Intro
Thanks to the NodeJS and Socket.IO integration in Wappler now you can build apps which use real-time messaging, so you can send messages to all users, or only to specific users.
Messaging Basics
There are a few different options available for sending events between the server and the client - emit, broadcast or direct message.
Emit - sends to all the clients including the sender.
Broadcast - sends to all clients excluding the sender.
Direct Message - sends to specific client.
Socket Actions
You can find the Socket Actions under Sockets in Server Connect panel. There are two predefined Socket Actions - Connect and Disconnect. They run automatically for every client which connects to the server or disconnects from it:
So these two actions are really useful, when you want to send some messages when the users connect or disconnect from the server.
Emit Messages
We will show you a simple example showing how to send a message to all the connected clients, when a new client joins the server.
Server Side
First, we need to define a message (think of it like a message template) which will be sent to the clients, when a new client joins.
Right click Sockets in the Server Connect panel and add new Socket Action:
We call it message. We need to define input data for it, so right click $_PARAM under input for this Socket Action:
And add new variable:
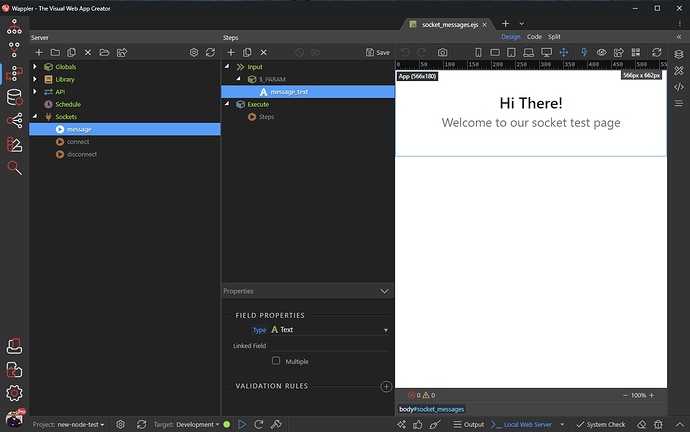
We call it message_text as this will be the text of the message we want to send to the clients:
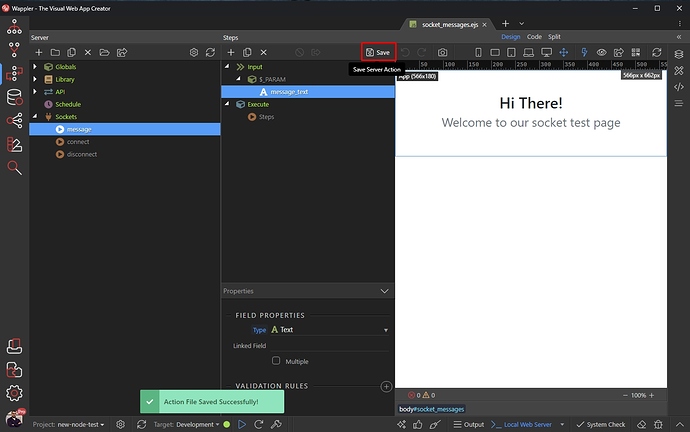
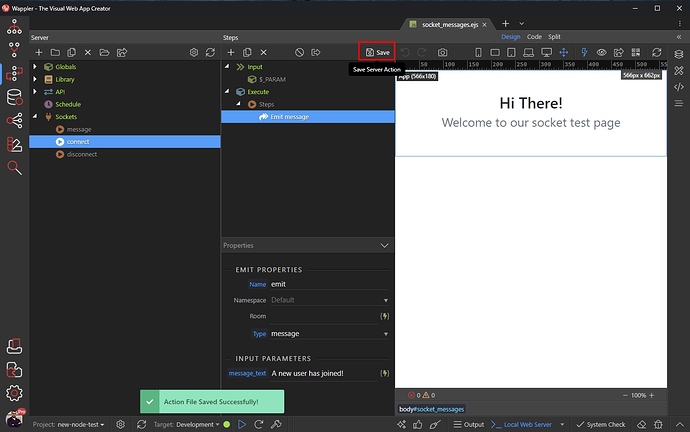
Save your Socket Action:
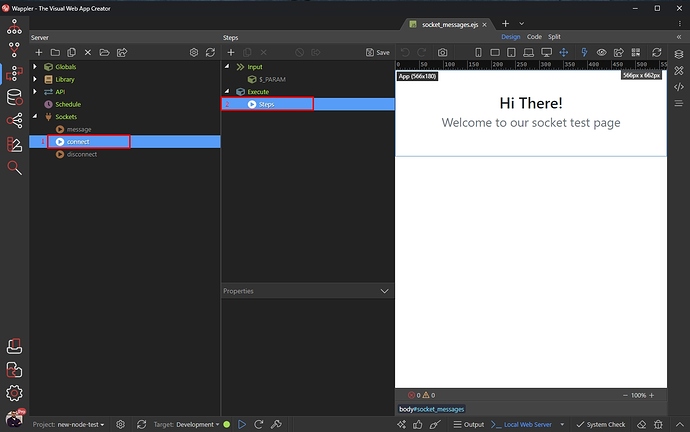
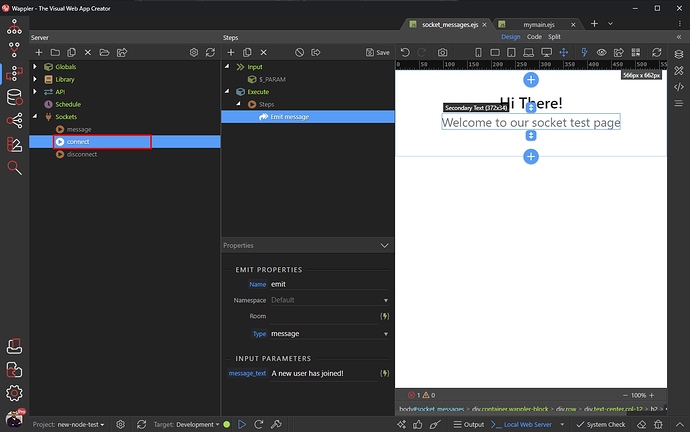
Select the Connect Socket Action (1) and right click its Steps (2):
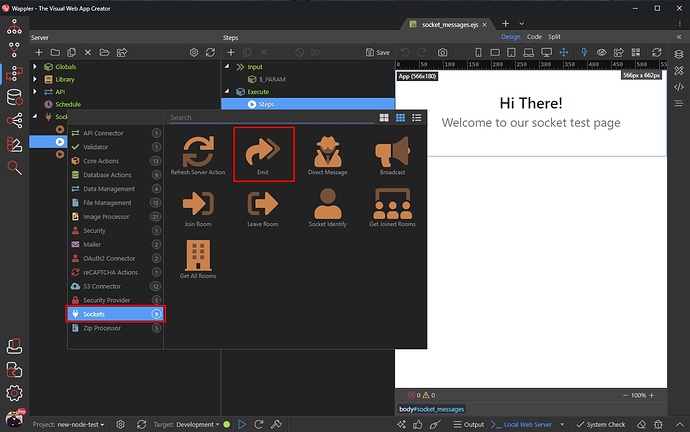
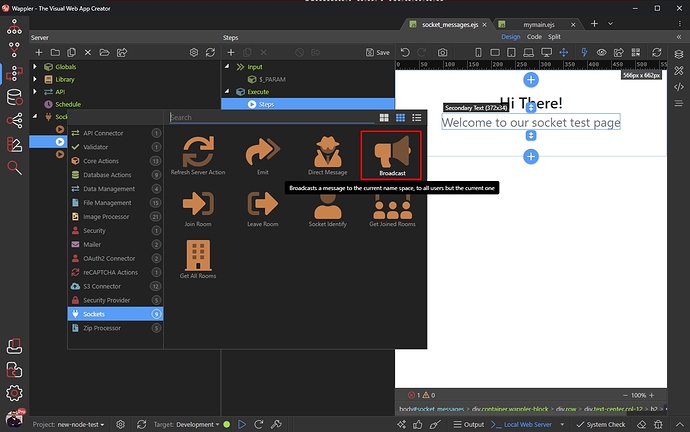
Open the Sockets category and select Emit:
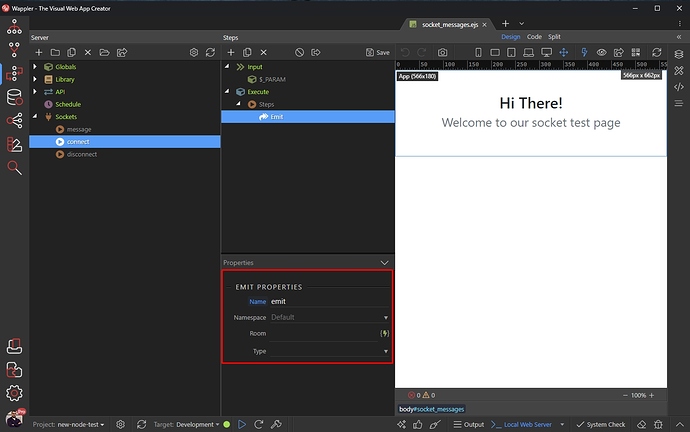
You can find the emit step properties in the properties panel:
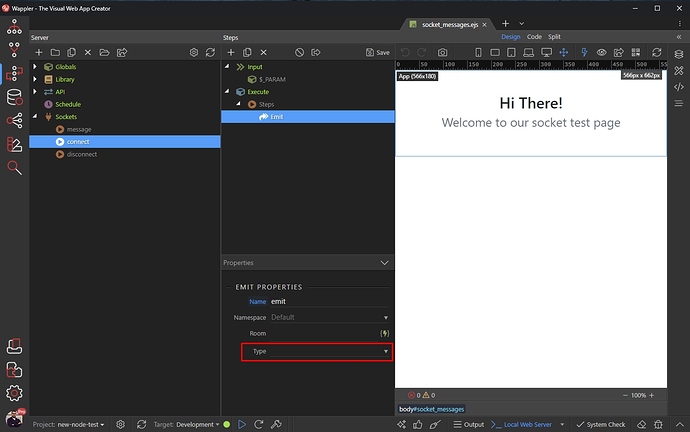
Select the message type you want to send:
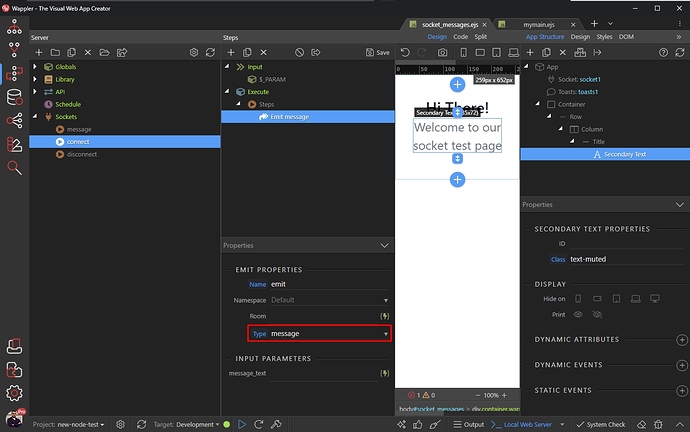
We select the message which we created a few steps above:
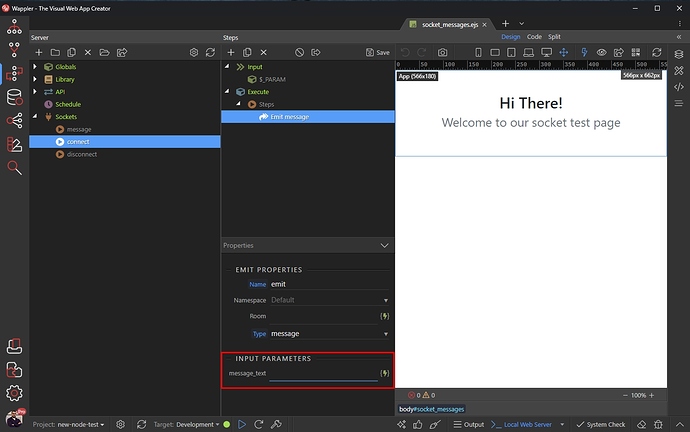
And enter the text you want to send, in the input parameter field:
We enter A new user has joined! and click Save:
Client Side
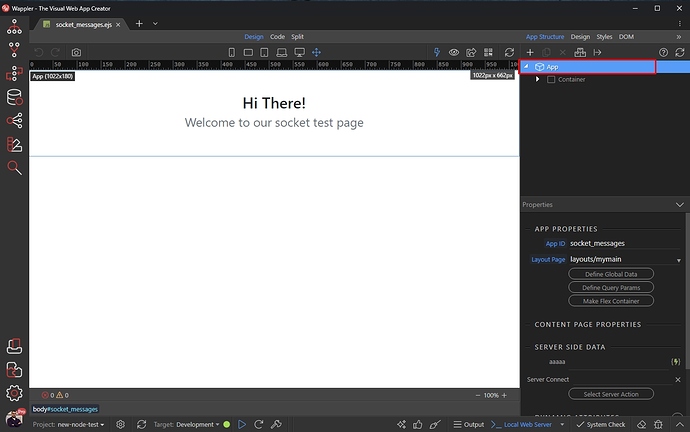
Close the Server Connect panel, load your page and open the App Connect Panel.
There are many ways to show a message to the clients, but in our example we will show you how to do this with the Toasts component. So right click App:
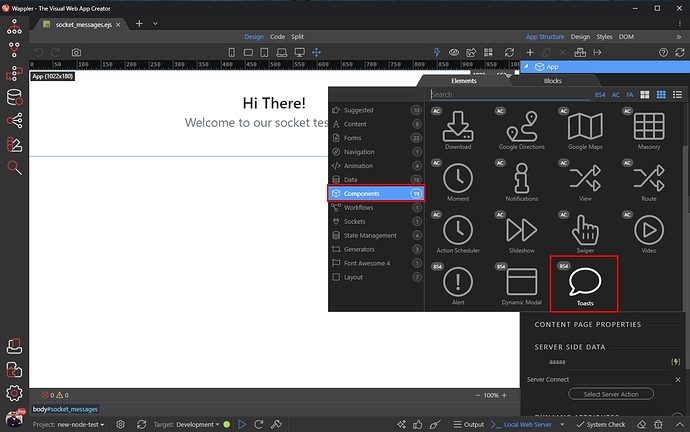
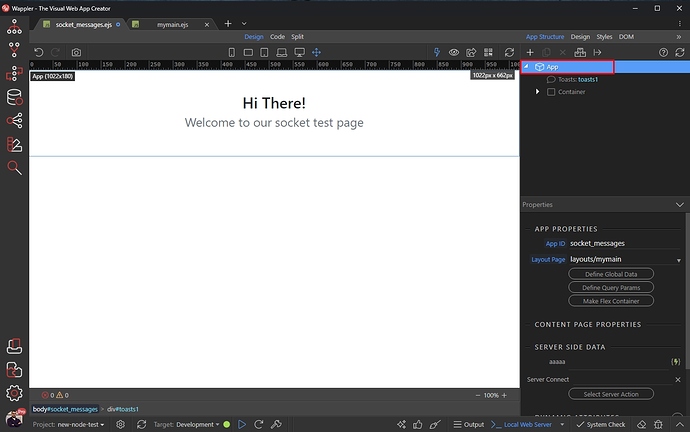
Open Components and add Toasts:
Then right click App again:
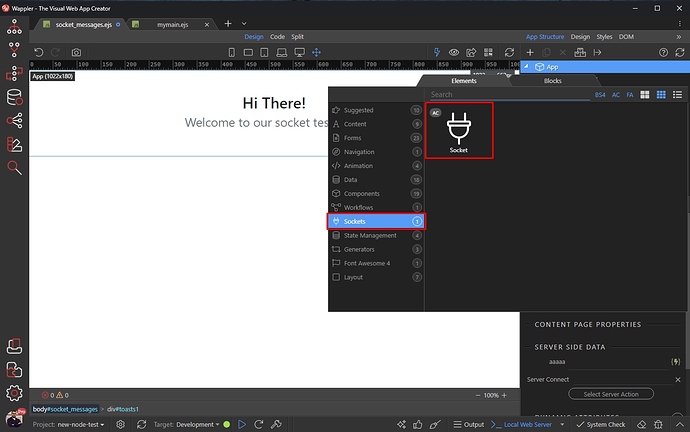
Open Sockets and select the Socket component:
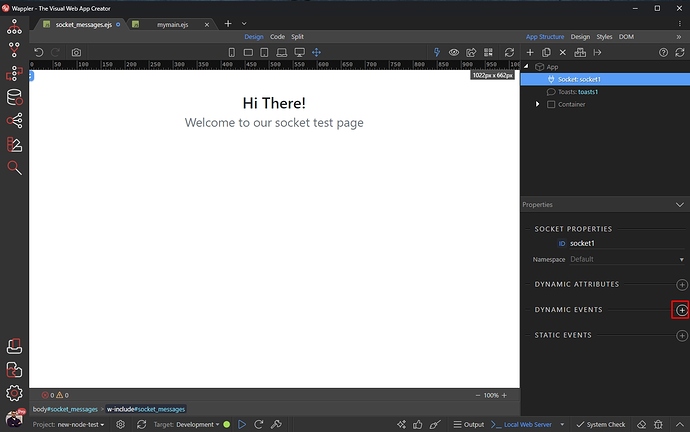
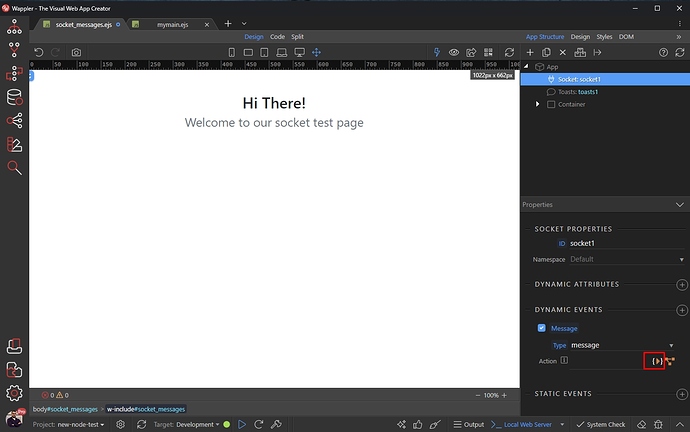
Add new dynamic event:
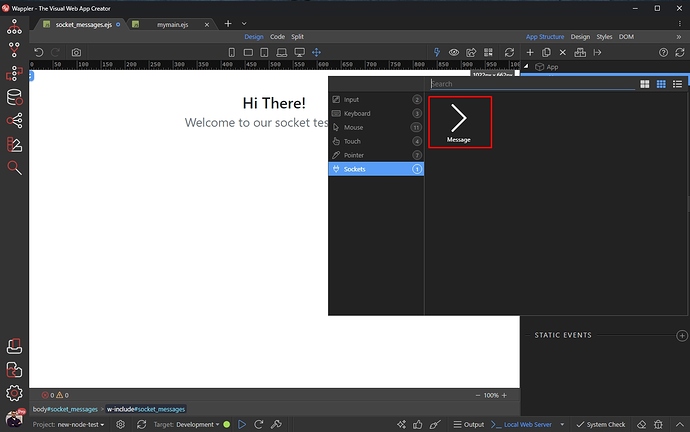
Select Sockets > Message. This event triggers when a new message is received. In our example when a user connects, the Emit Message will trigger it:
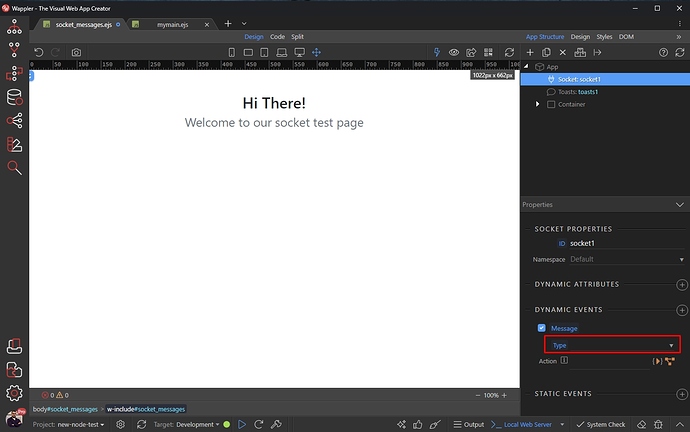
Select the message type, so that the dynamic event knows where to gets its data from:
Then click the dynamic action picker button:
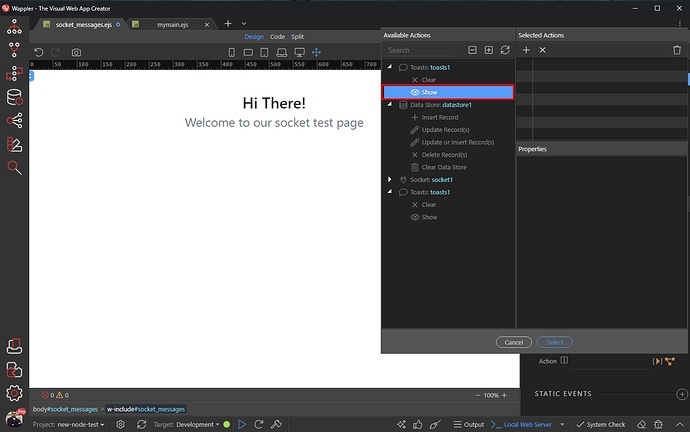
We want to show a Toast message, when the message is received. So select Toasts > Show:
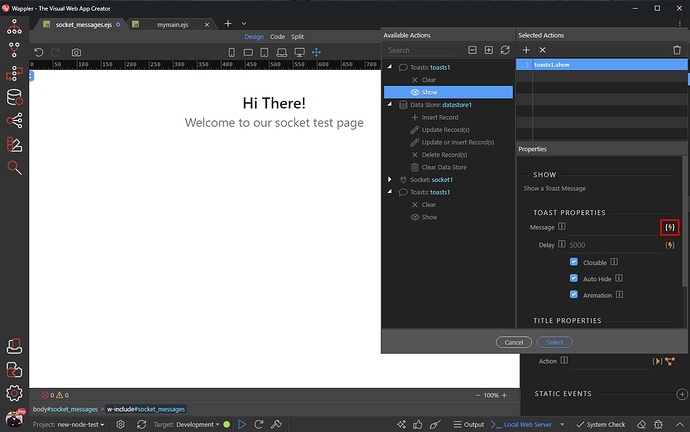
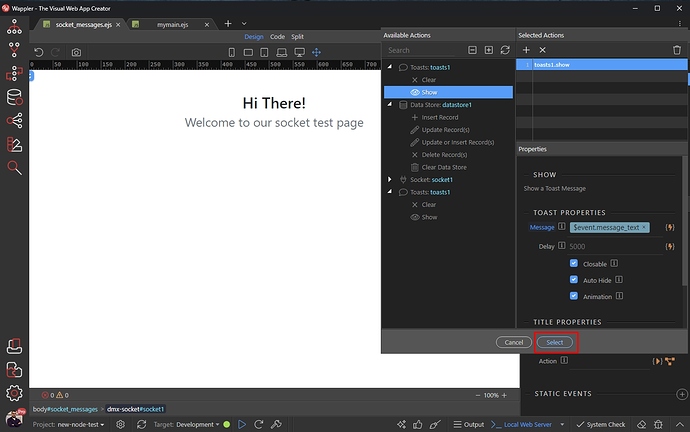
And click the dynamic data picker to select a message to be displayed inside the Toast:
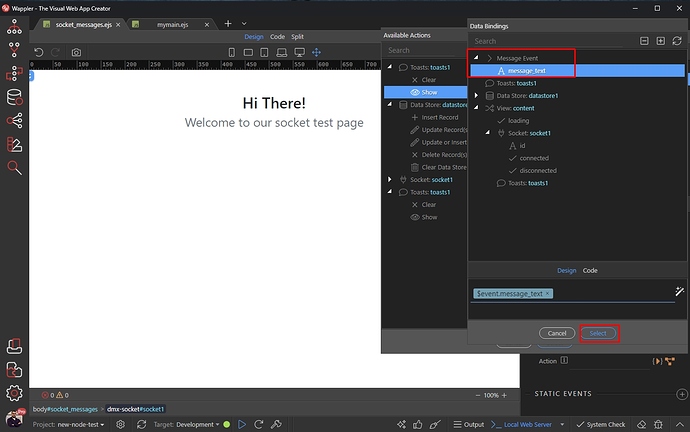
Under the Message Event you will see the input parameter message_text we created in the Socket Action called message. Select it:
Click Select:
Save your page, and you are done.
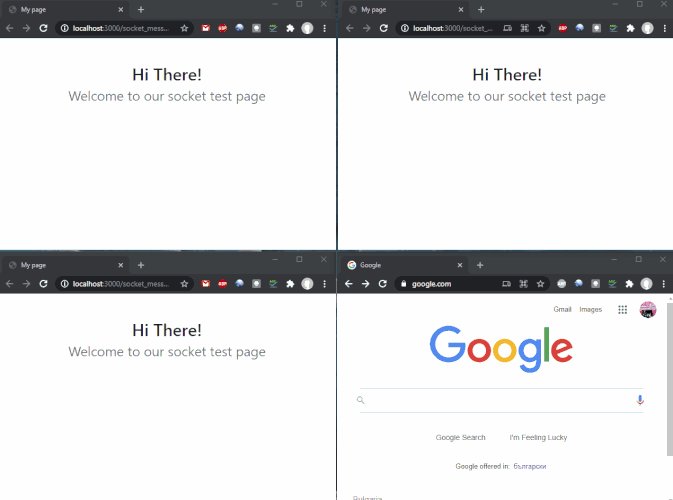
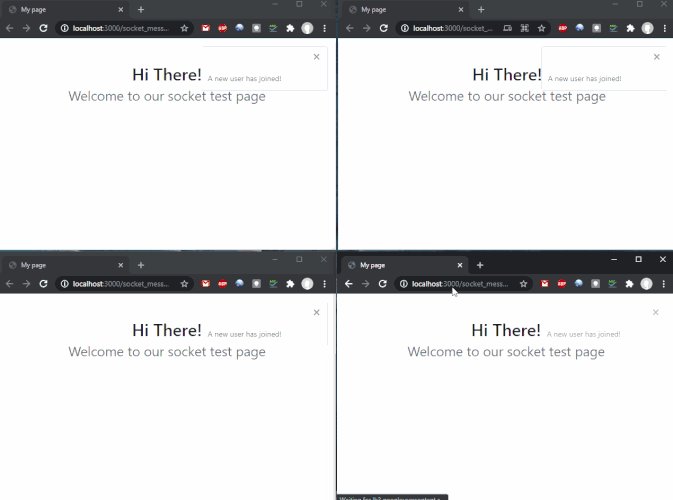
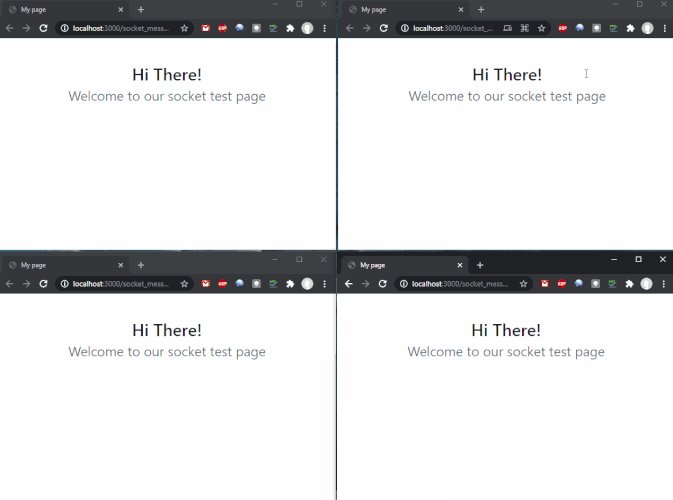
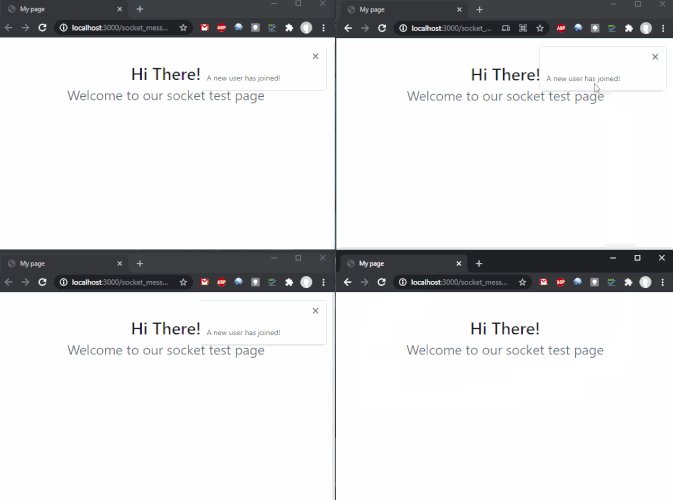
Previewing the results in our browser, shows that a message is displayed to all the clients connected to the server including the sender (or the one who joins the server):
Broadcast Message
Broadcast works the same way as Emit, the only different is that it sends a message to all the clients except for the one which sends it (or the one that joined the server):
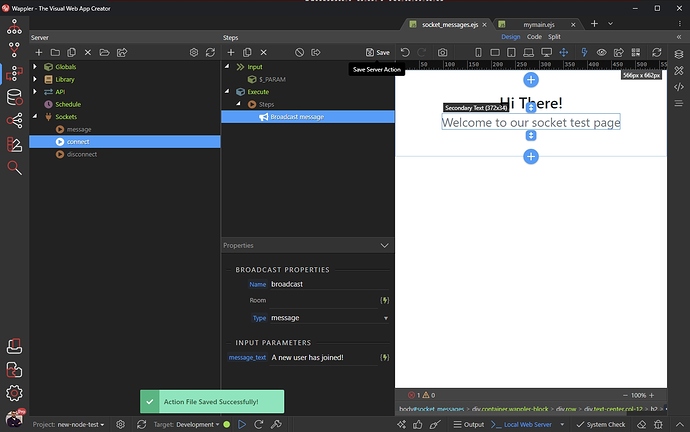
You can set up the Broadcast exactly the same as Emit - the properties and options are the same, so we won’t show this step by step again:
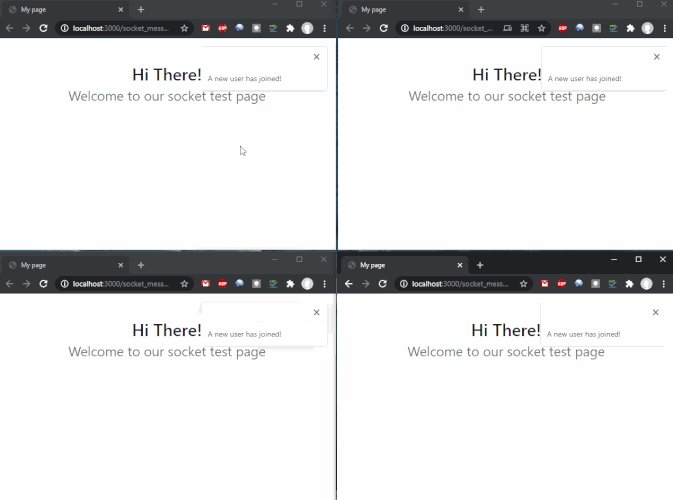
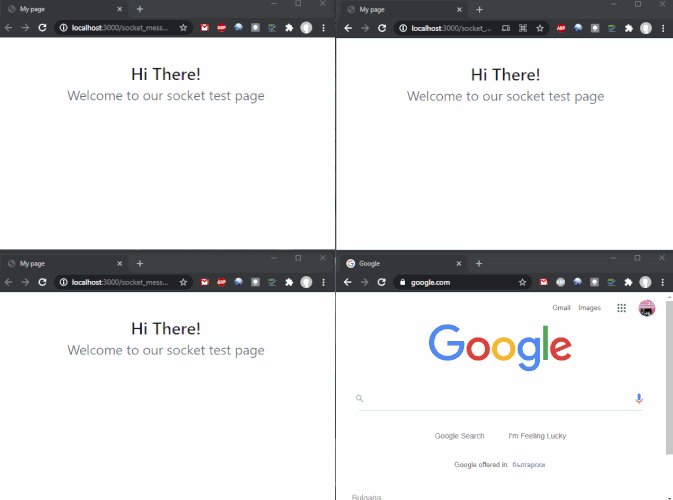
Previewing the results in our browser, shows that a message is displayed to all the clients connected to the server excluding the sender (or the one that joins the server):
Direct Message
Direct message allows you to send a message to a specific user.
In our example we will extend what we’ve already done until now by sending a direct message to the client who joins our server.
Identifying Clients
In order to send a direct message to the client we need to identify it. There is a special Socket Identify step, which returns the connected client id.
Select the Connect action, which we used to Emit messages:
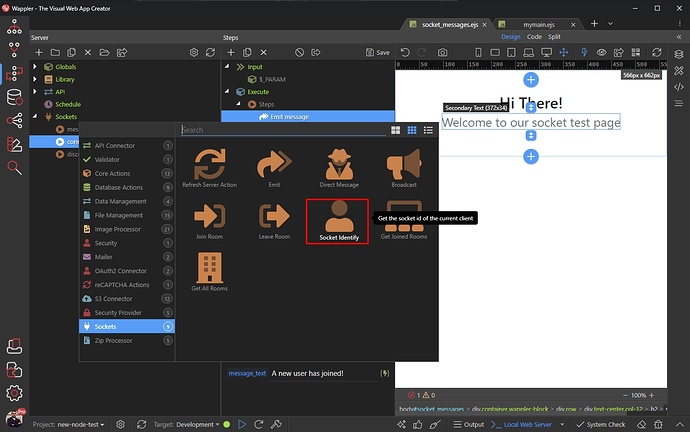
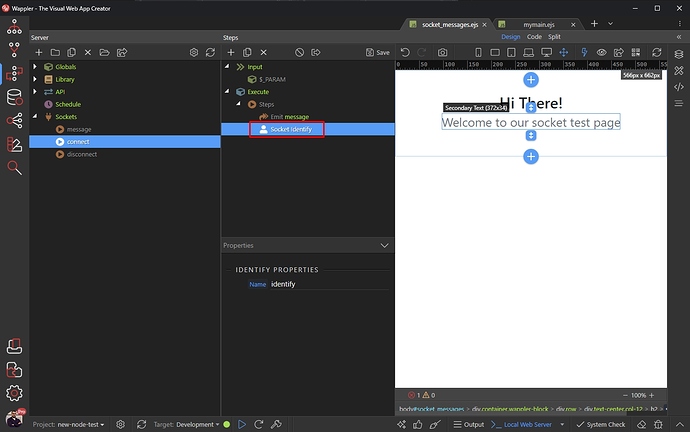
Right click the Emit step and select Sockets > Socket Identify:
Sending a Direct Message
Now as we have added the Identify step, we can send a message to this specific client.
Right click the Socket Identify step:
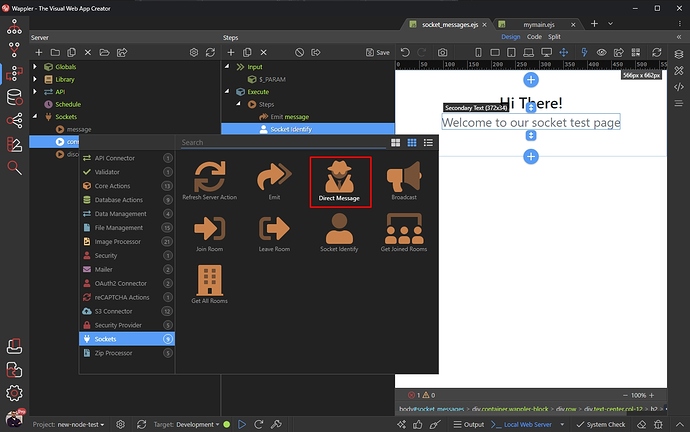
Open Sockets and select Direct Message:
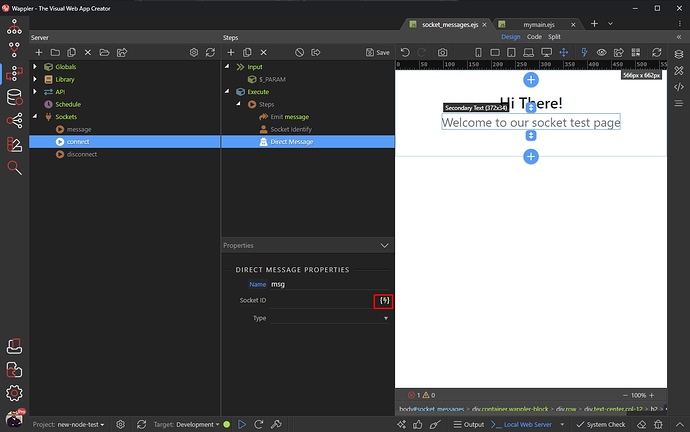
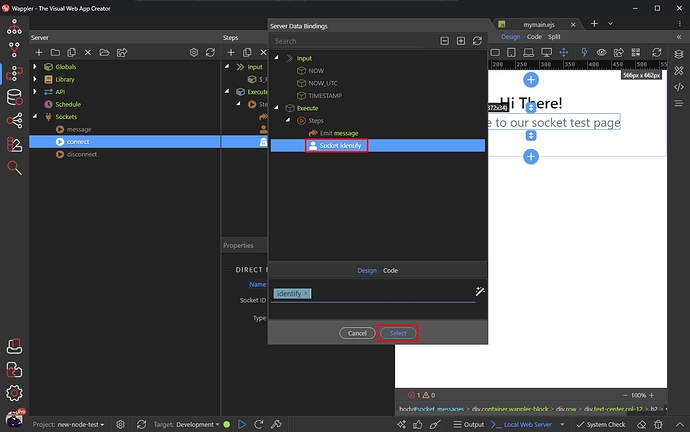
Click the dynamic data picker to select the Socket ID:
And select the Socket Identify step which we added already:
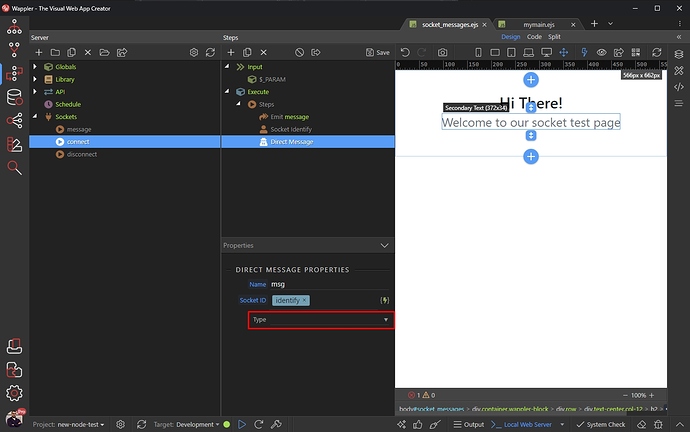
Then select the Message Type from the dropdown:
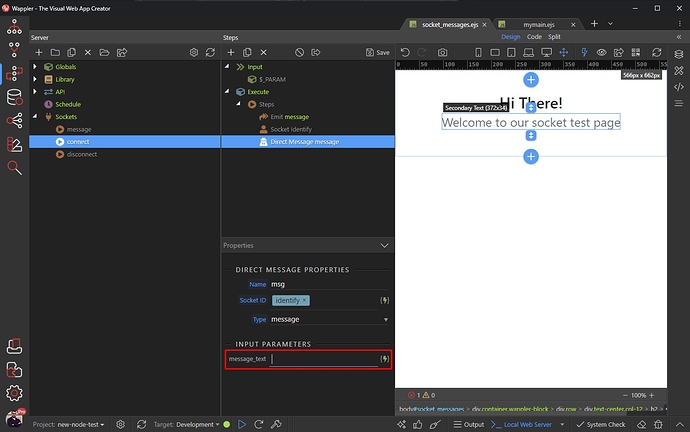
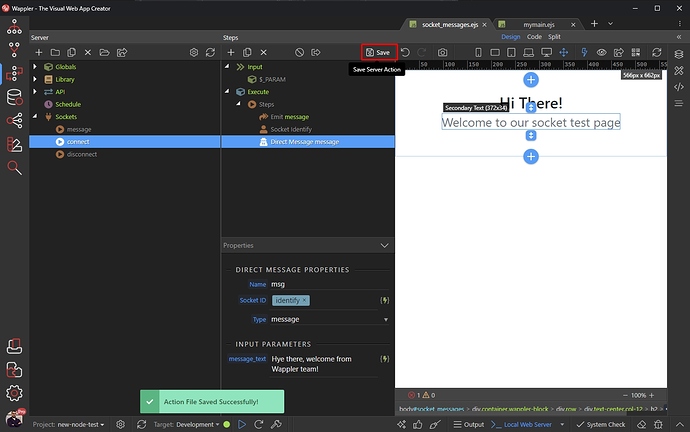
We select the message Socket Action, which we created in the first part of this tutorial. Then we add the text for the Direct Message, which will be shown to the client when joining the server:
Click Save and you are done:
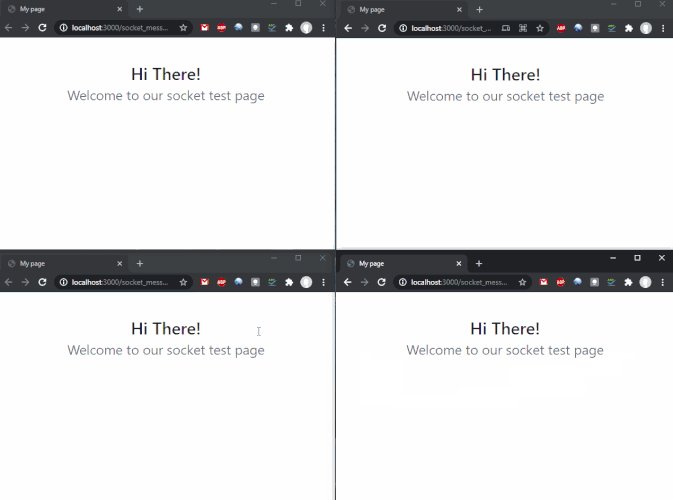
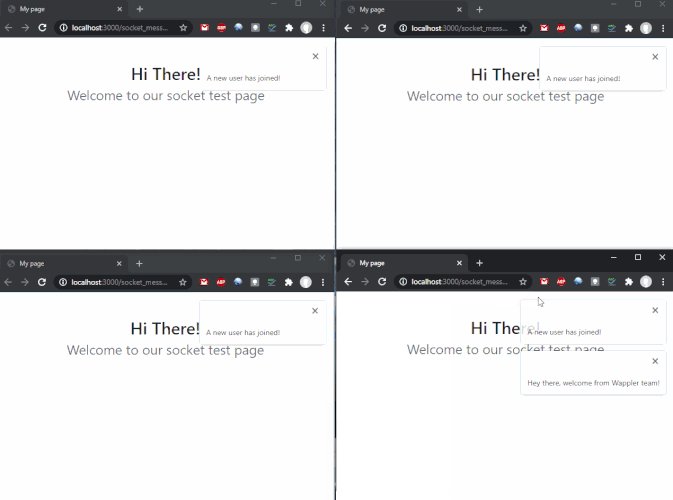
Previewing the results in our browser, shows that the Emit message is displayed to all the clients connected to the server, but the Direct Message is displayed only to the client which joins the server:
Last updated: