With this example, I will show how to create a footer which stays at the bottom of the viewport unless the page content pushes it further.
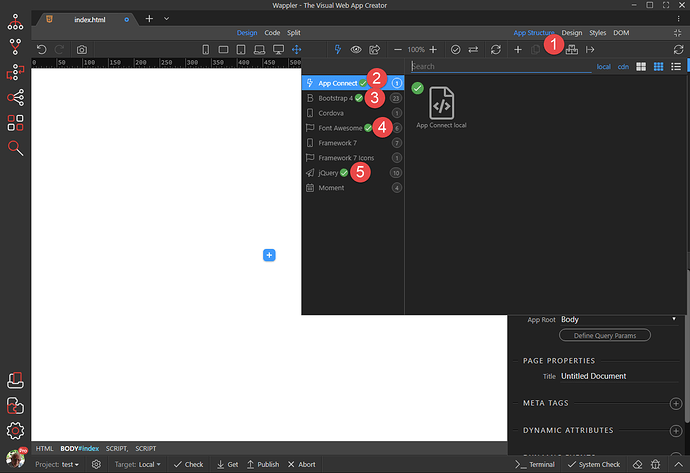
- We start with a page that contains the normal ingredients:
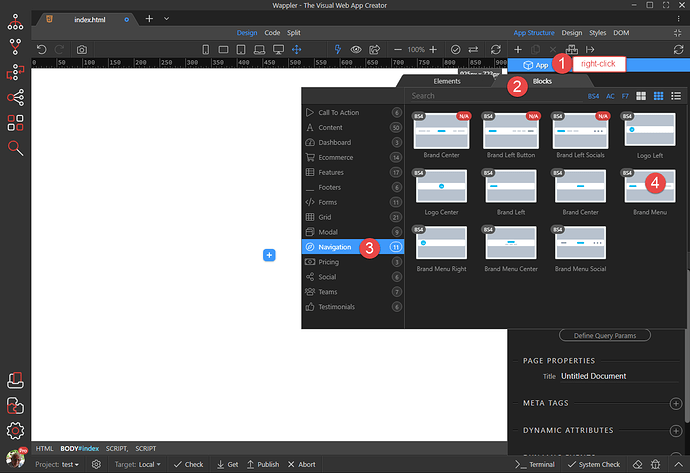
- Right-click App and from the dialog, choose Blocks, Navigation and a navigation structure of your choice. For this example, we have chosen Brand Menu.
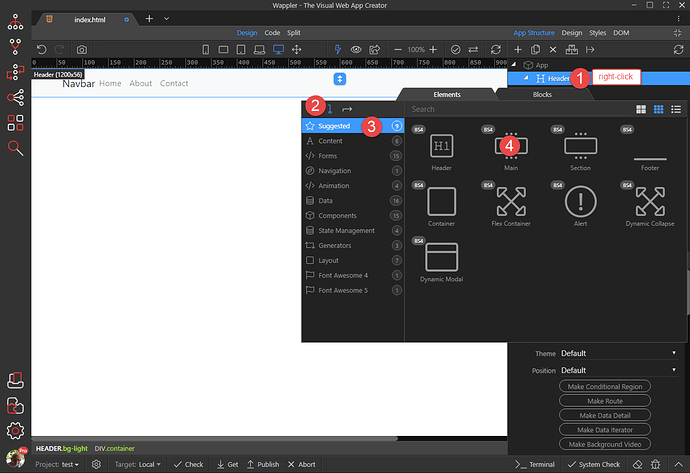
- Right-click Header, choose to add component after, stay with Suggested and add the Main element.
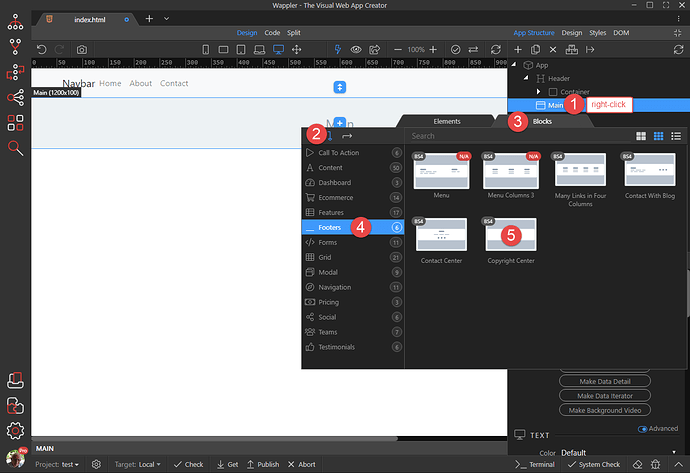
- To add the Footer, right-click Main, select to add after, choose Blocks, Footers and the Footer of your choice.
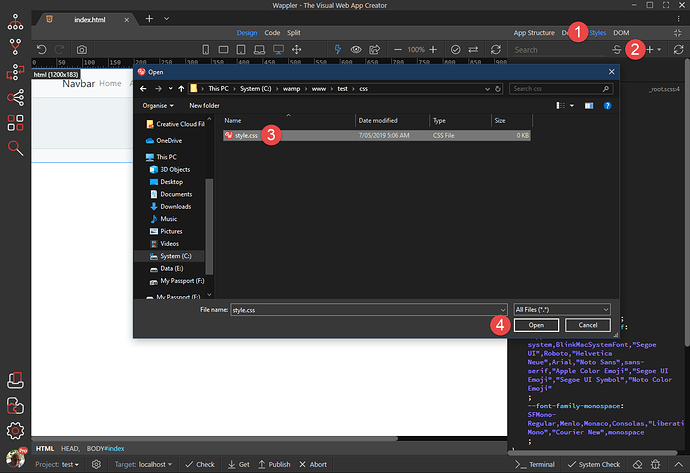
- Next, we need to push the Footer to the bottom of the viewport. For this, we need to attach a stylesheet to our document. Choose the Styles panel, click the + sign and choose to Attach CSS file. Choose the file and hit Open.
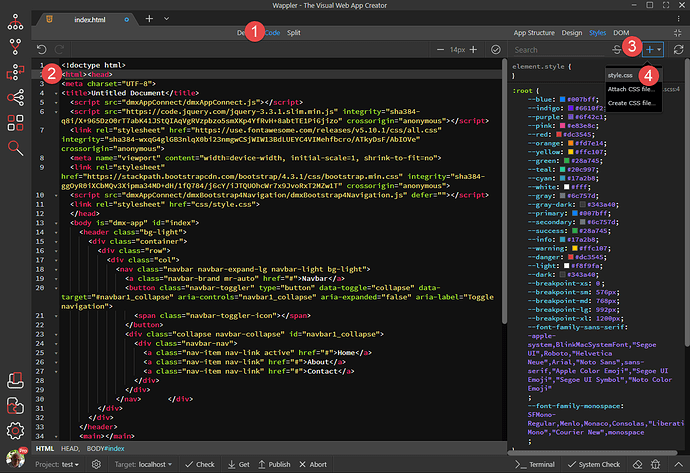
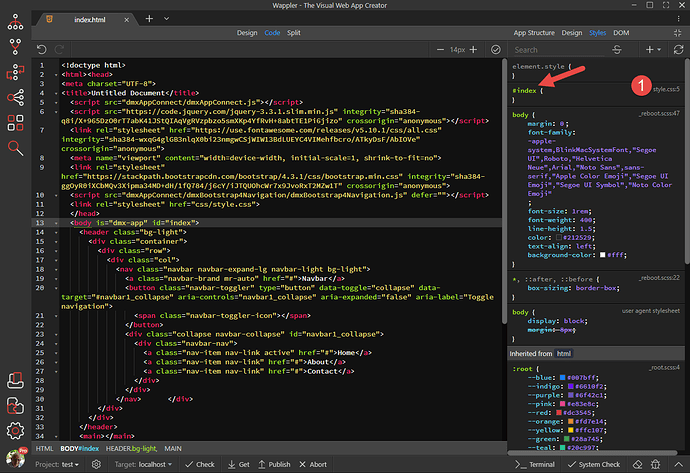
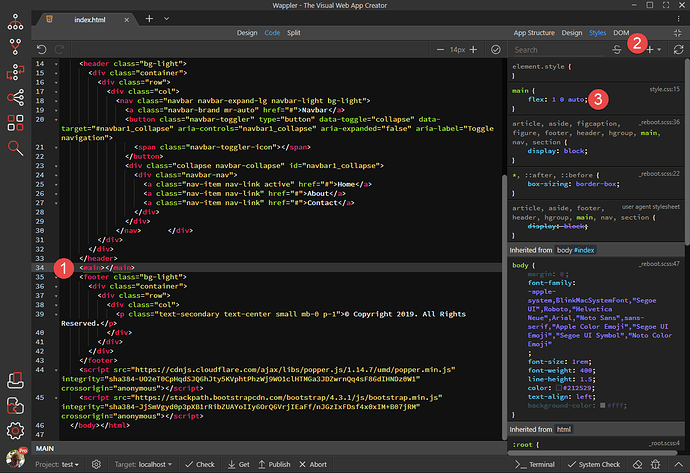
- Then we will add a few style rules to position our Footer. Click on Code view, select the HTML element, Click the + sign and choose our style sheet.
Note: Experienced users can jump to the ADDENDUM at the end of this tutorial.
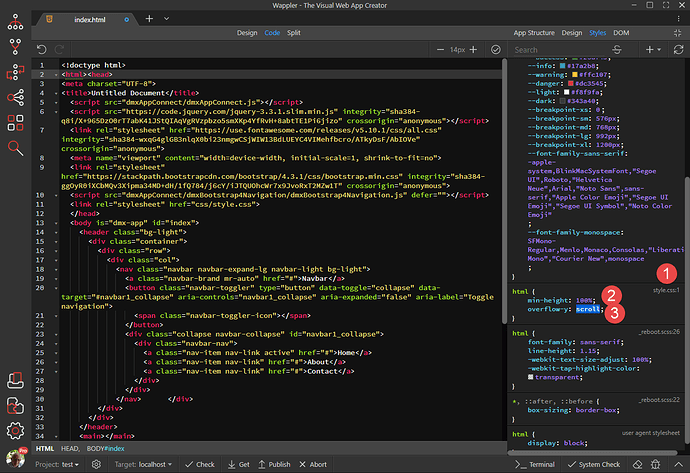
- Make sure to choose the html selector in your style sheet, not the one that says _reboot.scss or similar. Then add the two style rules as shown.
Note: overflow-y: scroll; is a legitimate way to prevent the jump between scrollbar and no-scrollbar pages. The problem with this is that the scrollbar is always showing. A better way is to replace this with a hack (back to hacks???), namely margin-left: calc(100vw - 100%);
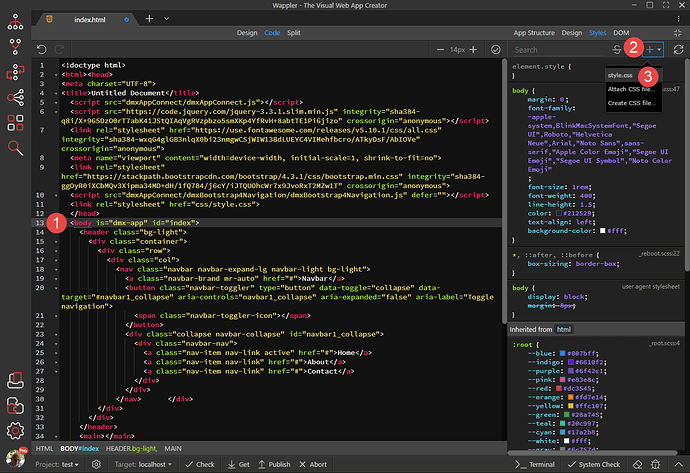
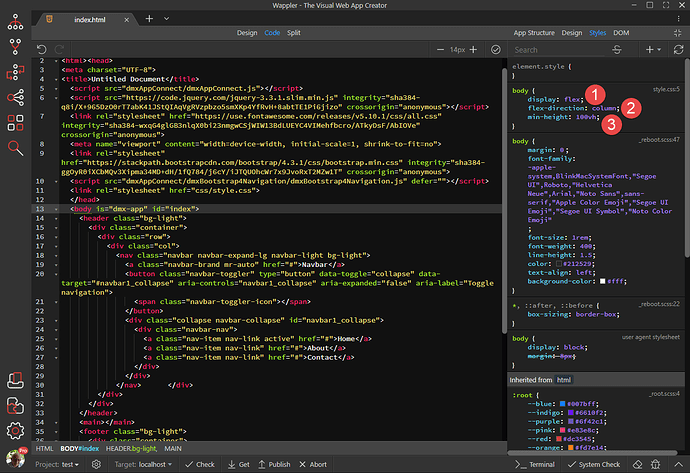
- Select the Body element click the + sign and choose your style sheet.
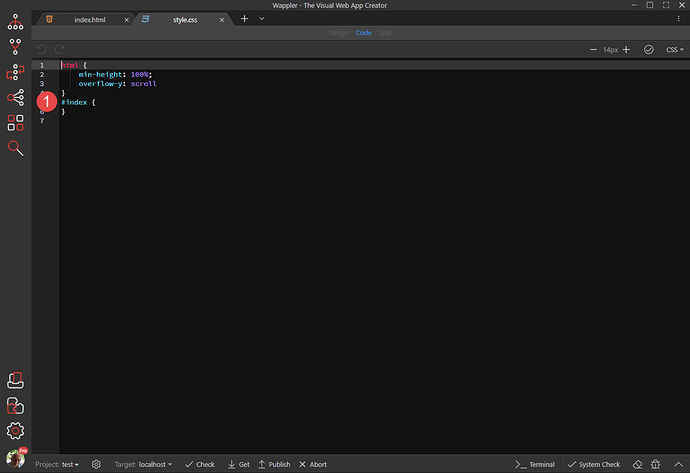
- You will notice that Wappler has chosen the ID as the selector. This is not what we want because other pages will have a different Body ID. To change this, click on style.css
- This will open our style sheet where we can change the selector
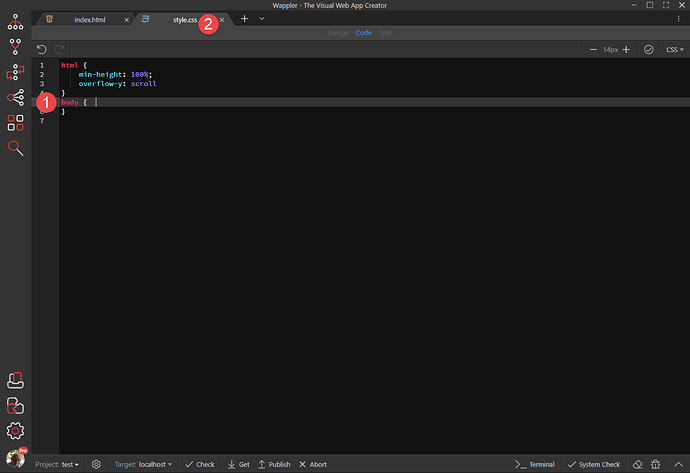
- Change #index to body, save the style sheet and close it
- Add the three style rules as per example
- Our last style rule applies to the Main element as follows
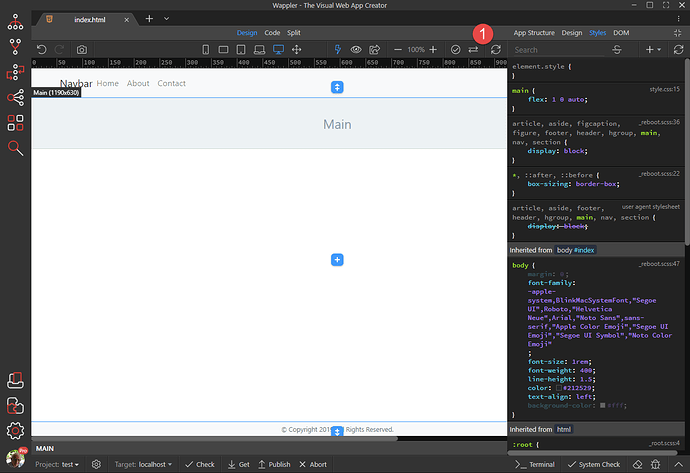
- Back in Design view, refresh the document and see that the footer has been pushed to the bottom of the viewport.
- Don’t forget to save your work.
ADDENDUM
If you are of a more adventurous type (read: experienced user), you can enter the style rules directly into the style sheet, thus saving having to go steps 6 through to 13.
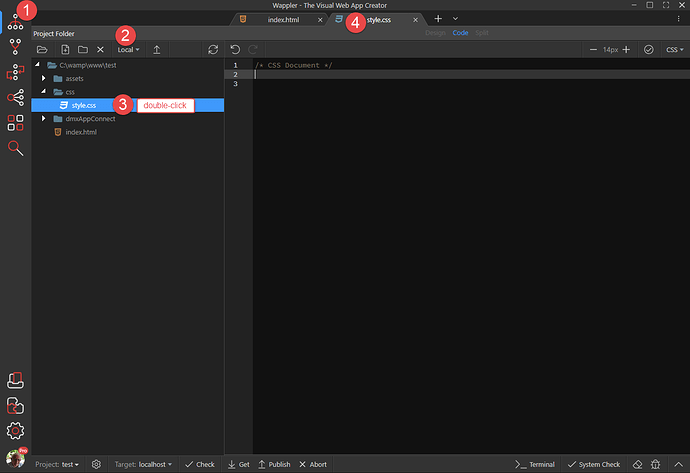
- Click on File Manager to open the Project Folder, ensure that you are viewing the local version and double-click the style sheet to open it.
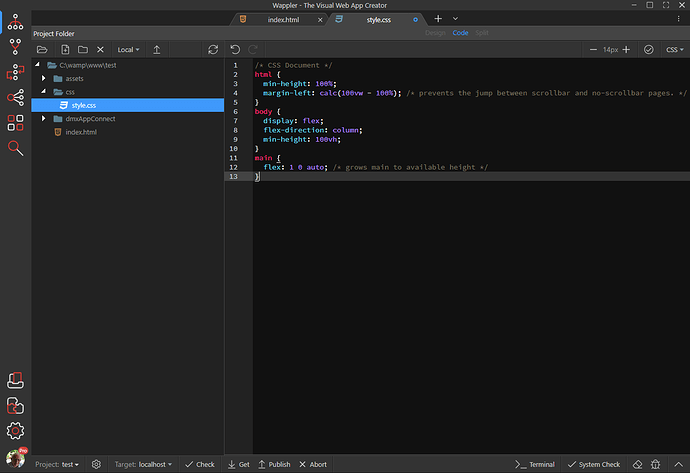
- Add the following style rules to the style sheet:
html {
min-height: 100%;
margin-left: calc(100vw - 100%);
}
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
main {
flex: 1 0 auto;
}
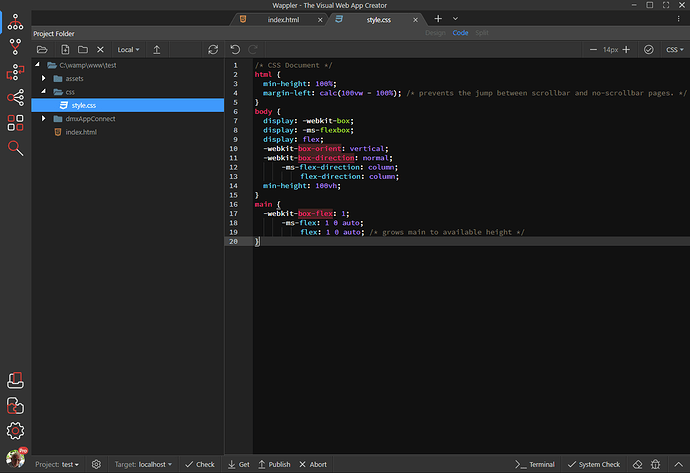
- The saved style sheet will look like, where Wappler has added the necessary prefixes.
Community Page
Last updated:
Last updated: