Intro
With Stripe you can setup subscriptions and checkout pages, where your users can subscribe for your services or products.
Subscriptions and Prices
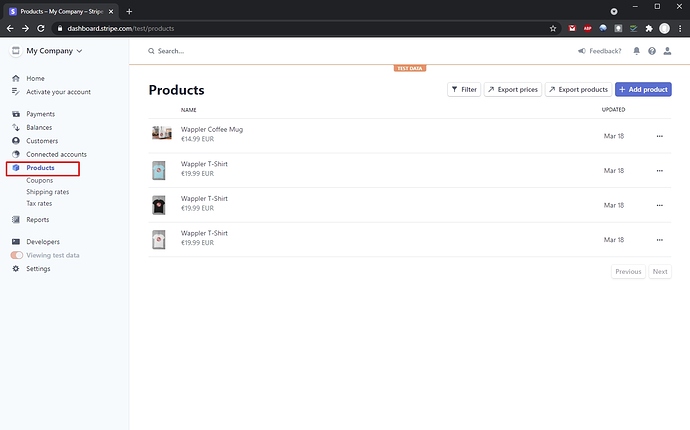
The first step is to setup your subscription(s) in Stripe Dashboard. Go to: https://dashboard.stripe.com/ and click Products:
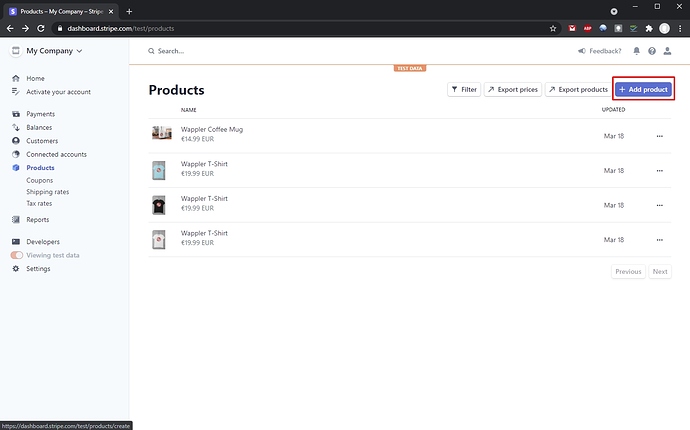
Then click the Add Product button:
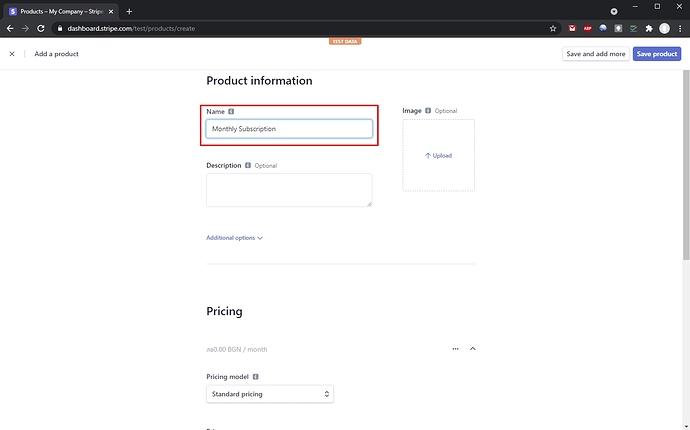
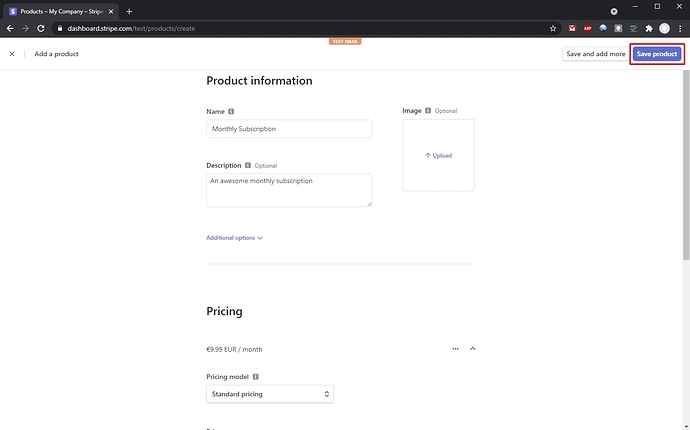
Add a name for your subscription. It will be displayed on the checkout page:
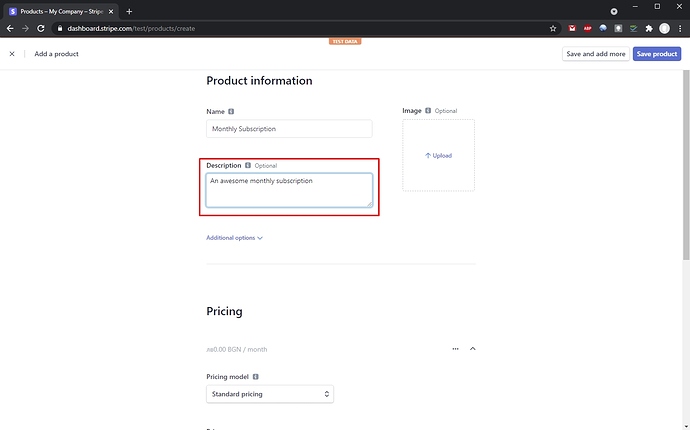
Then add an optional Description:
Optionally you can add an image to be displayed on the checkout page. We don’t want to add an image now.
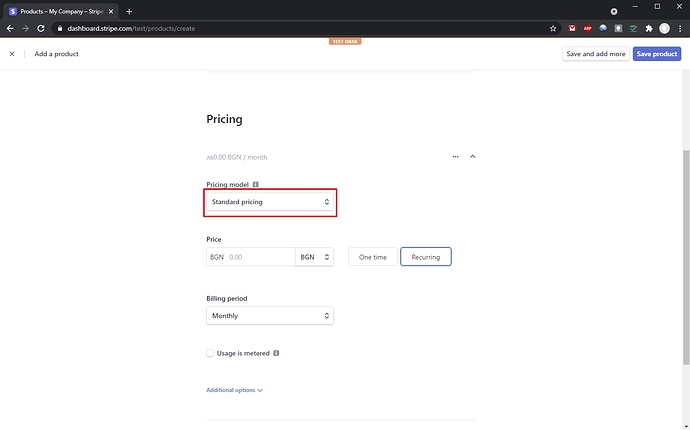
Scroll down to the pricing section. Set the pricing model to Standard:
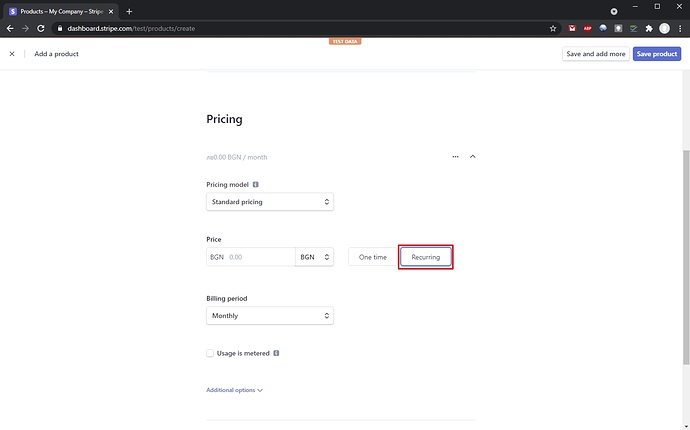
Select Recurring Payment:
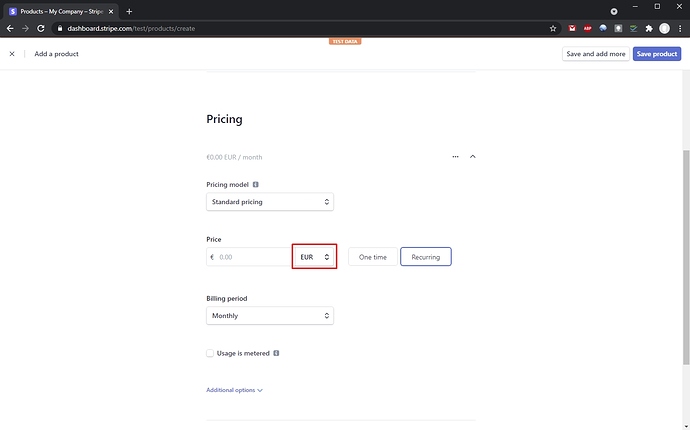
And then select your currency:
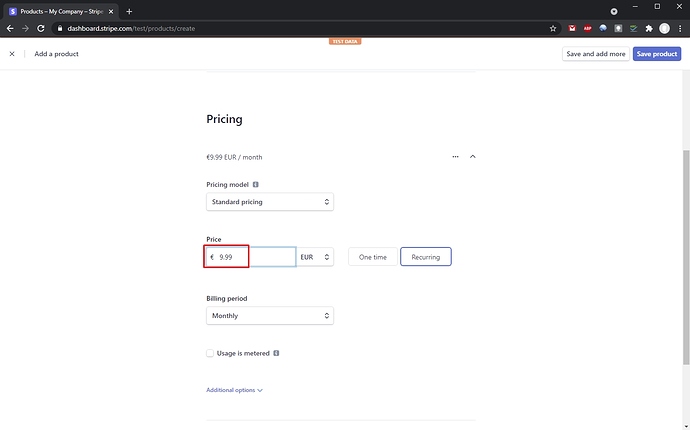
Enter the amount your customers should be charged for the selected billing periond:
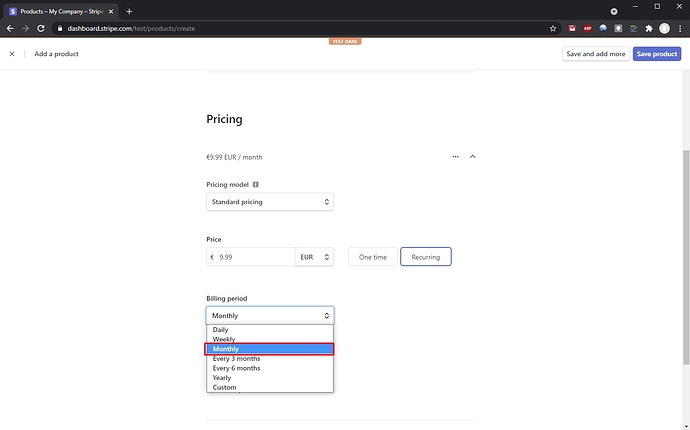
And select a billing period:
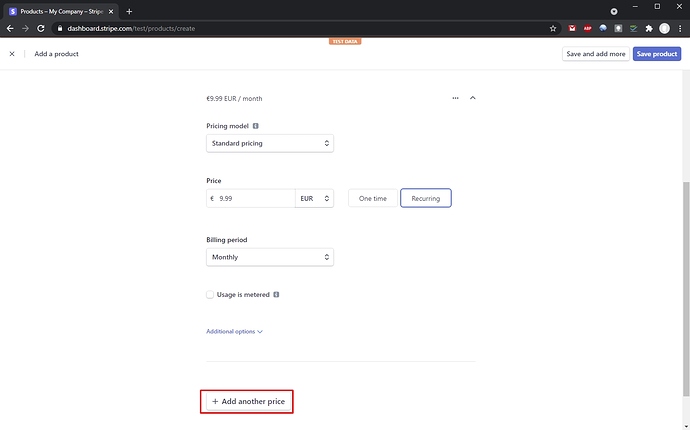
You can add another pricing (in different currency) if needed:
Then click the Save Product button:
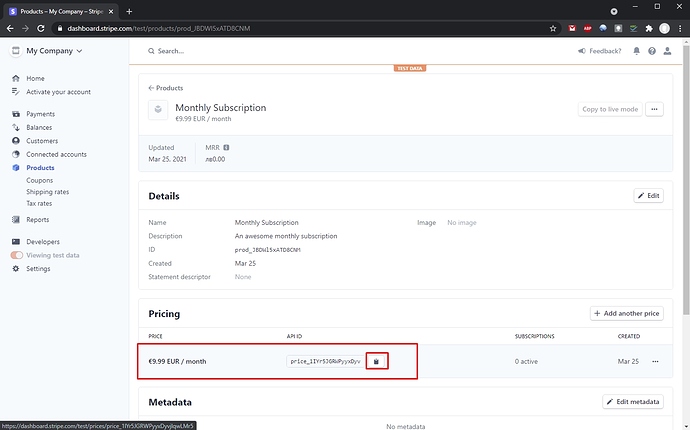
You will need the price id for the checkout, so copy it:
Client-side Flow
You can use the client-side only flow for your subscriptions. This allows you to integrate Stripe Checkout on your site, without using any server-side code.
Make sure the Client-Only Integration is enabled in your Stripe account: Getting Started with Stripe Integration in Wappler
On our page we added a simple Subscribe Now button, which will be used by our users to subscribe for our services/products:
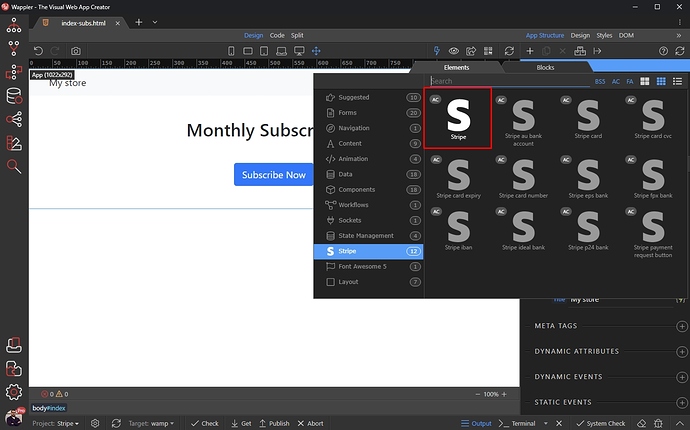
Click the Add New component button in App Structure:
Open the Stripe Category and select Stripe:
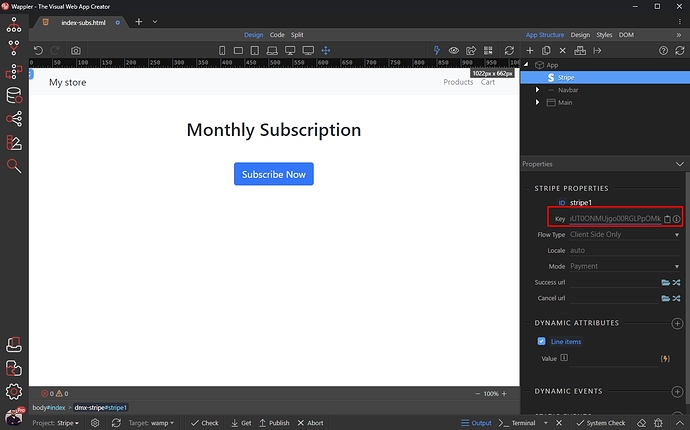
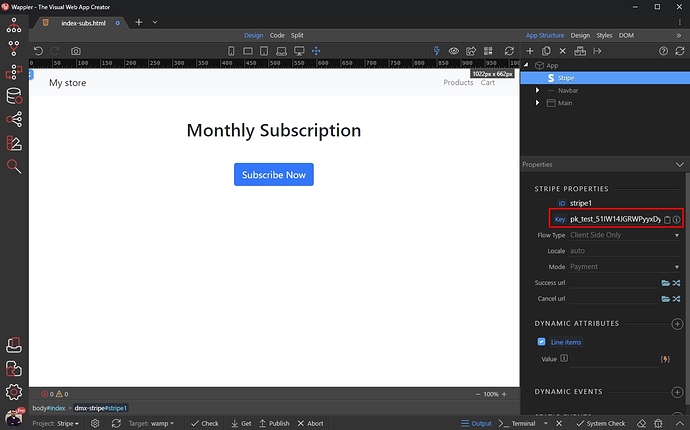
Enter your Publishable API key. It can be found on https://dashboard.stripe.com/apikeys
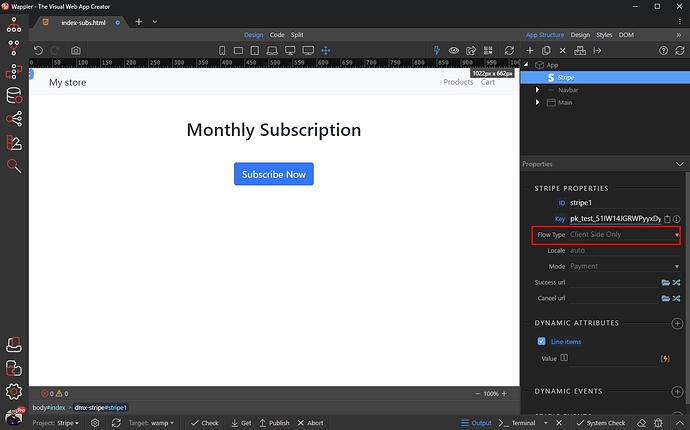
Select Client Side Only in the Flow Type menu:
Open the Mode menu:
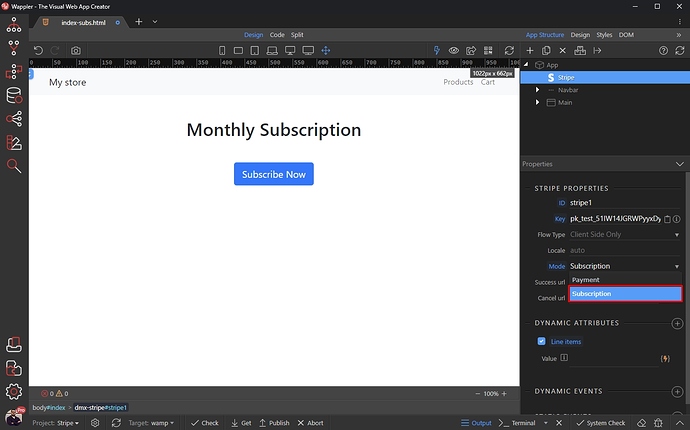
And select Subscription:
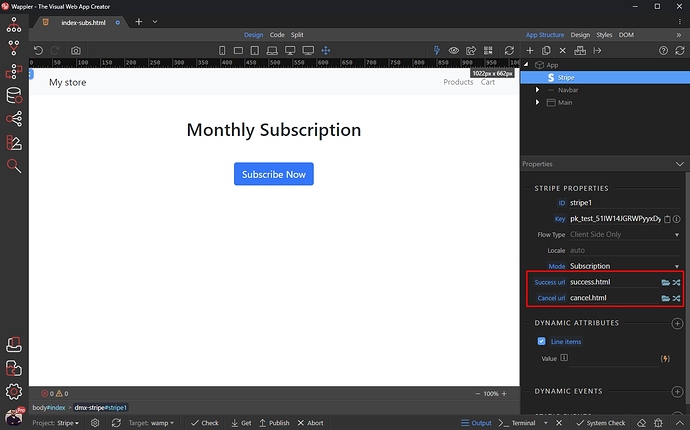
Enter the success and cancel URLs. These are the URLs where the users will be redirected after a successful payment or if they cancel the order during the checkout:
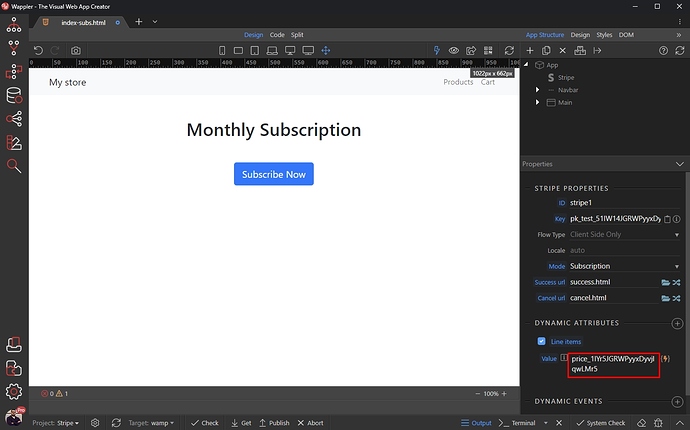
In the Line Items, paste the Subscription Price ID which you copied earlier from the Stripe Dashboard:
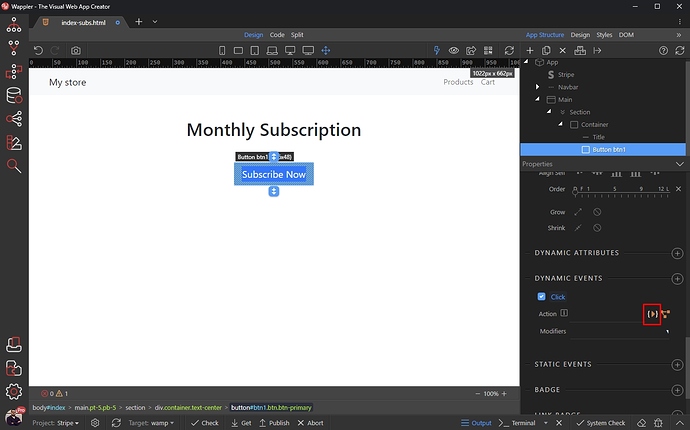
Now, let’s setup the Subscribe Now button. Click the button:
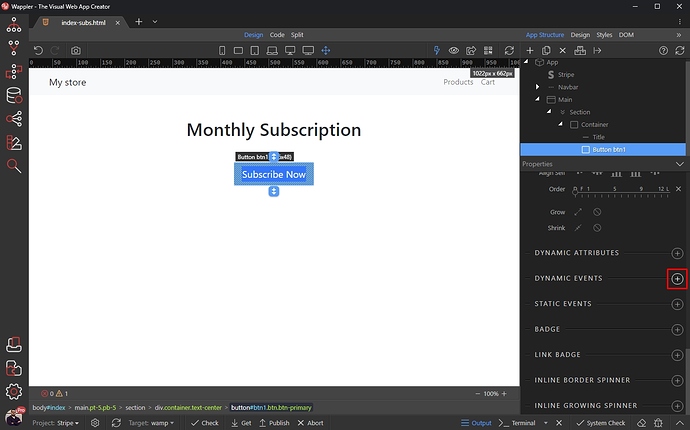
Add new dynamic event:
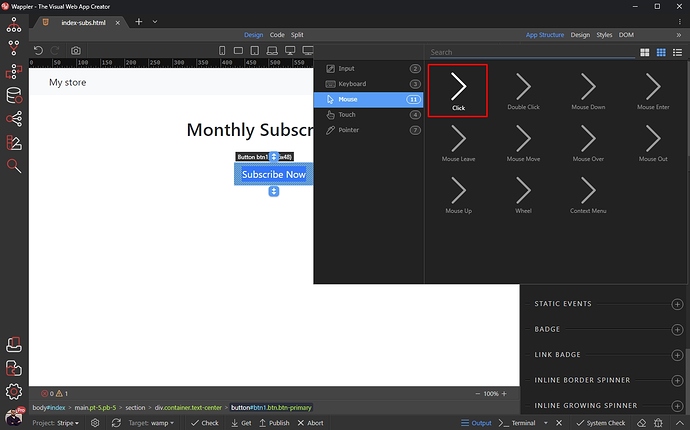
Select Mouse > Click:
And select an action:
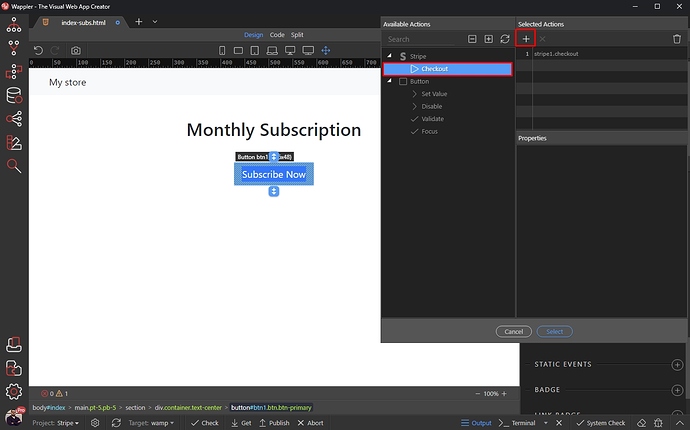
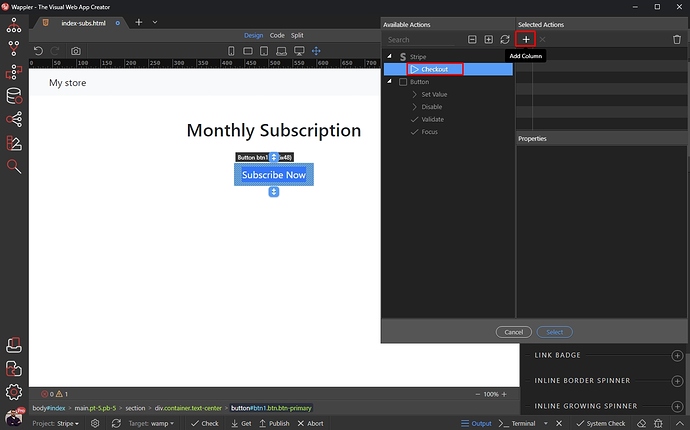
Select and add Checkout under the Stripe Component:
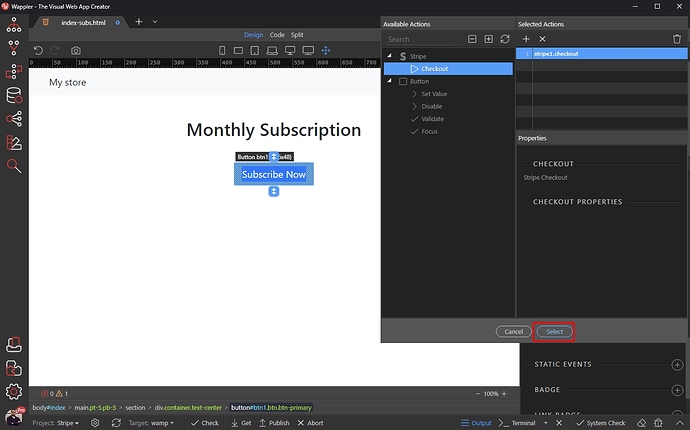
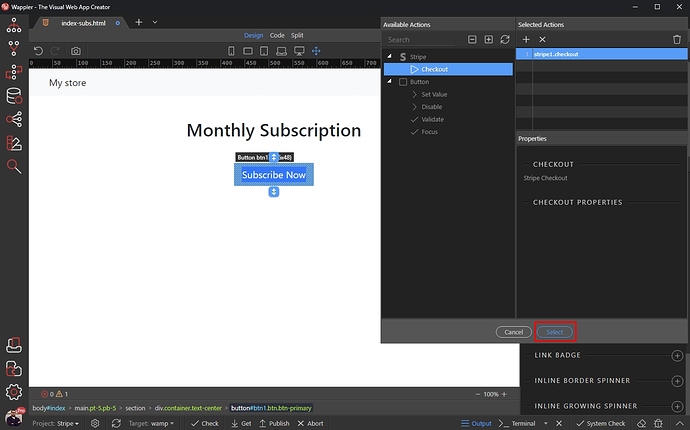
Click Select:
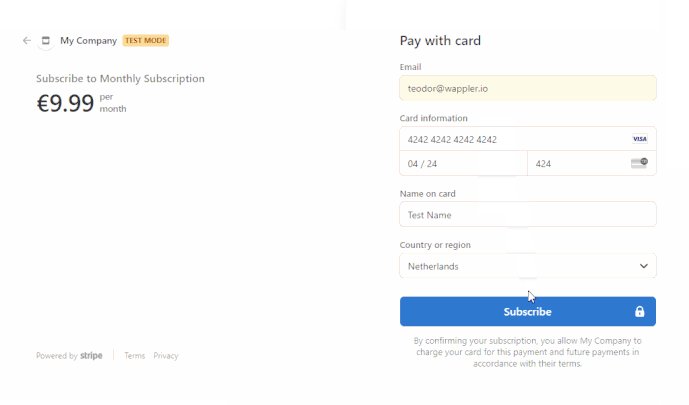
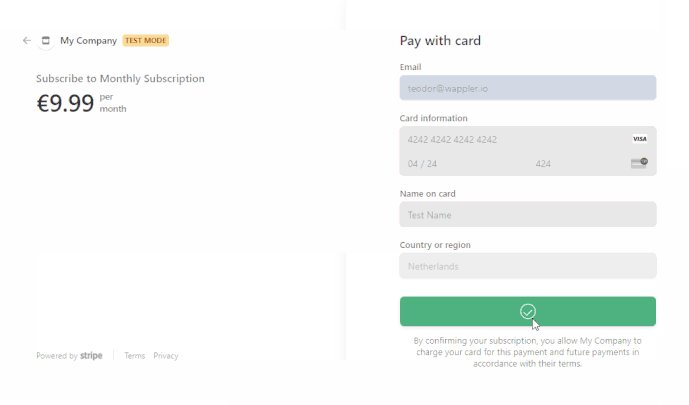
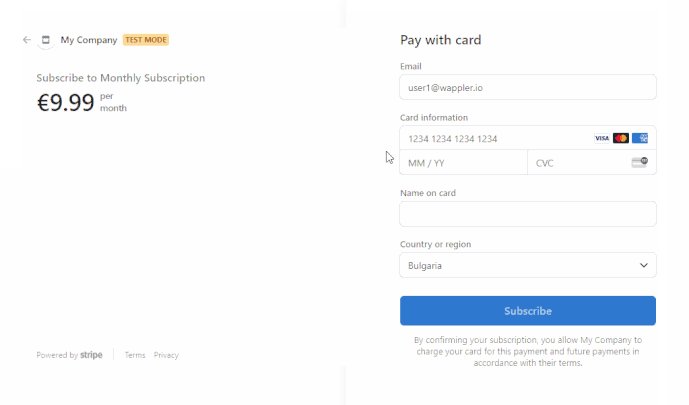
And you are done. Clicking the Subscribe button takes your users to the checkout page, where they can pay:
Server-side Flow
You can also create a server-side checkout it gives more flexibility and options than the client-side integration.
In our example we will show you how to work with logged users and get their details for the checkout.
In our example we will get the logged in user’s details - such as user email, from a database query.
Getting User’s Details
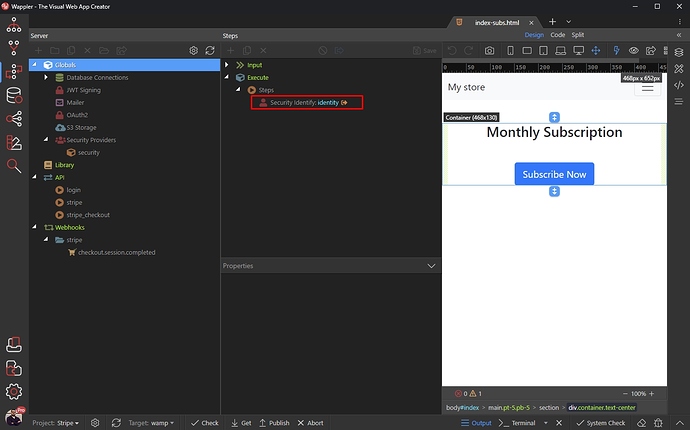
We already created a login server action as usual (you already know how to do this) and added a global Identify step in Globals. We will use the Identify value to filter a query in the server-side checkout flow:
Create a new API Action:
We call it - stripe_subscription. Right click Steps:
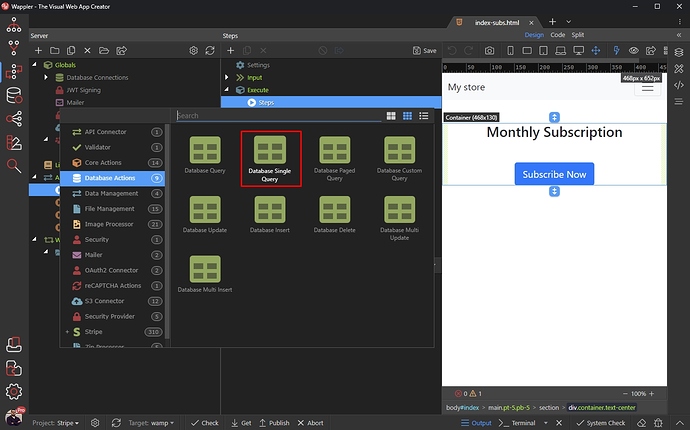
Add a Single Database Query:
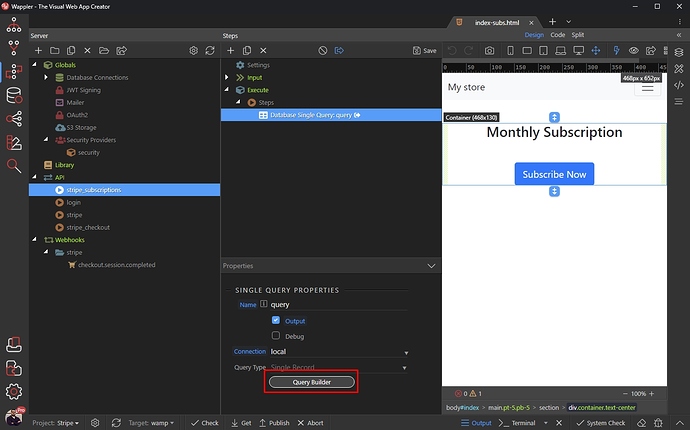
Open the Query Builder:
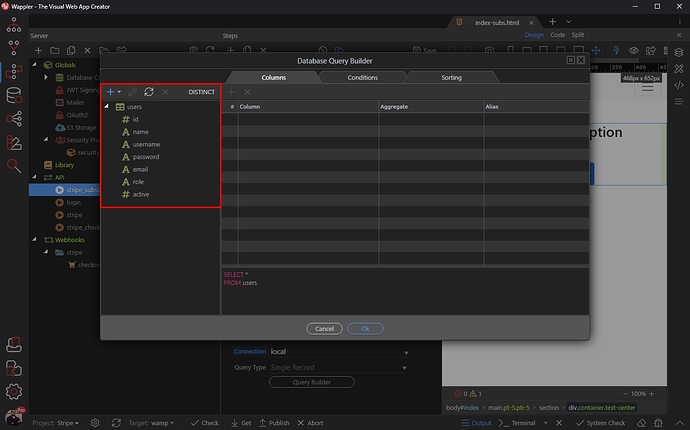
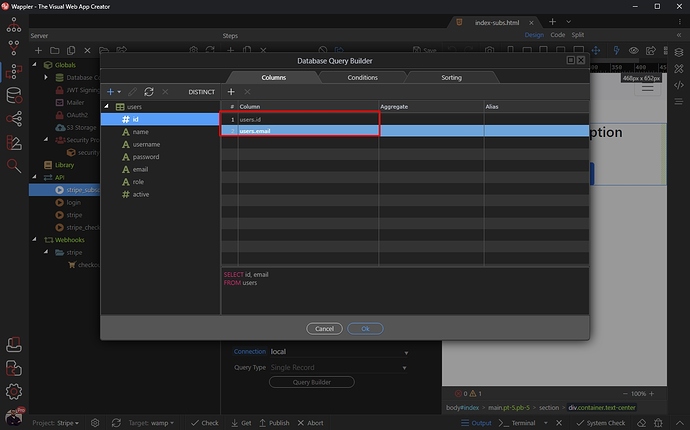
Add your users table and add the columns you need:
We select the user id and email:
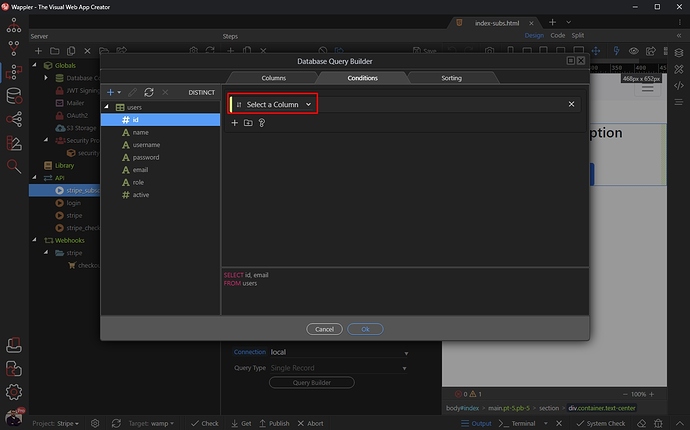
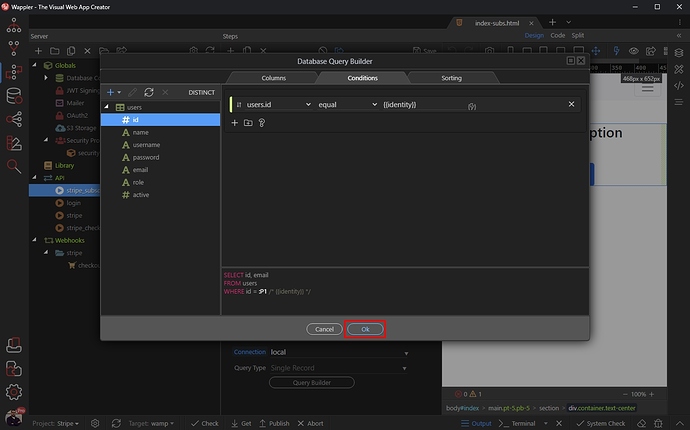
Open the Conditions tab, and select a column to filter by:
This is the id column.
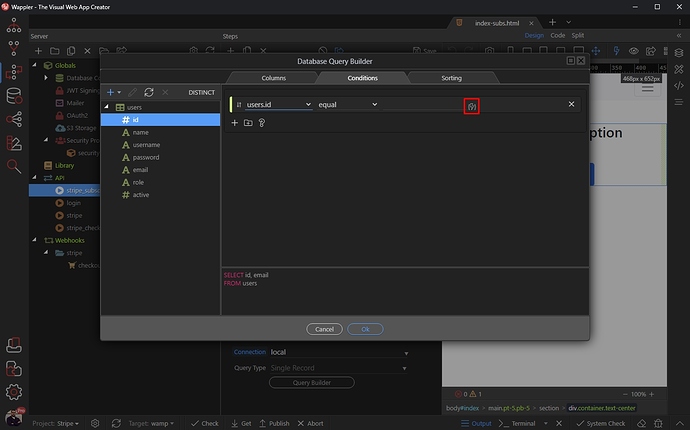
Select a dynamic value for the filter value:
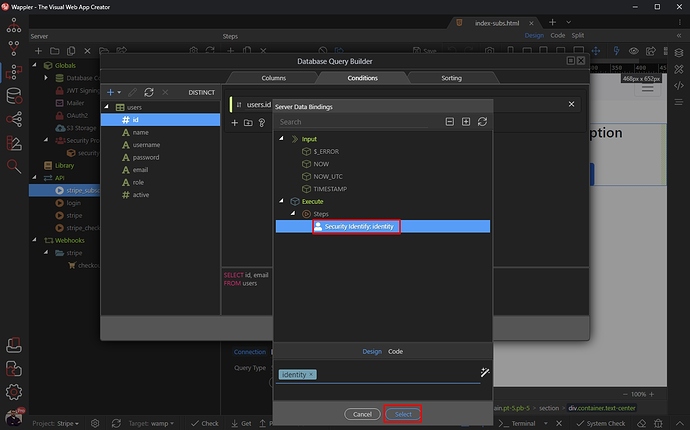
And pick the Global Identify step:
Click OK:
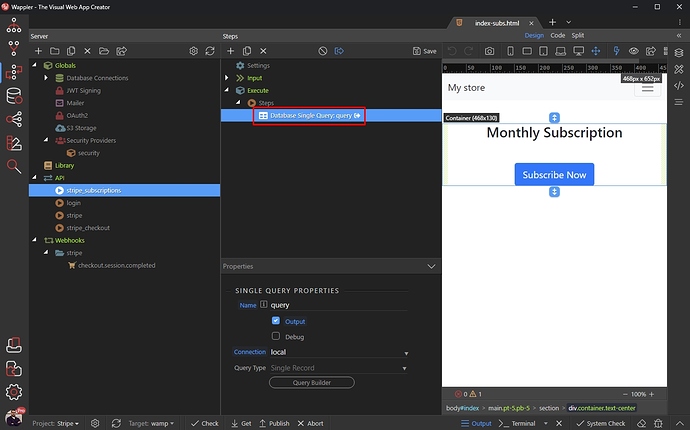
Now Right Click the database query step:
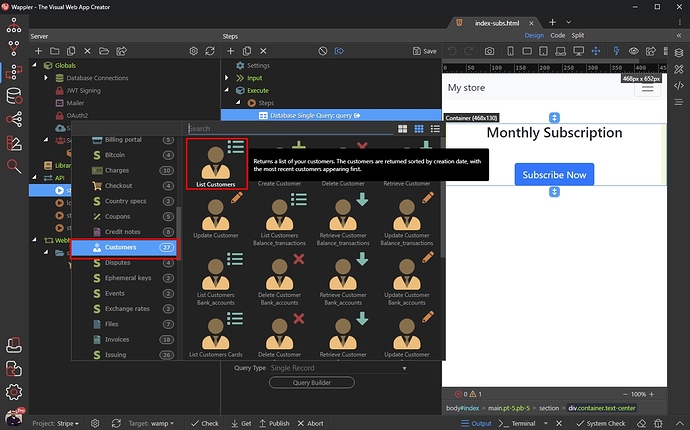
Open Stripe > Customers and select List Customers:
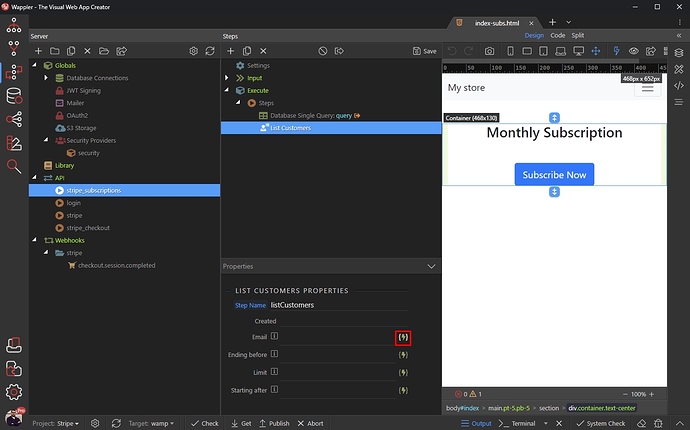
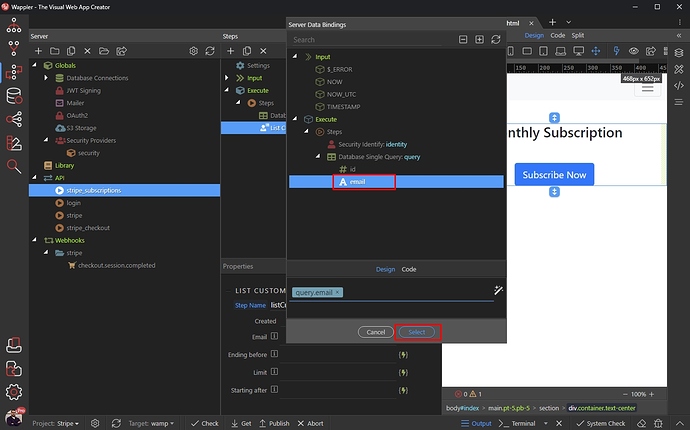
This will return a list of our Stripe Customers. We want to filter it using the logged user email, returned by the query step. Select the dynamic data picker for the Email:
And select the email value returned by the query step:
If our user exists in Stripe, then its details will be available for steps after that. If the user does not exist it will be created.
Checkout Session
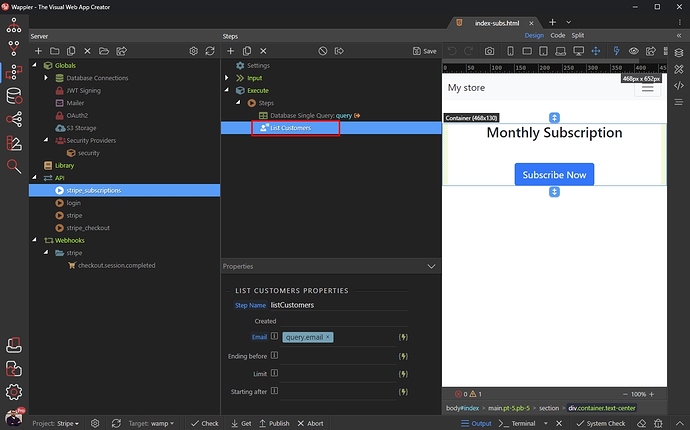
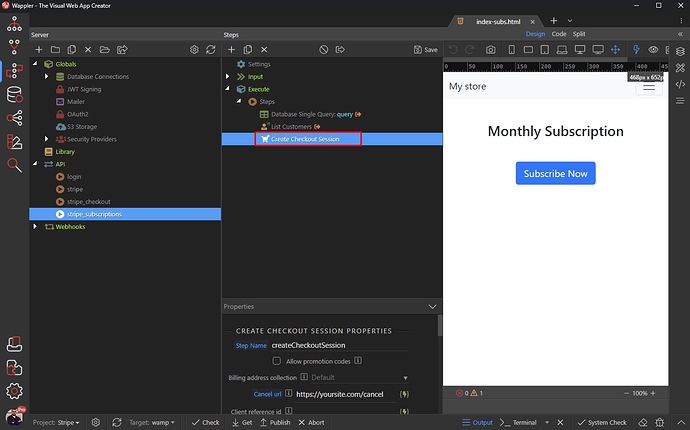
The next step is to create the checkout session. Right click the List Customers step:
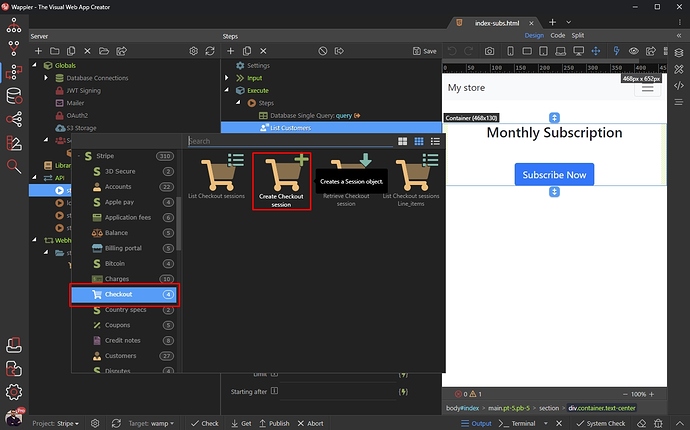
Open Stripe > Checkout and Create Checkout Session:
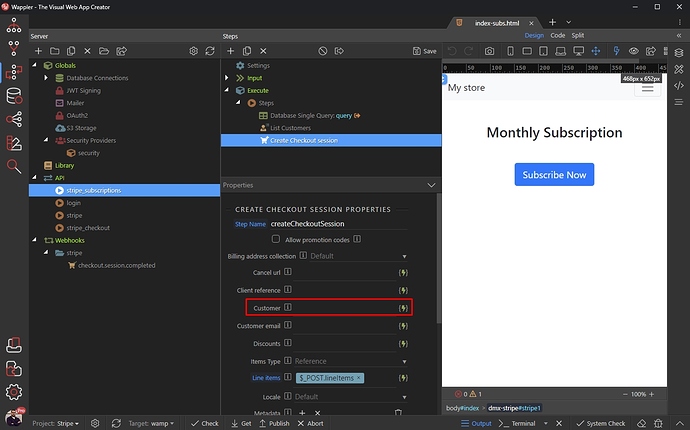
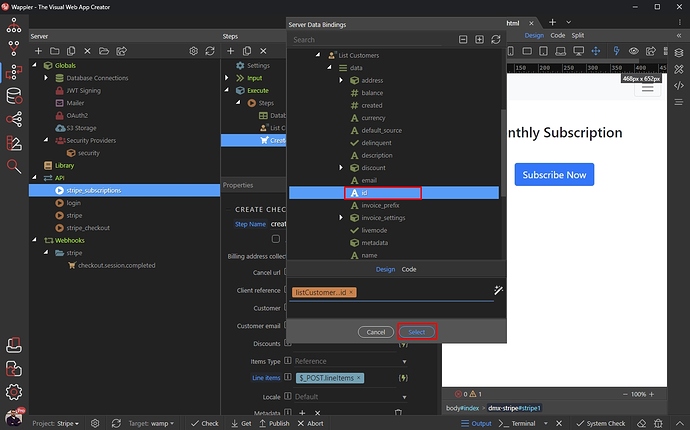
Here, we need to add the Customer info which we retrieve using the List Customers step. Click the dynamic data picker for the Customer option:
Under List Customers > data select id:
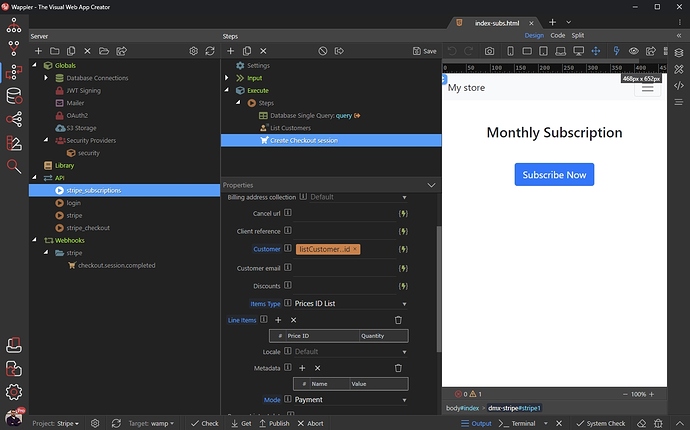
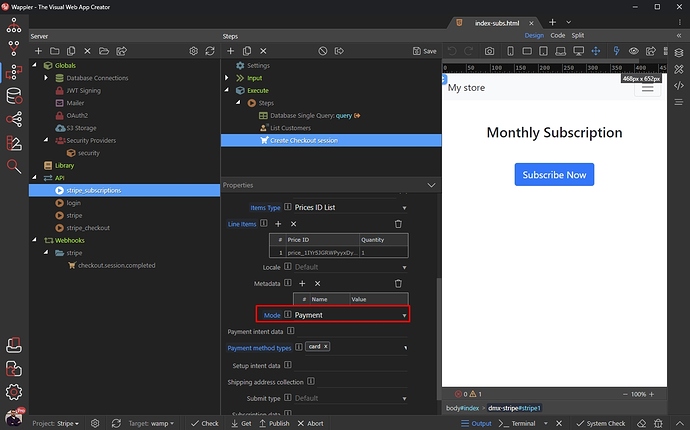
Then open the Items Type menu and select Prices ID List:
Using this option allows you to enter the Subscription Price Id here directly. Useful when we only have one subscription plan only (as it is in our example). If you have more subscription plans you can pass them dynamically from the front end Stripe component.
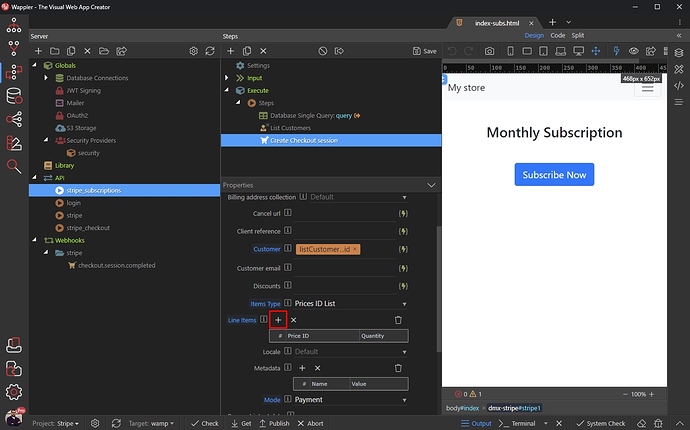
Click the add new list item button:
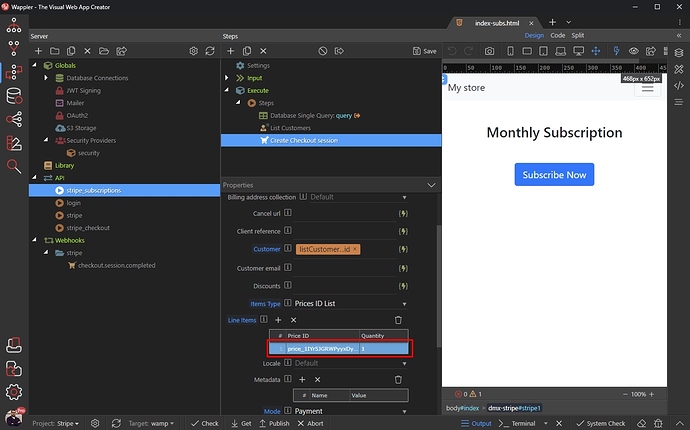
And paste your subscription price id here:
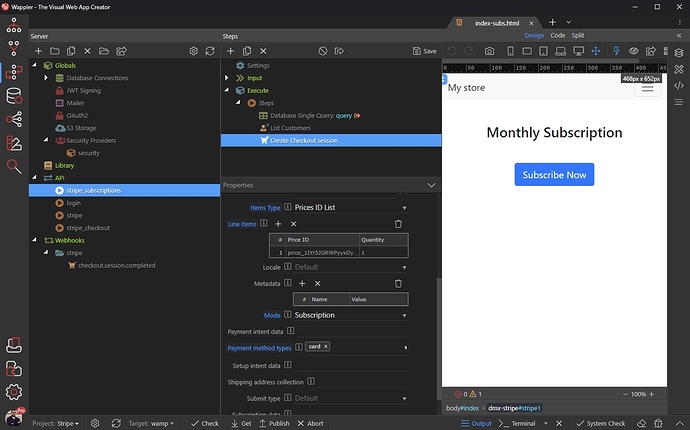
Then open the Mode menu:
And select Subscription:
Don’t forget to fill your success and cancel URLs in the appropriate UI fields.
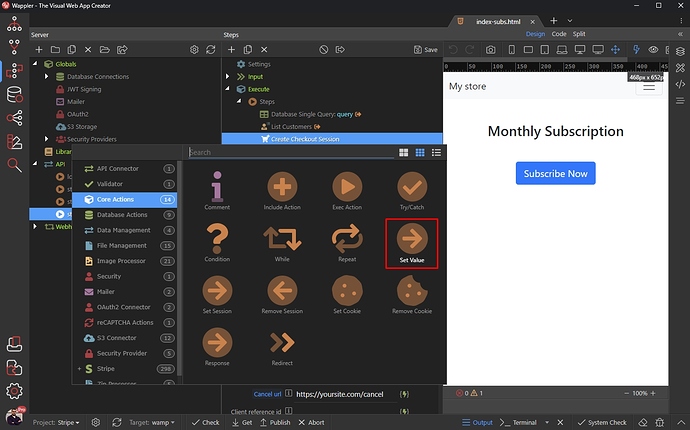
Then right click the Create Checkout Session step:
And add a Set Value step:
Its name should be id:
Select a dynamic value for it:
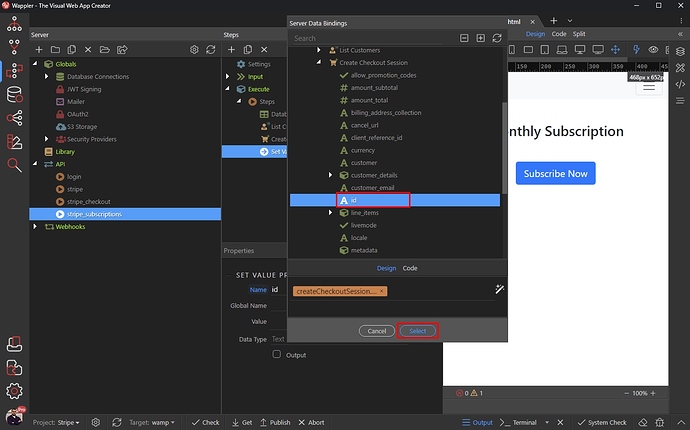
And under the Checkout Session step select id:
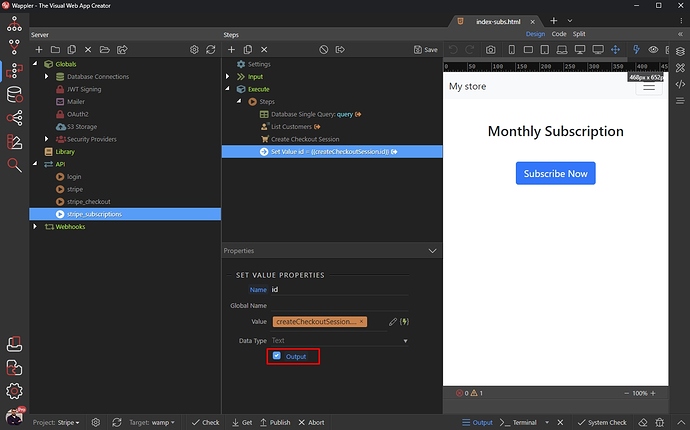
Enable Output for the Set Value step and save your API Action:
Close the Server Connect panel.
Add a new component in App Structure:
Open Stripe and select the Stripe Component:
Enter your Publishable API key. It can be found on https://dashboard.stripe.com/apikeys
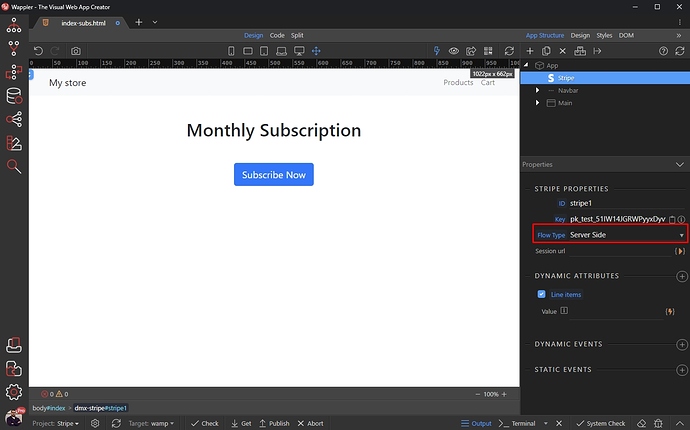
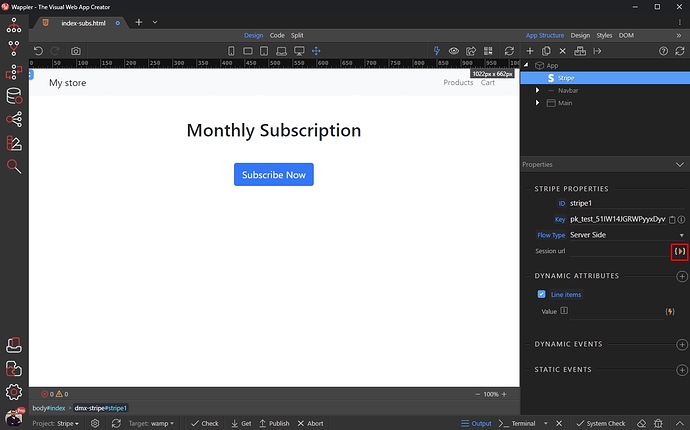
Set the Flow Type to Server Side:
And pick your Session url:
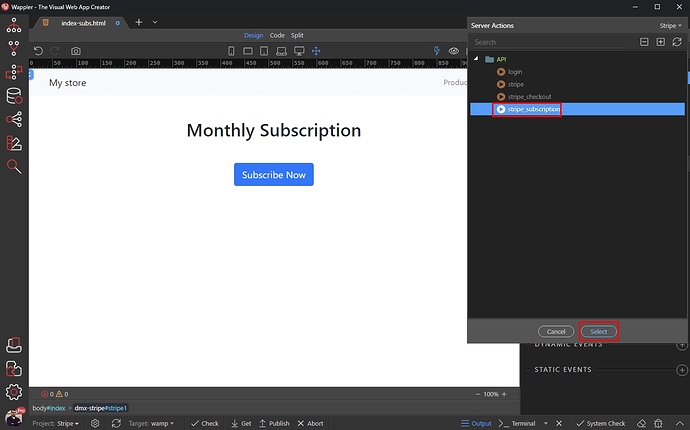
This is the stripe_subscription API Action which we just created:
Then select your button:
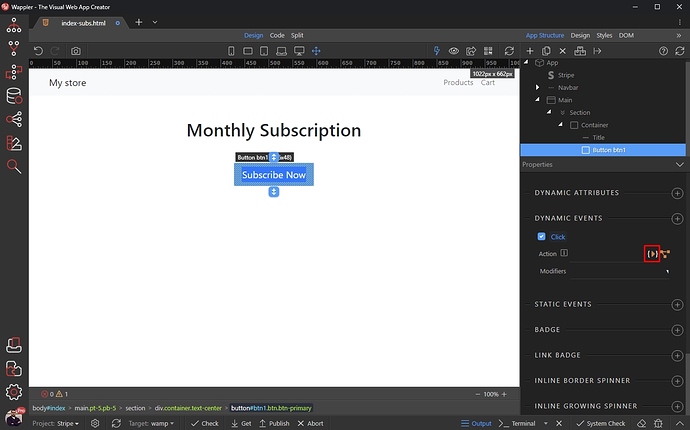
Add new Dynamic Event:
Select Checkout under the Stripe Component and add it:
And click Select:
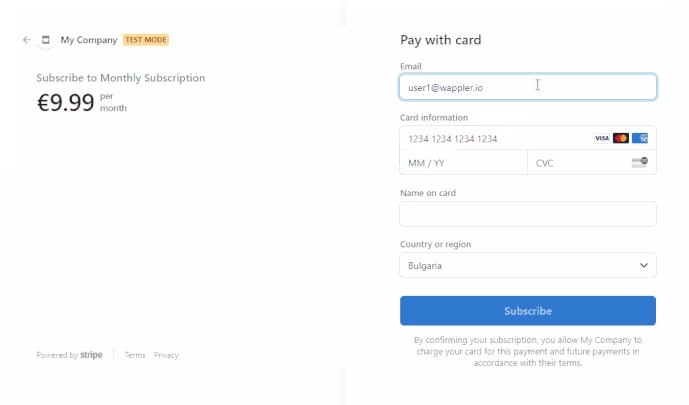
And you are done. Clicking the Subscribe button takes your users to the checkout page, where they can pay. If the customer exists in Stripe, the email will be filled in:
Last updated: