Intro
You already know how to use the Theme Manager to customize your Bootstrap 4 sites.
With the integration of Bootstrap 5 in Wappler, we also updated the Theme Manager to support Bootstrap 5 as well.
Bootstrap 5 Support
The workflow in Theme Manager has not changed for Bootstrap 5.
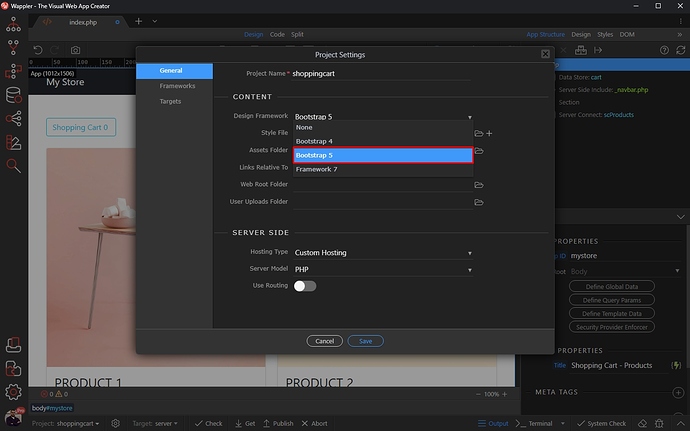
First open your Project Settings:
Select Bootstrap 5 as in the Design Framework menu:
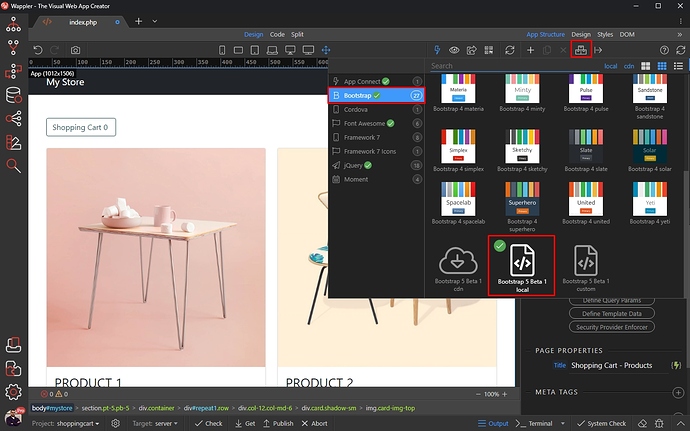
And make sure to include Bootstrap 5 Local (not CDN!) on your page in order to be able to customize it:
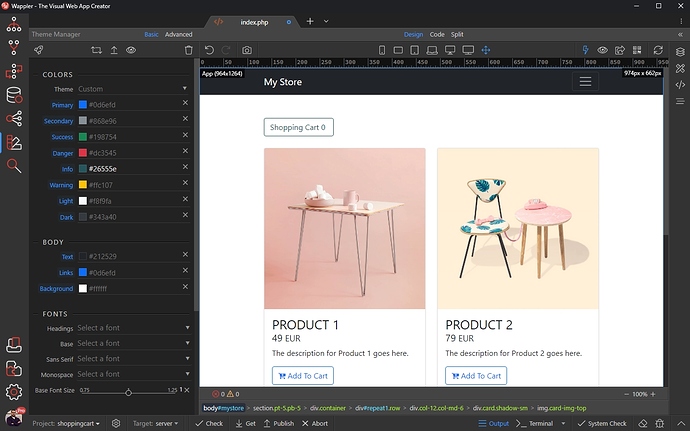
Open the Theme Manager:
The rest is as in the existing Theme Manager docs:
Community Page
Last updated:
Last updated: