In this tutorial we will show you how to create a fullscreen Swiper, similar to the one we created in THIS SHOWCASE.
This will require us to add 4 lines of CSS through the Styles panel, but everything is really easy even for beginners.
We start with a blank page, as we don’t want anything else on the page. Right click App:
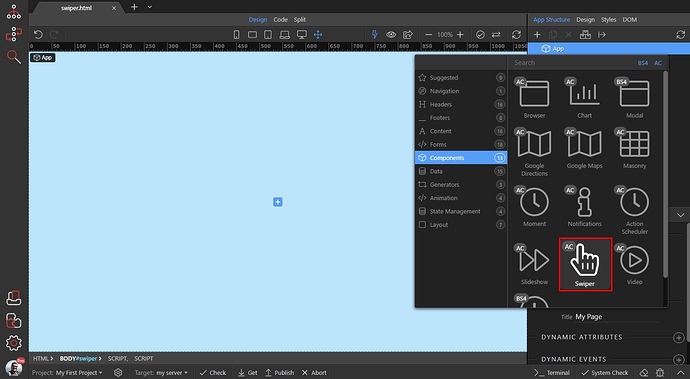
Open Components and add Swiper:
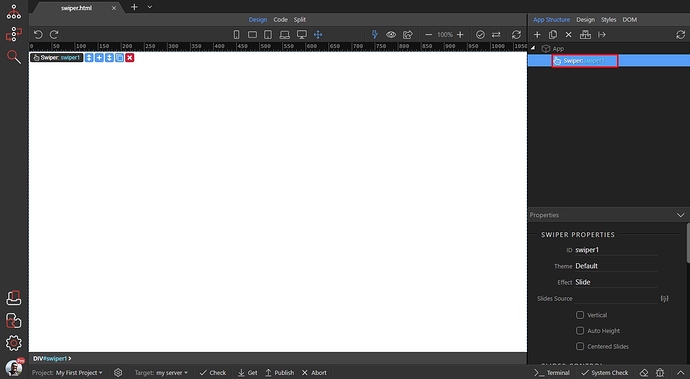
Then right click the swiper component:
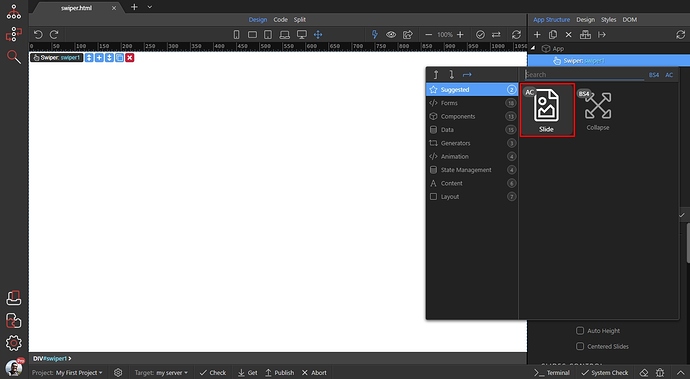
And add a slide:
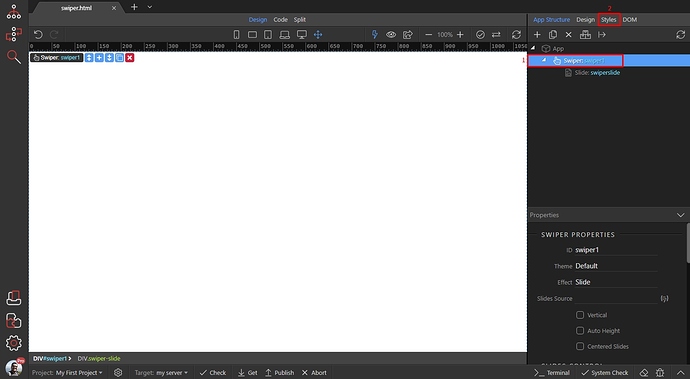
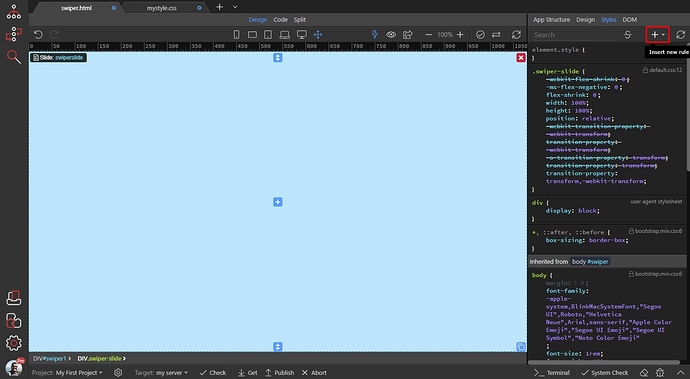
That’s enough for us to apply the custom styles we need. Select the Swiper component (1) and open the Styles panel (2):
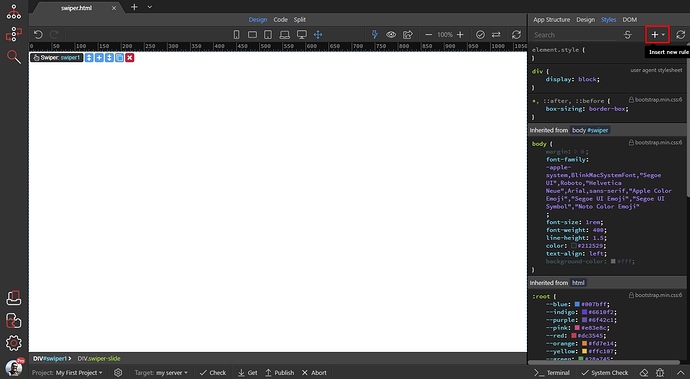
Click the Add New Rule button:
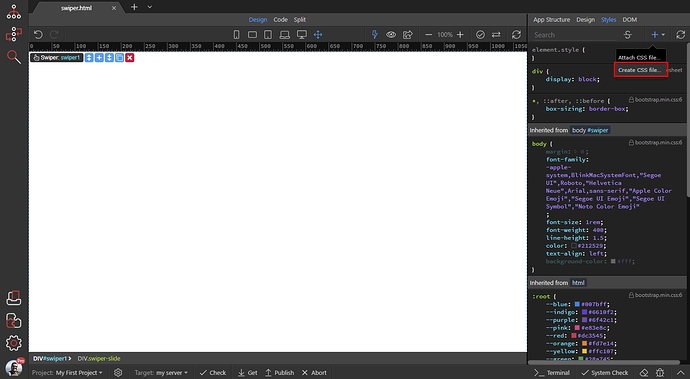
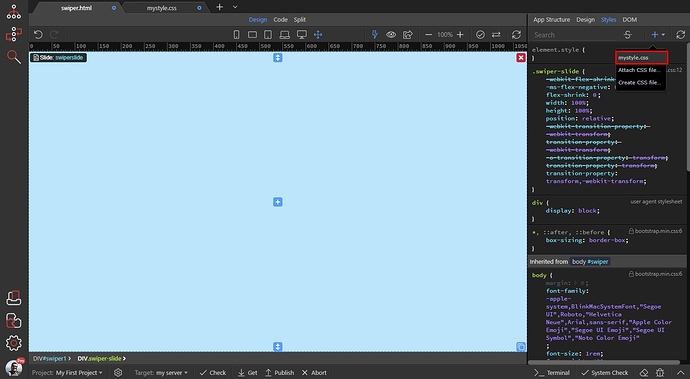
We select to create a custom CSS file, as we don’t have one included on the page:
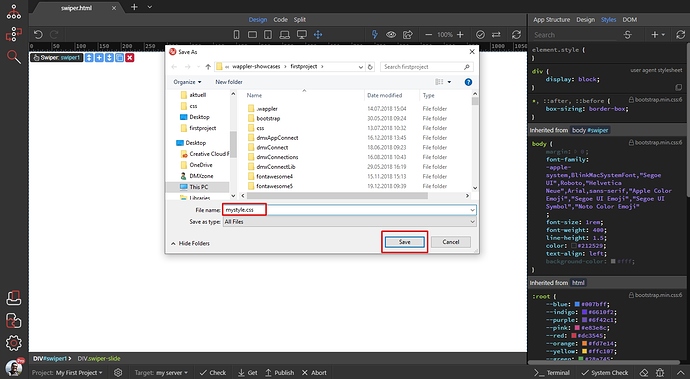
Browse to the folder, where you want to store it, add a name for the custom CSS file and save it:
You will see the new selector added and waiting for some rules:
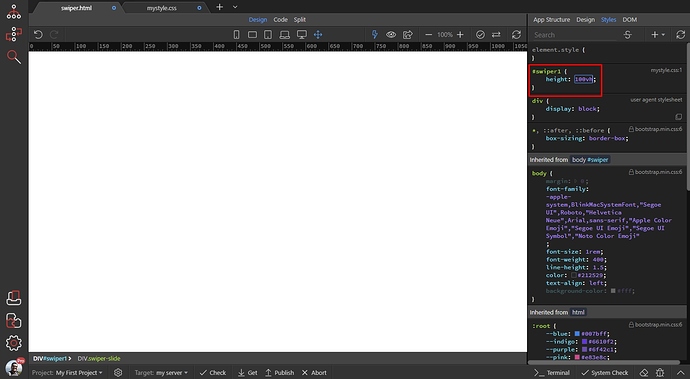
You need to add the following rule there height: 100vh - this will make the Swiper take 100% of the height of viewport:
We are done with styling the Swiper container. Now let’s switch back to App Structure:
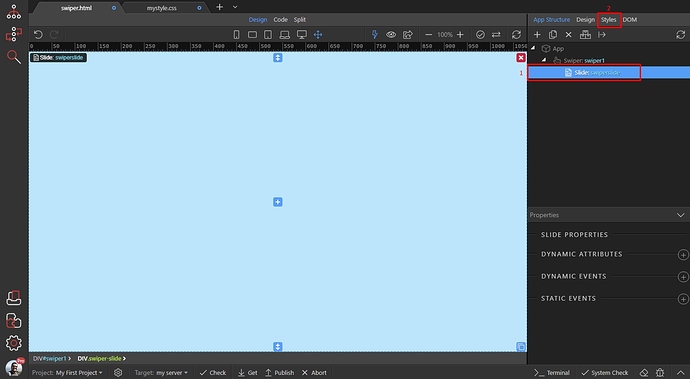
Select the swiper slide (1) and click the Styles panel (2) so we can add some styles to the swiper slides:
Add new rule:
Select your custom CSS file:
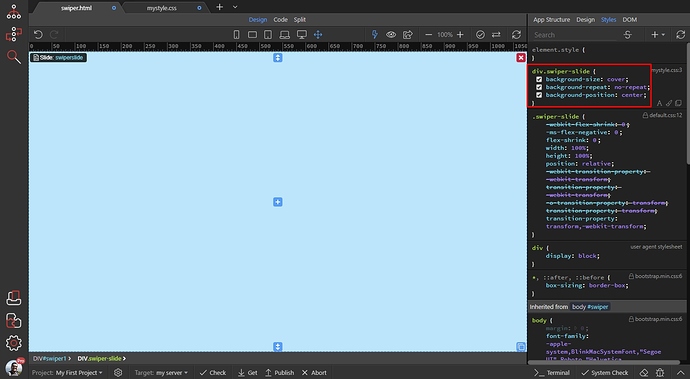
Add the following rules to the div.swiper-slide selector which is added there:
background-size: cover;
background-repeat: no-repeat;
background-position: center;
We are done with customizing the Swiper and Swiper Slides. No more CSS rules are needed, now the Swiper is taking 100% height and 100% width of the screen. Also the Slides images will always be fullscreen and centered.
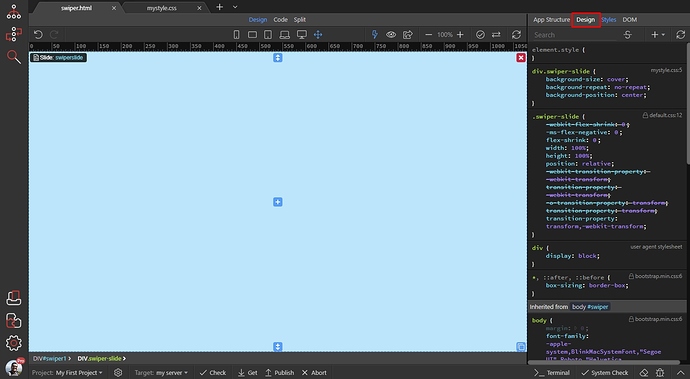
What we need to do now, should be done separately for each of your slides. I.e. - we need to add an image in each slide. The images will be set as background images, so just switch to Design panel:
Under Background, click the browse icon to select a background image:
Select and add it:
Your image is now set for this slide:
Add as many slides as you wish, and add a background image for each of them. Setup the Swiper effects, paging and controls and you are done!
Last updated: