In this update you can use full Server Side data rendering for NodeJS!
Your NodeJS template based web sites can fully empower now Server Connect for dynamic Server Side Data Rendering!
What is Server Side Rendering
Server side rendering is great for sharing content on platforms like Facebook, Twitter, LinkedIn and others which can’t read dynamic javascript content. The specific meta tags for each platform, as well as the general ones like title, description, author etc. can be rendered on the servers side now, using NodeJS Layouts and Content Pages.
From our previous tutorials you already know how to create template based pages and layouts in Wappler with NodeJS so we won’t show this againg.
Now you can use the layouts as master pages for your content pages and define meta data to assign Server Side Data Bindings to them.
Layout Page Setup
First we need to setup the Layout Page used for your pages.
Open the Pages Manager and select layouts:
Select your Layout Page:
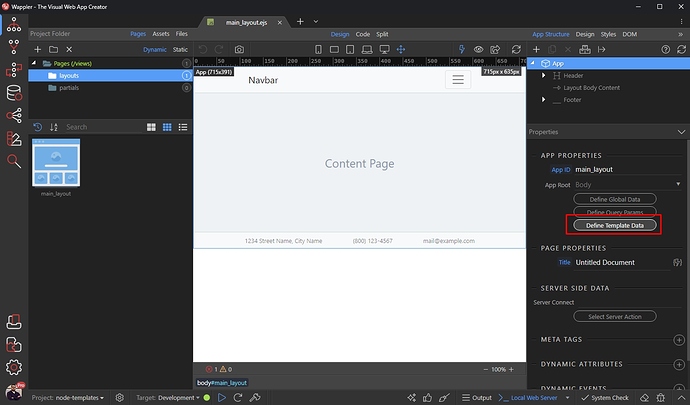
Defining Template Data
Then click the Define Template Data button:
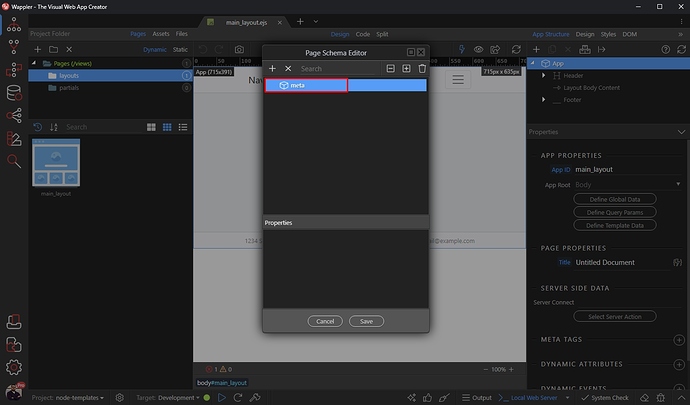
Here, you define the variables which will be used for your meta tags:
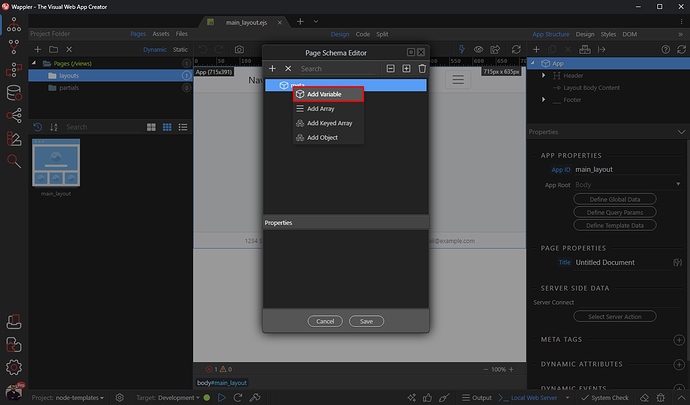
So create a variable for each of the meta tags you’d like to add on your pages. Right click meta and add new variable:
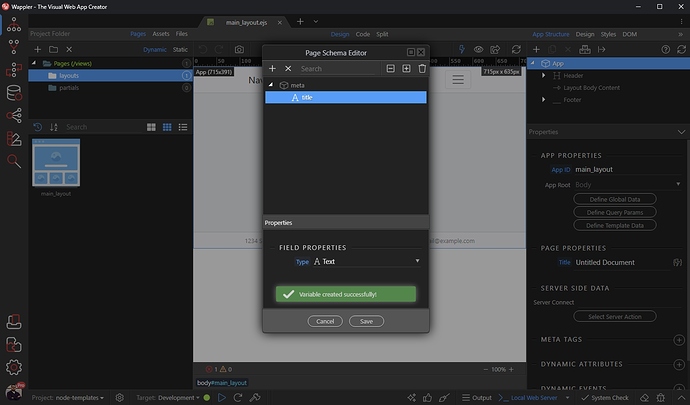
First we add the title variable, which will be used in the page title:
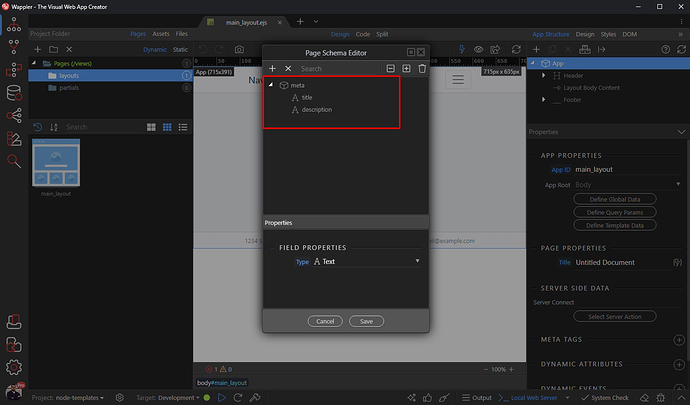
Click Save when you create the variables for all of the meta tags you need:
Now we need to bind these variables on our layout page.
Binding Template Data to Meta Tags
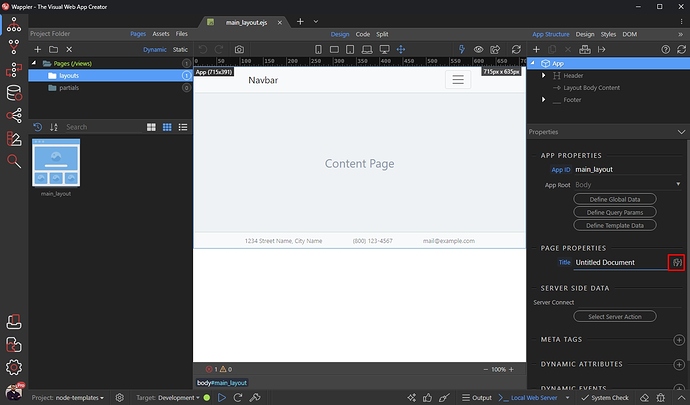
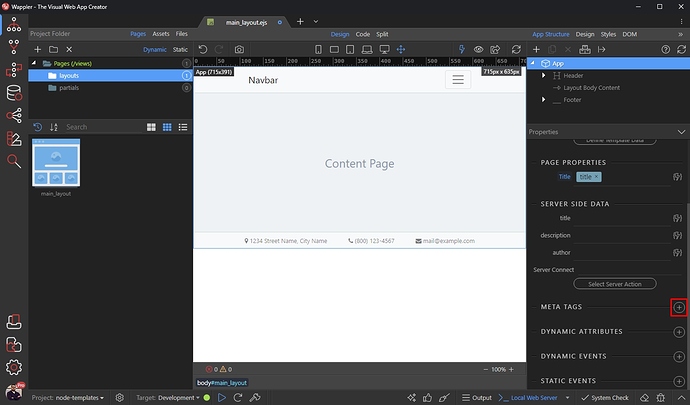
We start with the page title. Click the dynamic data picker to select dynamic data for it:
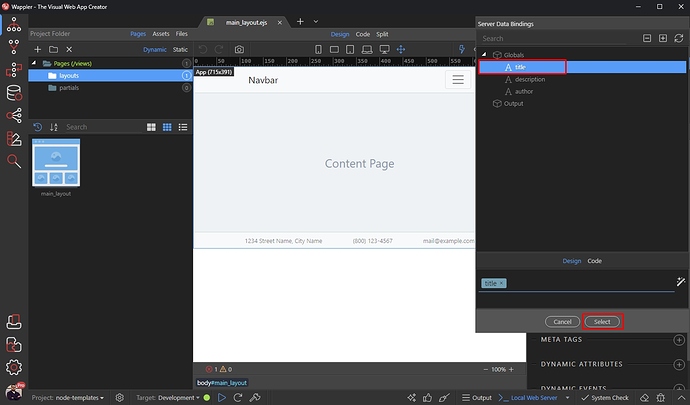
Remove the default static value and select the title variable under globals:
Then add new Meta Tag:
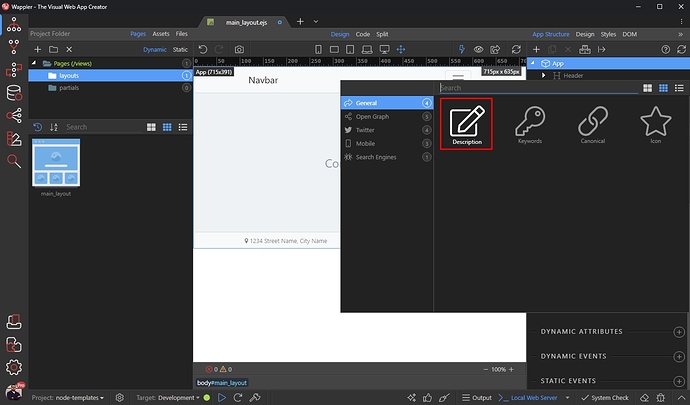
Select General > Description:
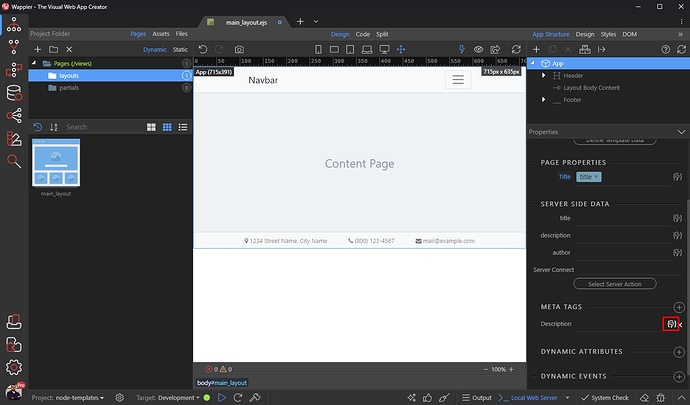
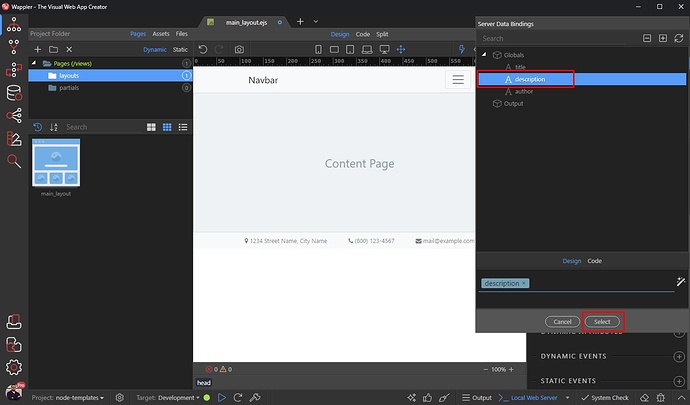
And click the dynamic data picker button for the description meta tag:
Select the description variable under globals:
Do the same for all the meta tags you need to add on your pages.
Content Pages Setup
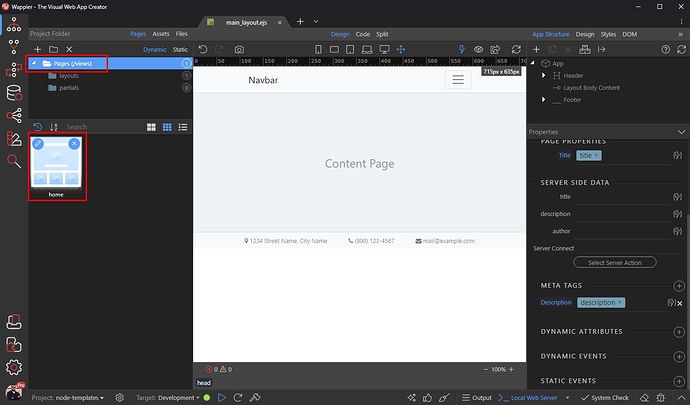
When you are done defining the template data and the meta tags you need, select Pages and open your Content Page, based on the Layout we were just working on:
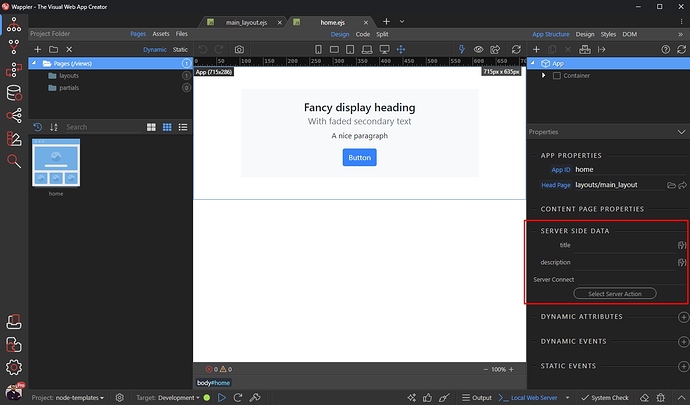
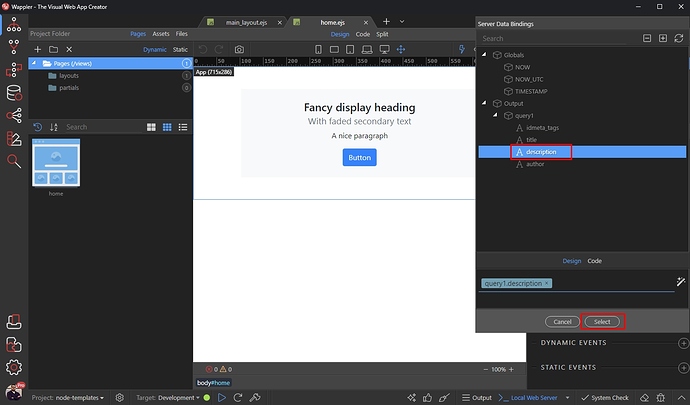
You will see all the variables created on the Layout Page under the Server Side Data section. Here we bind the values which we want to use for them. They will be rendered on the Server Side:
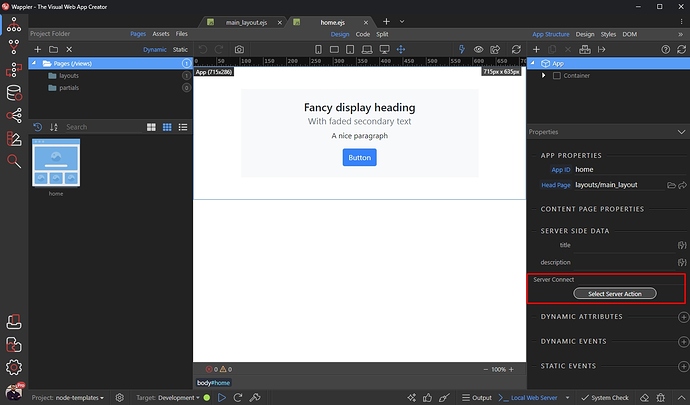
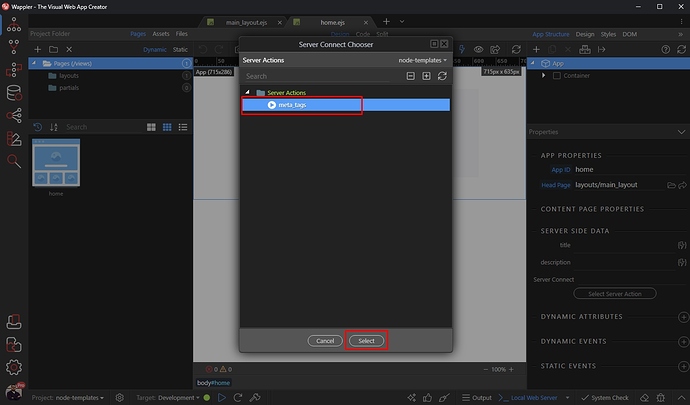
Select your data source (Server Action), which provides the dynamic data:
We created a server action, which returns the data for our meta tags. Select it:
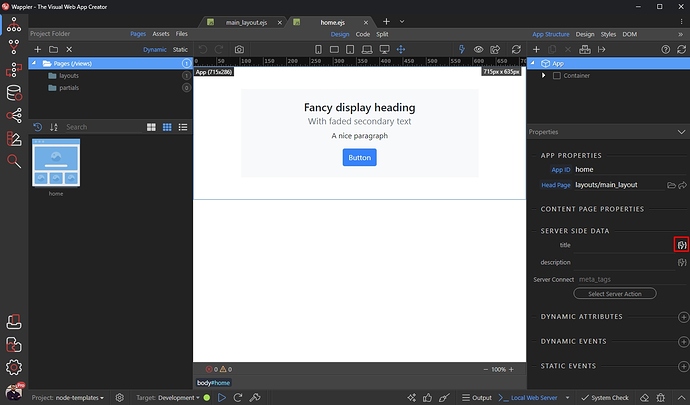
And then click the dynamic data picker icon for the title variable:
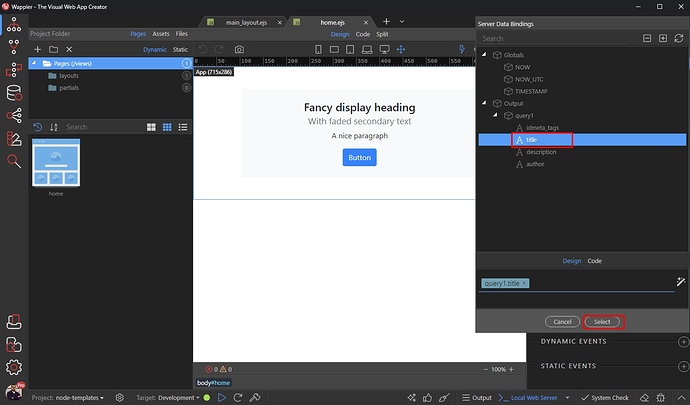
Select the data, which needs to be used for the page title:
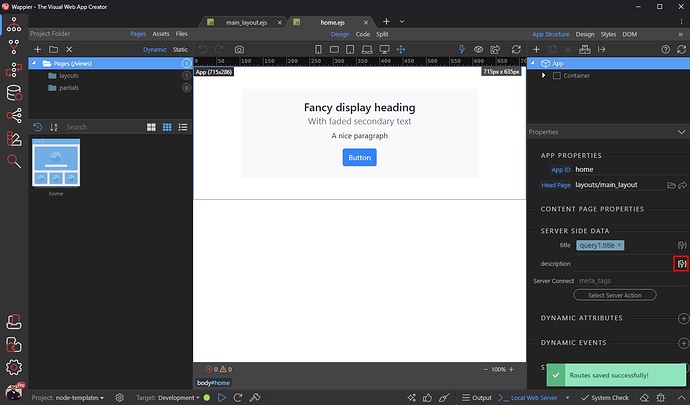
Do the same for the description and the rest of the variables you defined in your layout page:
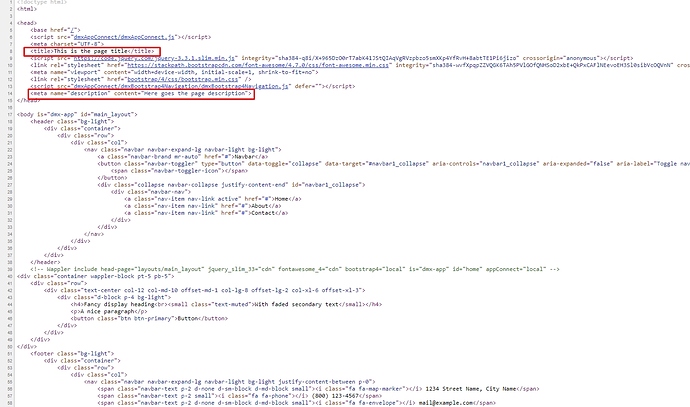
And you are done. When you run your page in your browser, the data will be rendered on the Server Side. You can check this by viewing the page source code in your browser:
That’s how you can setup your pages so that the meta tags can be ‘seen’ by platforms which can’t read dynamic javascript content.
Last updated: