do this, just enter a comma separated list of the file extensions you’d like to list, like: .jpg,.png.gif or leave the field empty to list all the files:
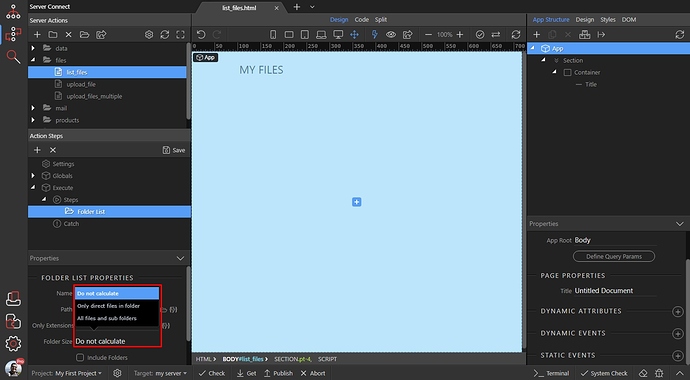
Select whether you want to calculate the folder size or not. Setup the option as you need it. We don’t need the folder size for our page:
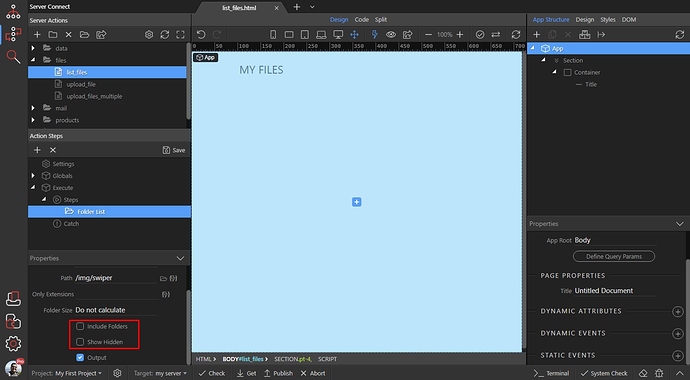
Select whether to include folders, located in the selected folder or not. Also select whether to show hidden files in the list, or not:
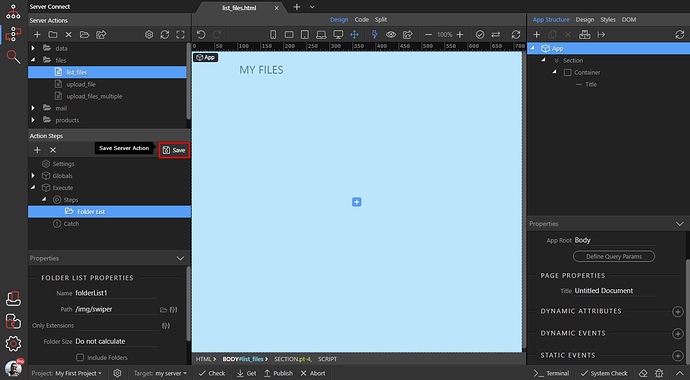
Save your server action and close the server connect panel:
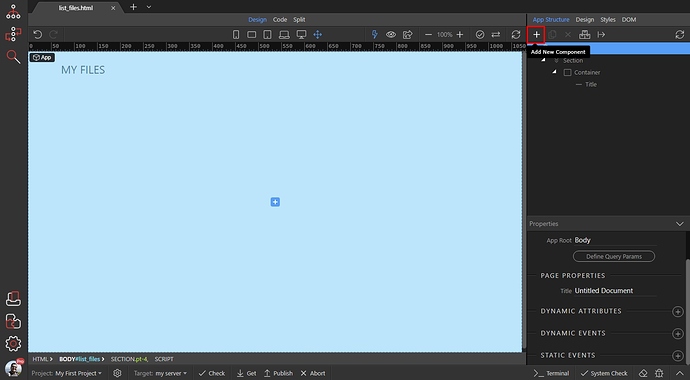
On our page we added App Connect and Bootstrap 4 frameworks. Click the add new component button:
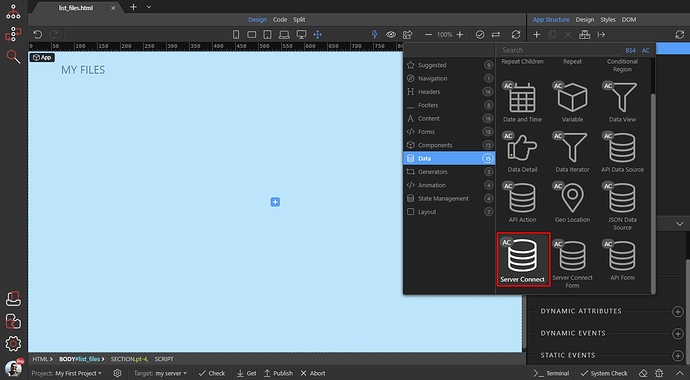
Open Data and add Server Connect:
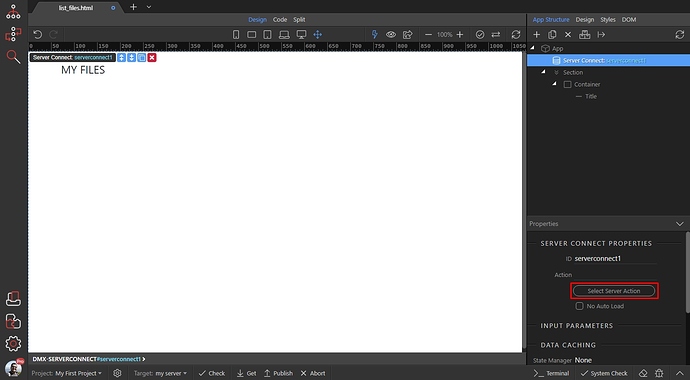
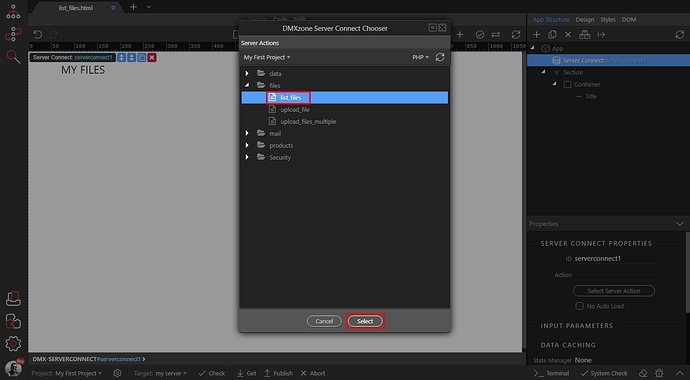
Select a server action here:
This should be the server action, which we just created - list_files:
In our example we will show you how to use the files list as a source for dynamic table, but you can use it in a regular repeat/repeat children regions, masonry grid, slideshows, image galleries etc. We click the insert button on the page:
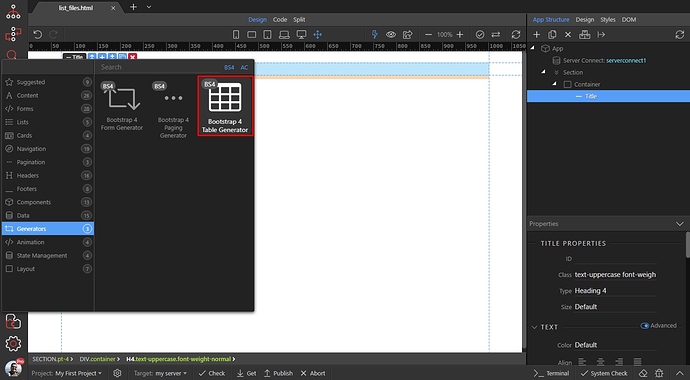
Open Generators and select Bootstrap 4 Table Generator:
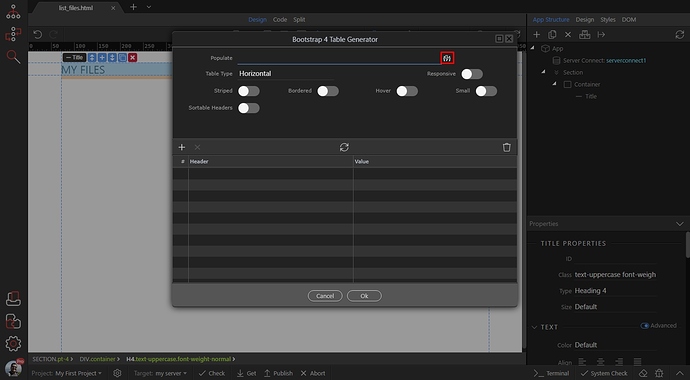
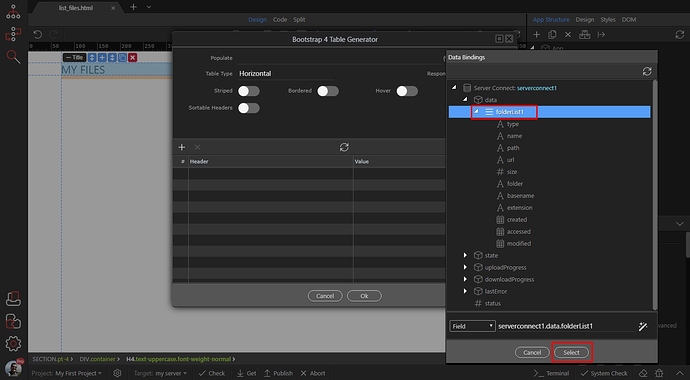
Click the dynamic data picker, to select the data source:
Select the Folder List under data in your server action:
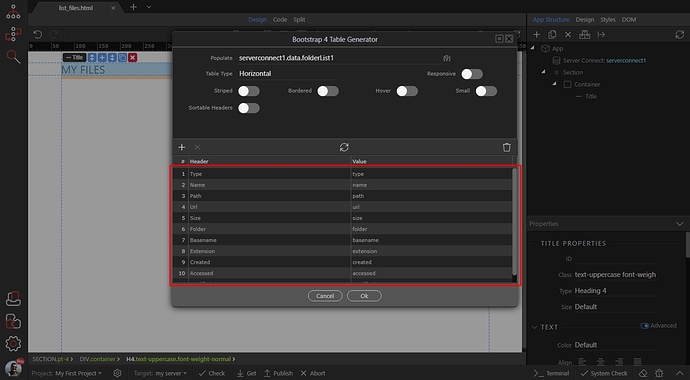
By default, it adds all the available options as table columns, but you can remove the ones you don’t need:
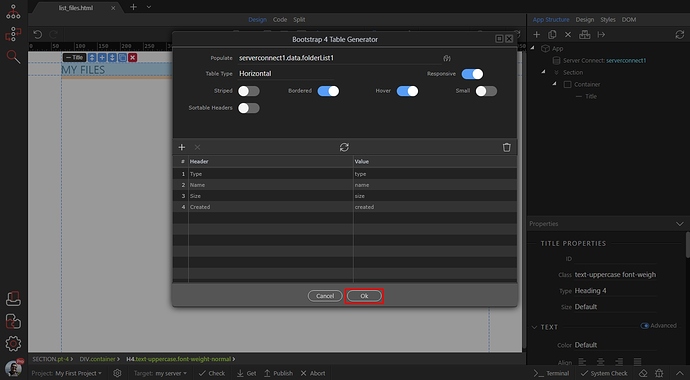
We only need the Type, Name, Size and Data Created:
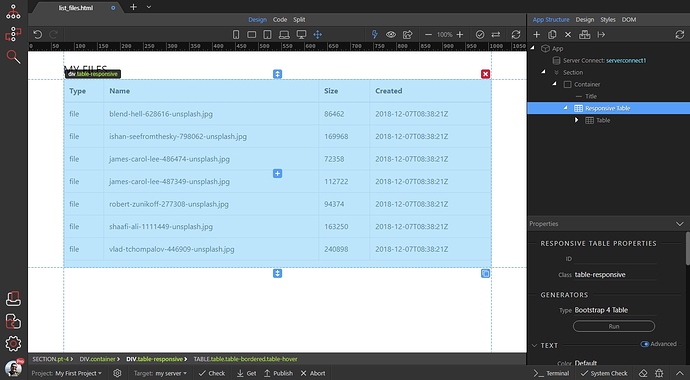
You can see the files, listed on the page:
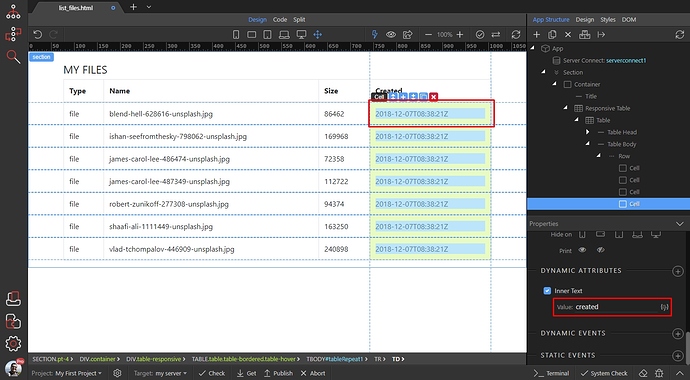
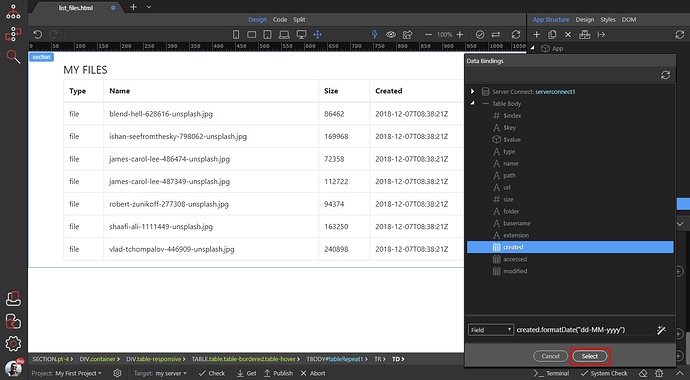
Of course, you can format the data as you wish. For example - you can format the date. Click the date cell and click the dynamic data picker for the Inner Text attribute:
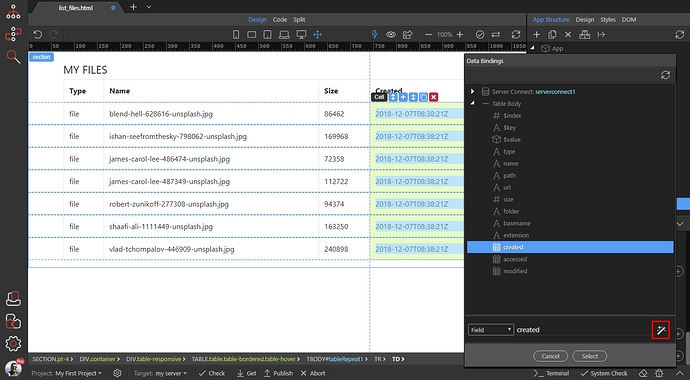
Click the formatter button:
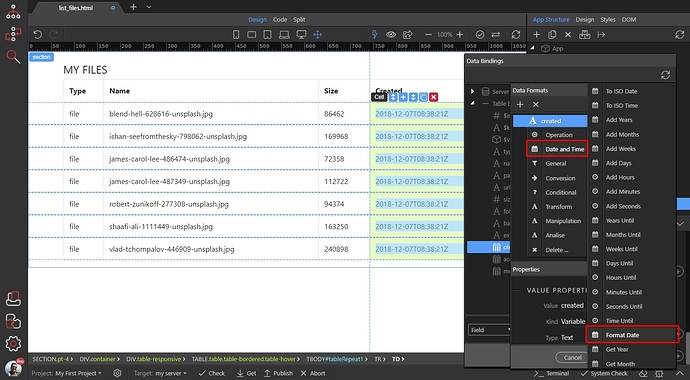
And apply the Format Date option:
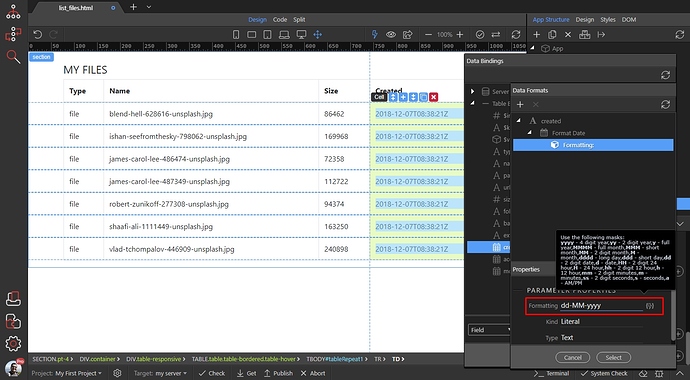
Enter the date format you need and click the select button:
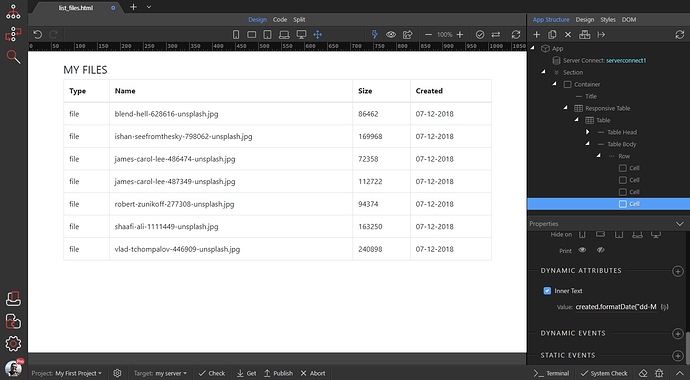
Click Select to apply the changes in your table:
This way you can format any of the table values.
You are done! Your table is now listing the files from your folder:
Last updated: