I wanted a show/hide password field on my registration form to use up a little less space and improve user experience. We basically just change the input type from password to text when clicking on an icon.
A quickie on how to show/hide password field using a variable and show/hide and dynamic onclick functions:
steps:
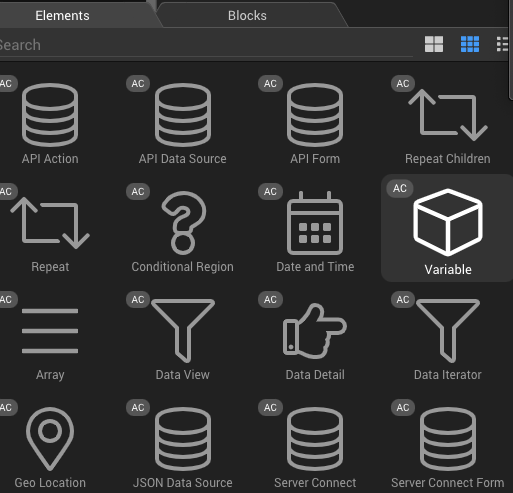
Add a variable to your page using the App Structure Insert Menu

Here is mine after also setting the default value of my input field type to password:
<dmx-value id="var_passwordtoggle" dmx-bind:value="'password'"></dmx-value>
Then add your input field to your form and use a dynamic bindding for the field type and set the value to the default value of your variable:
<div class="form-group">
<div class="input-group mb-4">
<input dmx-bind:type="var_passwordtoggle.value" name="Password" id="Password" class="form-control" placeholder="Password">
</div>
</div>
Then as per bootstrap docs add an appended icon to your input field with the font awesome eye icon and duplicate this with the font-awesome eye-slash icon. One will show when password field type is set and one when text field type is set based on the dynamic binding on the filed type:
<div class="form-group">
<div class="input-group mb-4">
<input dmx-bind:type="var_passwordtoggle.value" name="Password" id="Password" class="form-control" placeholder="Password">
<div class="input-group-append">
<span class="input-group-text" dmx-show="var_passwordtoggle.value == 'password'">
<i class="fa fa-eye"></i>
</span>
<span class="input-group-text" dmx-show="var_passwordtoggle.value == 'text'">
<i class="fa fa-eye-slash"></i>
</span>
</div>
</div>
</div>
Lastly add the onclick dynamic events to change the variable value which will in turn change the field type value to user’s preference:
<div class="form-group">
<div class="input-group mb-4">
<input dmx-bind:type="var_passwordtoggle.value" name="Password" id="Password" class="form-control" placeholder="Password">
<div class="input-group-append">
<span class="input-group-text" dmx-on:click="var_passwordtoggle.setValue('text')" dmx-show="var_passwordtoggle.value == 'password'">
<i class="fa fa-eye"></i>
</span>
<span class="input-group-text" dmx-on:click="var_passwordtoggle.setValue('password')" dmx-show="var_passwordtoggle.value == 'text'">
<i class="fa fa-eye-slash"></i>
</span>
</div>
</div>
</div>
Default:

Toggled:

And that’s it!
I tried some jquery plug-ins for doing this but none seemed to work with my single page site.
Admins, please feel free to edit and improve since this is my first tutorial on the forum.
Last updated: