You already know HOW TO CREATE A NAVBAR and in this tutorial we will take a look at the align options for the navbar items. This also applies to the Nav element (in case you are not using a navbar, but a nav on the page).
We added a simple navbar to the page. Select the Navbar Nav element:
First, let’s set its width to 100%:
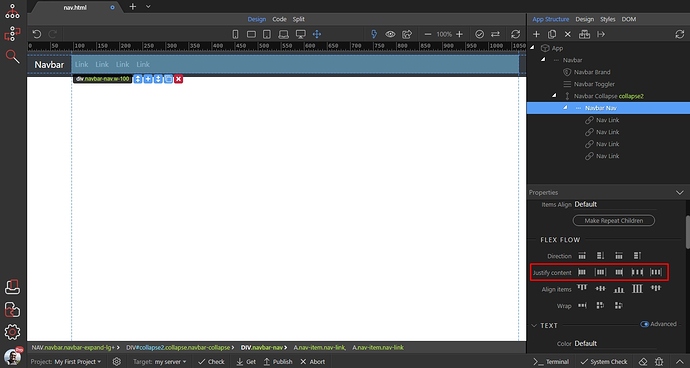
The align options are located in the Flex Flow section. The property you need to change is called Justify Content:
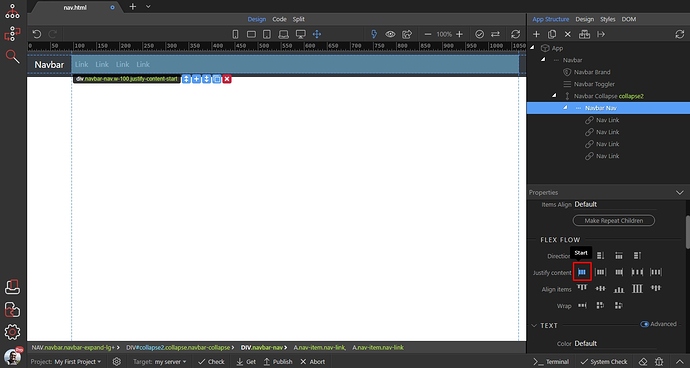
When the Start option is selected, the items are aligned left:
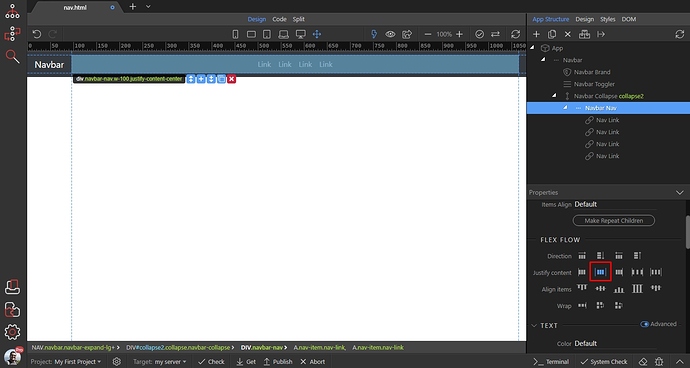
When the Center option is selected, the items are centered:
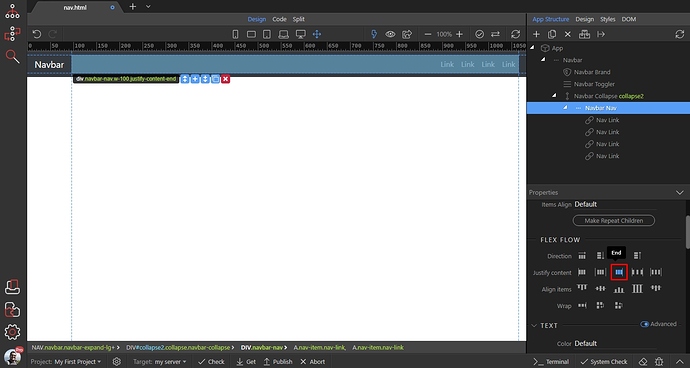
When the End option is selected, the items are aligned right:
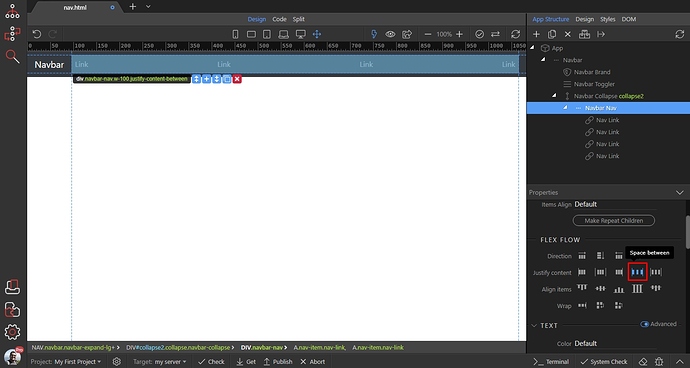
When the Space between option is selected, the items are evenly distributed across the navbar. The first item is aligned to the left side of the navigation and the last item is aligned to the right end:
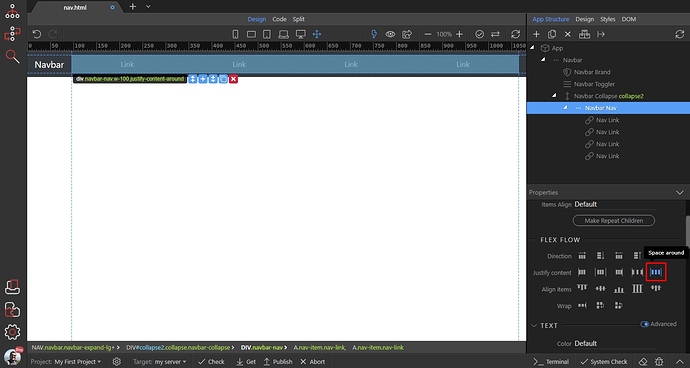
When the Space around option is selected, the items are evenly distributed in the nav but unlike the space between option, they have equal space around them:
Last updated: