With Wappler you can assign different Keyboard Keys as shortcuts for different dynamic events, like: controlling a slideshow, run server action, refresh data, update record, show modal etc.
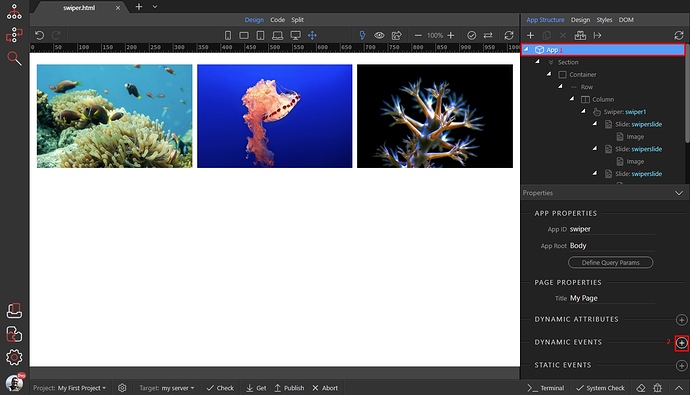
We will show you how to assign shortcut keys for controlling the Swiper component. Select App in the App Structure(1) and add new Dynamic Event (2):
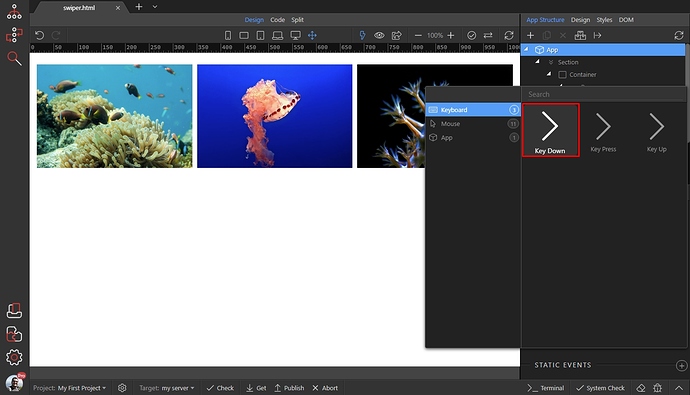
Then in the Keyboard group select on Key Down:
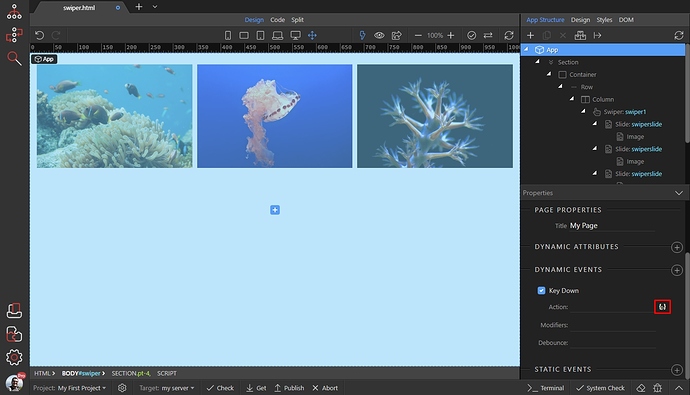
And click the dynamic action button, to select what to happen on key down:
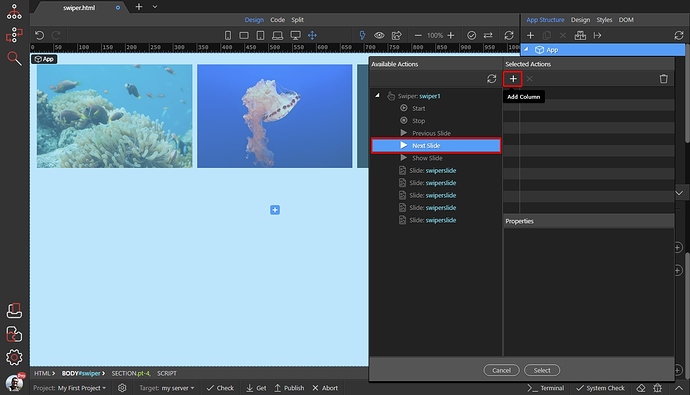
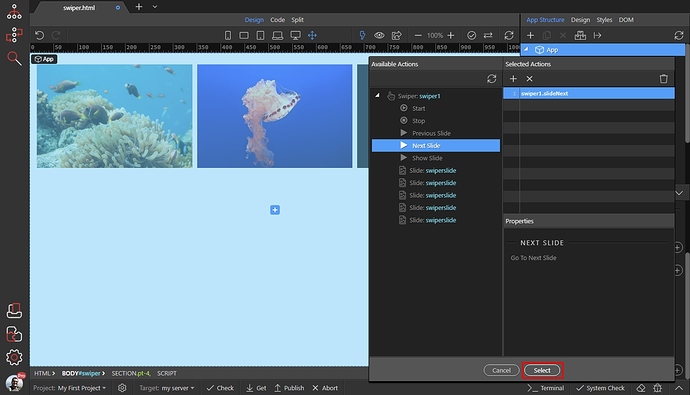
We select Next Slide and click the add button (or just double click Next Slide action):
Click the select button:
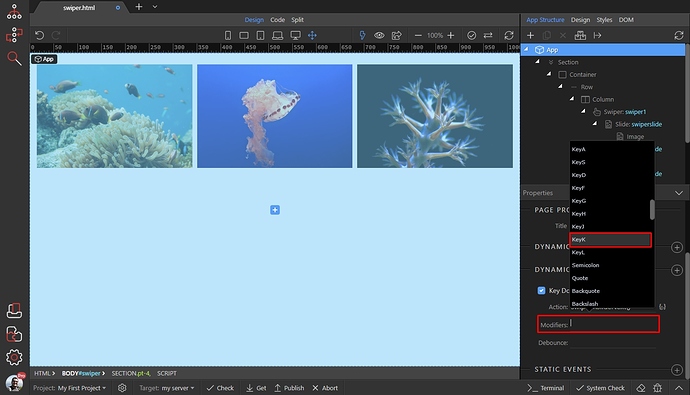
And open the Modifiers menu. Select the key you want to use as a shortcut for this action. It may be one key KeyA or a combination of two keys like Shift+KeyA. In our case we select one key and this is the KeyK:
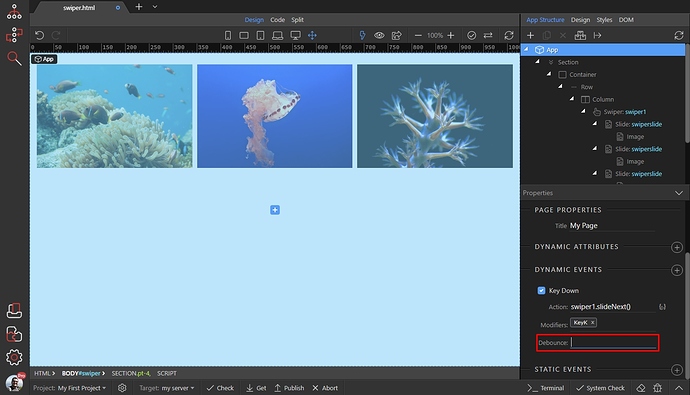
You can use the Debounce option to add a delay after the key is pressed. This should be a value in milliseconds. For example if you enter 300 the dynamic action will be executed 300 milliseconds after the key is pressed. We leave this option empty, as we don’t need any delay here:
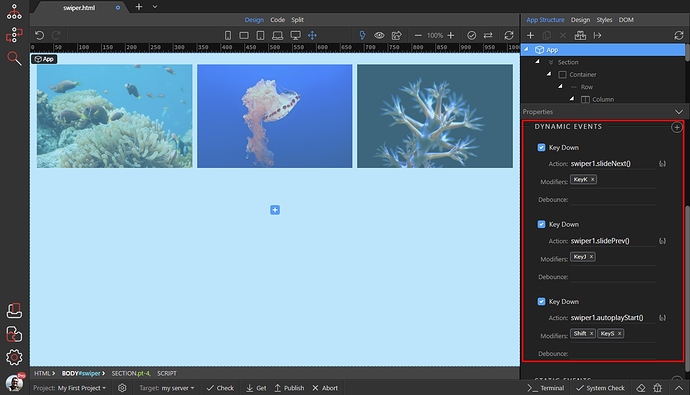
You can add as many shortcuts as you need for your keys, for any of your dynamic events on the page:
Last updated: