Inserting Summernote on your page
You can use Summernote with a form or without a form.
Using Summernote with a form
In most of the cases you will be using Summernote with a form, in insert and update record forms.
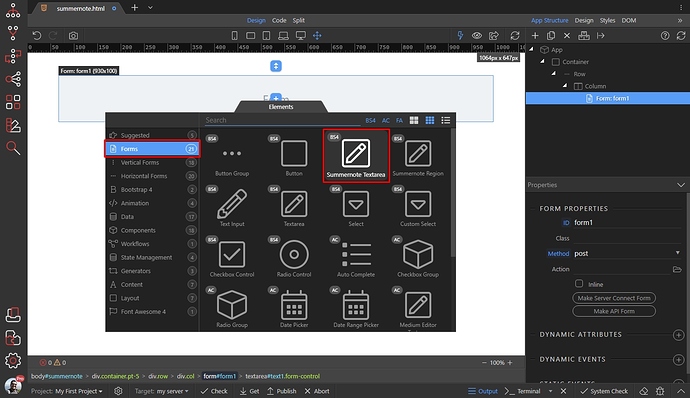
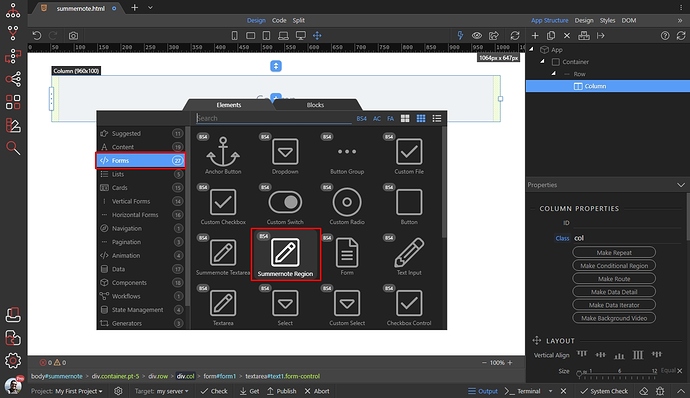
You can add Summer Note in your form using the Summernote Textarea component, located in the Forms menu:
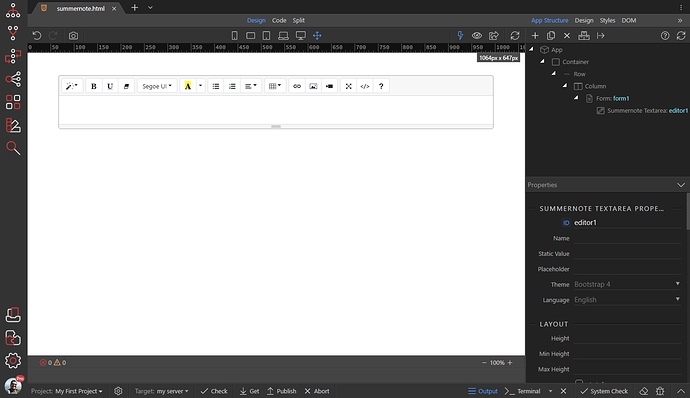
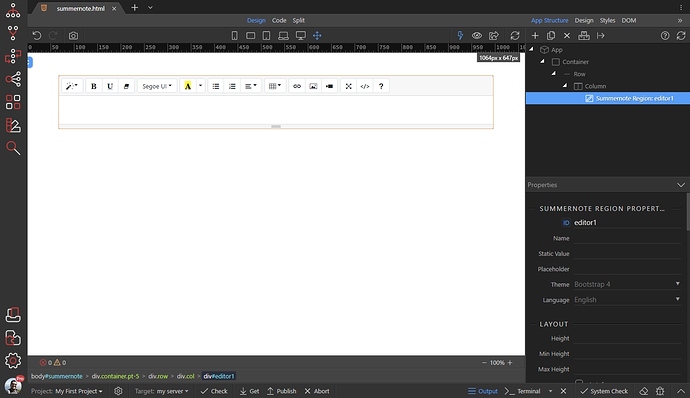
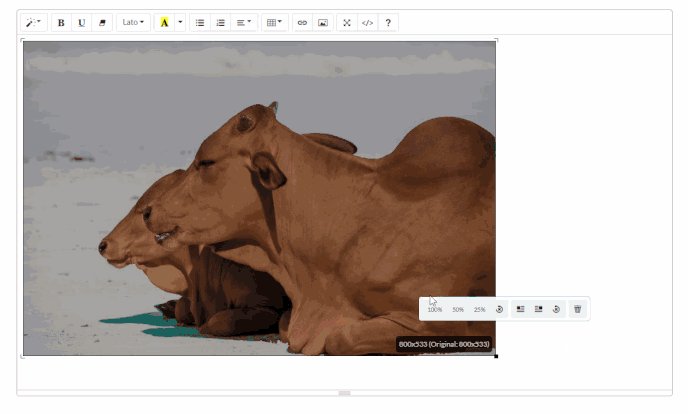
Which results in a textarea with Summernote Functionality enabled:
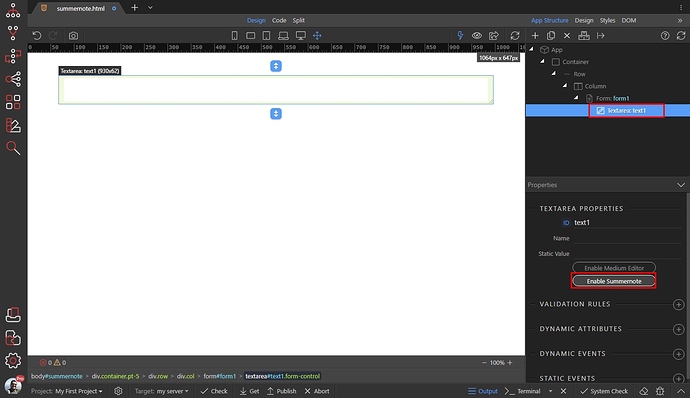
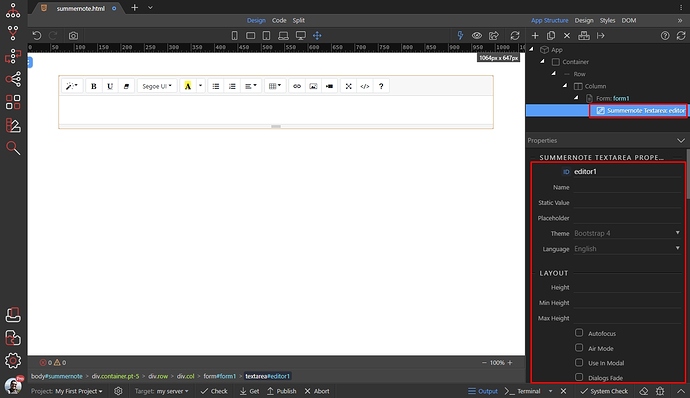
You can also convert an existing textarea to Summernote, by selecting your textarea and clicking the Enable Summernote button:
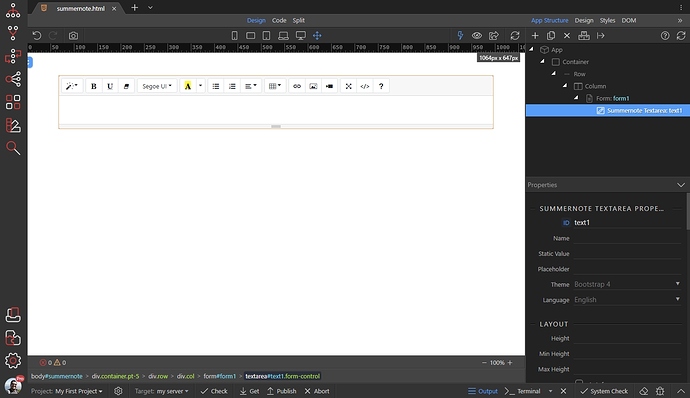
And you have your Summernote editor enabled in the form:
Using Summernote without a form
In some specific cases where you don’t need a form, you can use Summernote without a form. Using its dynamic events you can send the data to your server actions easily.
You can add it anywhere on your page. Click add new component, open the Forms category and select Summernote Region:
Which adds the Summernote region on your page. It looks and acts the same as a textarea:
As you are not using a form there is no input to submit to your server action, you can use the dynamic events available to pass data to a server action.
You can for example use the onchange event, to submit the data on change.
Main Options
You can customize the look and feel of Summernote, by using the general and layout options available. Select the editor and you will find these in the Properties panel:
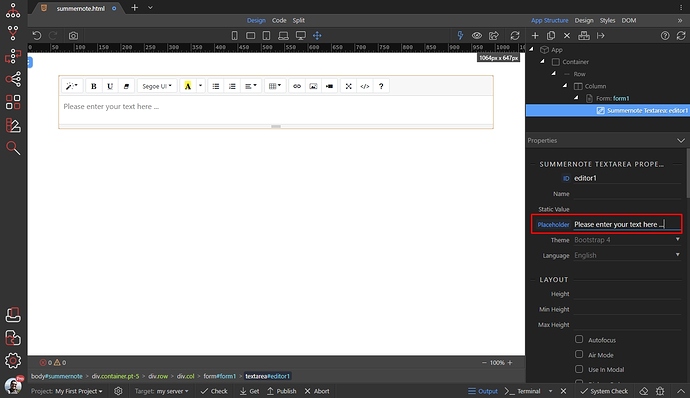
You can enter a placeholder text, just like for any other input:
Select a theme between Lite and Bootstrap 4:
Select a language for the interface options:
You can set a fixed or min / max height in pixels for the editor:
There are a few more options, which you can enable:
- Autofocus: enable auto focus Summernote when the page loads
- Air Mode: provides an interface without the standard toolbar. A floating/inline toolbar will appear when you select part of the text.
- Use in Modal: enable this option, if you are using Summernote in a modal.
- Dialogs Fade: enable fade effects for the Summernote dialogs
Customizing Toolbars
With Summernote you can create your own toolbars, give them custom names and select the buttons displayed inside them. This way you can visually group the buttons as you like.
You can see the default toolbars and the buttons inside them added to Summernote by scrolling down the properties panel. Each of them has its own buttons:
Creating a new toolbar is easy. Click the Add New buton:
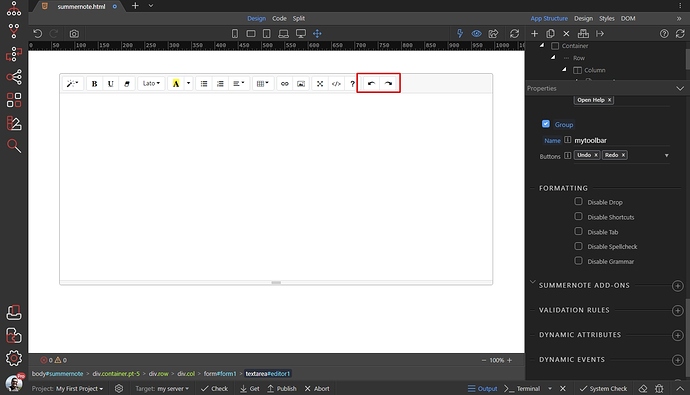
Scroll down and add a name for your new custom toolbar:
Then select which buttons you want to include in it. We add undo and redo:
You can see your new toolbar:
File Upload
File Upload Basics
In order to setup file uploads in Summernote you need to create a server action, handling the upload. You can create separate server actions for:
- General file upload
- Image file upload
- Video file upload
- Audio file uload
and you can setup each of these to upload files in different folders or have different properties.
Upload Image Files
We’ve added a Summernote Image Upload template, to Server Connect. Use this template to upload an image in the editor.
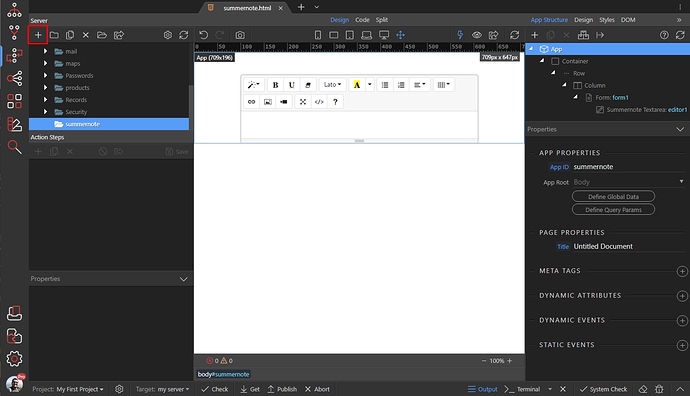
First we need to create the server action. Open Server Connect and add new Server Action:
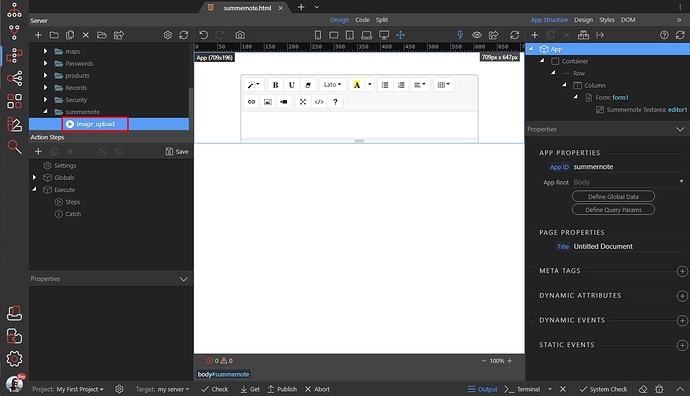
We call it image_upload:
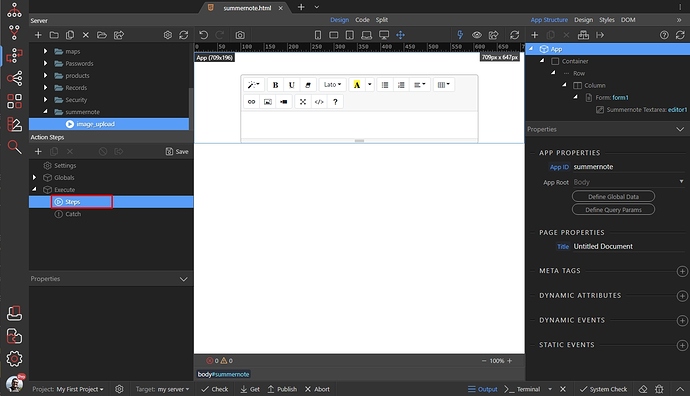
Then right click Steps:
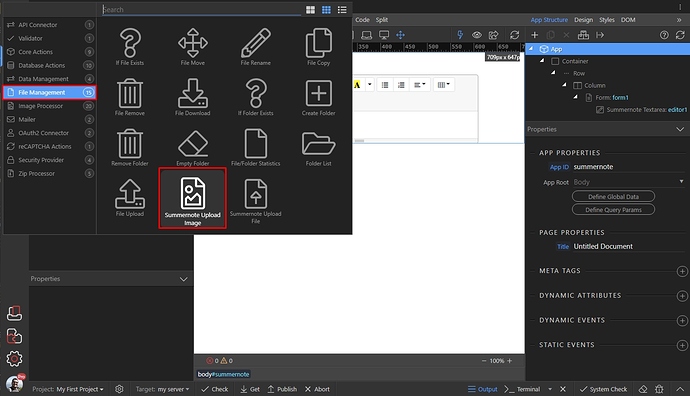
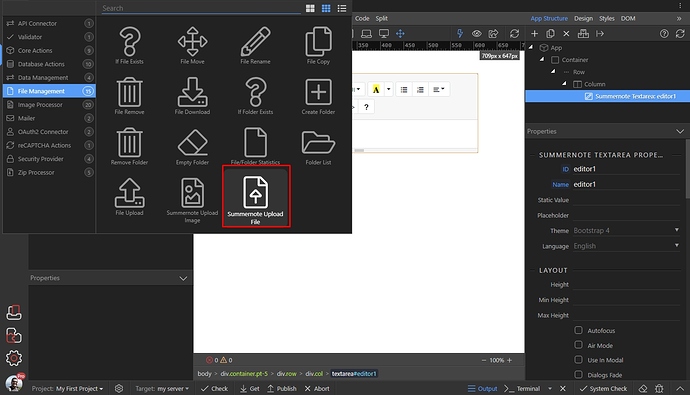
Open File Management and select Summernote Upload Image:
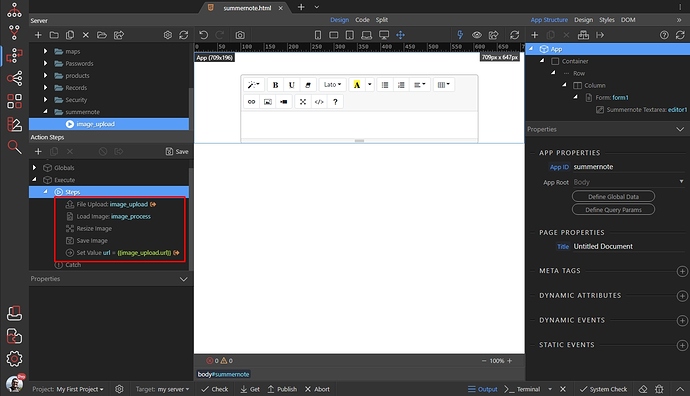
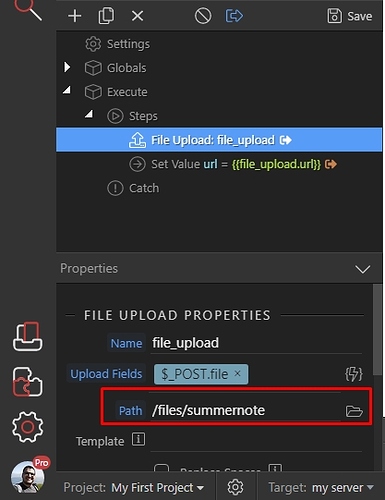
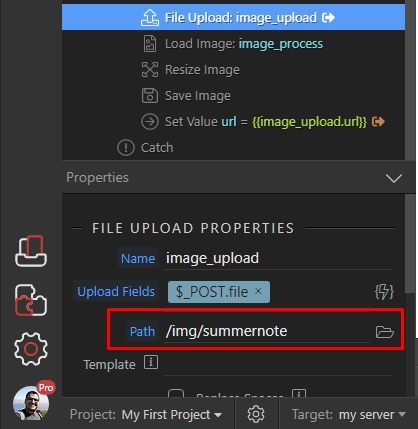
This creates all the steps needed for an image upload and resize:
We’ve set default values for upload location, image size and save location. Make sure to adjust theses as you need.
Select your image upload folder:

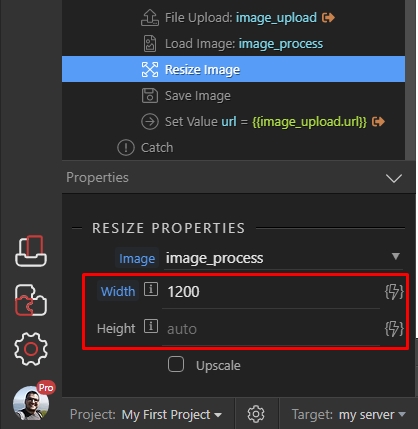
Select the size your images to be resized to:

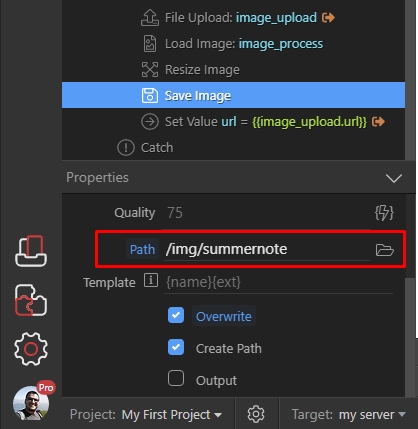
Select the same save location as the one used in the upload step:

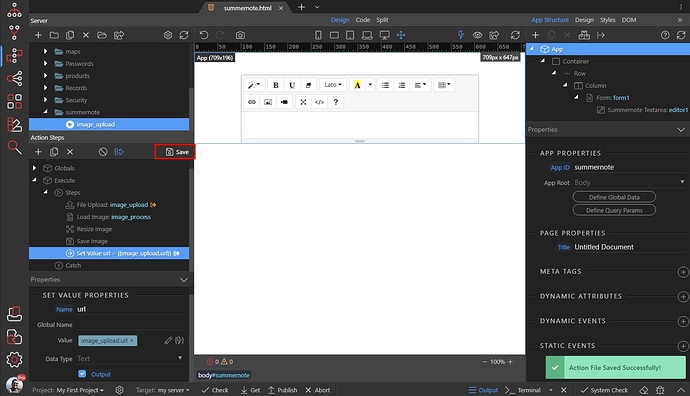
Save your server action and close the Server Connect panel:
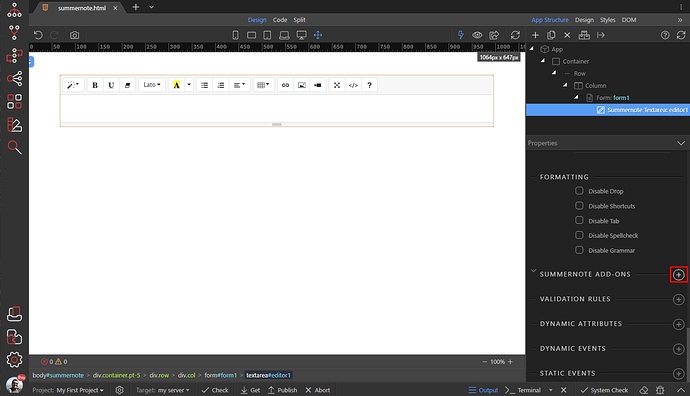
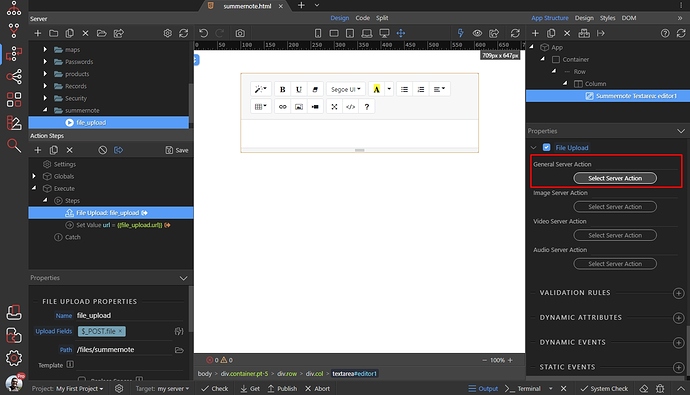
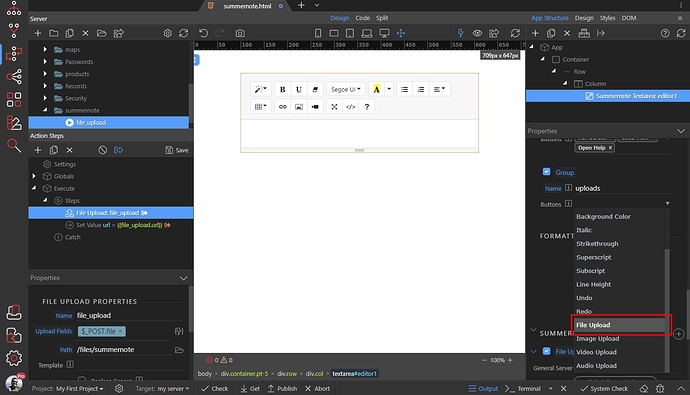
In App Connect Panel scroll down to Summernote Addons and click the Add New button:
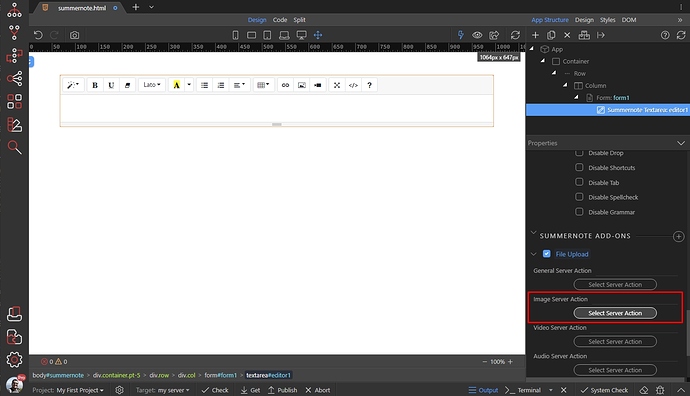
The File Upload addon has been added. Here you can select a different server action for different file formats. Click the Select Server Action button for the Image Server Action:
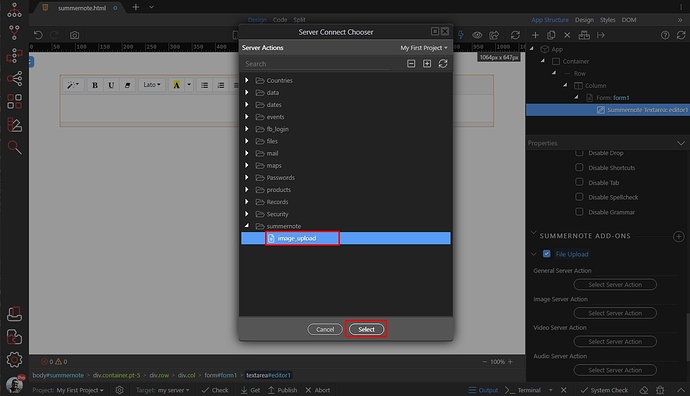
And select the Summernote Image Upload server action which we created:
Then we need to enable image uploads in Summernote toobars. We can either add a new toolbar and add the upload button there or use any of the existing ones.
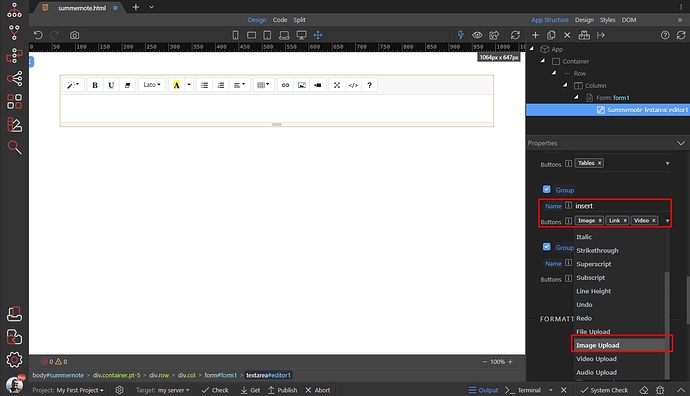
Let’s add it to the insert toolbar:
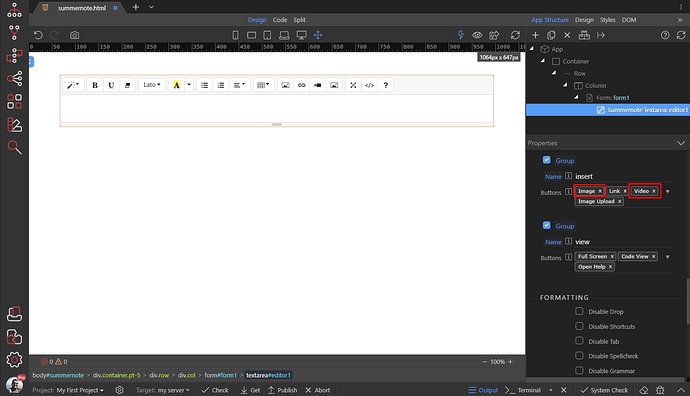
We can remove the insert image and video buttons as we don’t need them:
And you can see the image upload button appears in the toolbar:
And when you use it, the image is uploaded, resized and inserted in the content:
General Files Upload
For general file upload, just create a new server action and use the Summernote Upload File template:
Customize the file upload paths as per your needs:
And select this server action in the General Server Action option in the File Upload addon:
And enable the file upload button:
Do the same for videos and audio upload, selecting a custom upload folder if needed.
Last updated: