Hi All, Just starting out learning Wappler and I’ve been following along with the excellent starter video from @mebeingken. In working through the same examples Ken shows, I’ve noticed that my browser preview is not rendering the same view as I see in my Design view. As per the video, I’m using Docker.
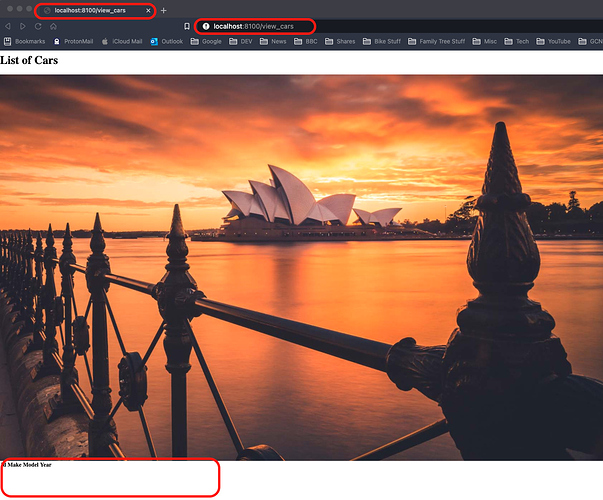
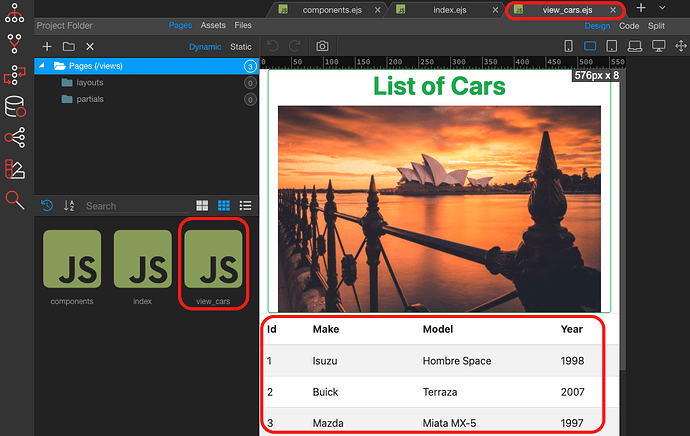
In the first example using the ‘view_cars’ example, in my Design view I’m getting exactly as expected i.e. data being returned from the table. However, when I try and view in my Browser, I get the column headings but no data:
It looks like there is no HTML being rendered at all.
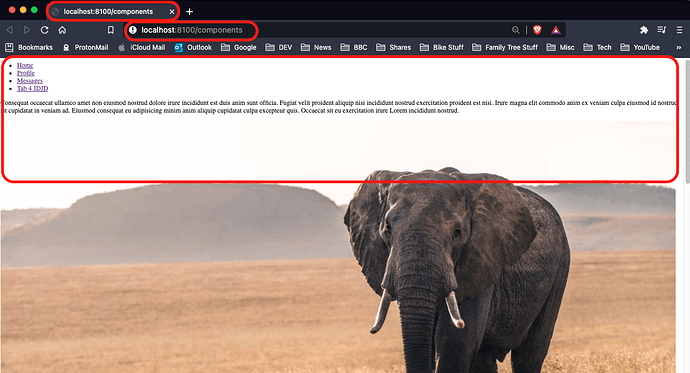
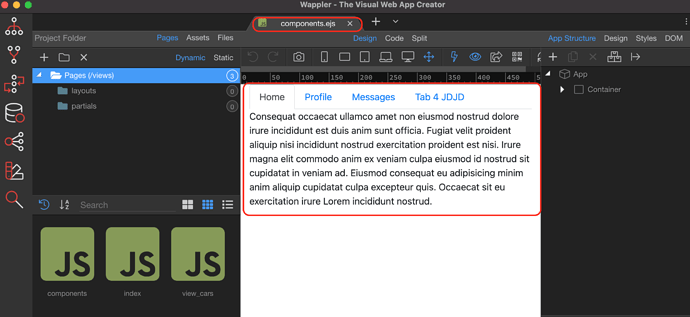
I see the same scenario when doing the Tabs lesson (Components) - everything works as expected in Design View, but view in the Browser and I’m not getting tabs at all:
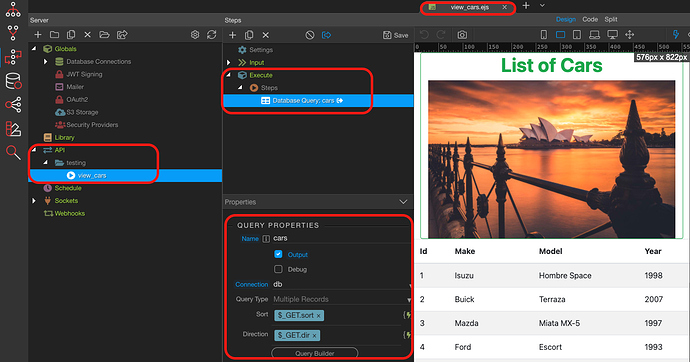
I’ve replicated the steps shown in the video and I can’t quite see what the issue is with my setup. I’ve looked to check everything is up and running, restarted Docker services, restarted Wappler, tried different Browsers etc but to no avail. I’ve found some other posts on the Community with similar issue but I can’t determine the solutions from those. I know this is going to be something I’ve not setup correctly or something, so appreciate any help to resolve this. Here’s a few more screenshots with some of the Wappler setup view (I can upload anything else if there is more information required).
Many thanks in advance for any assistance on this.
Last updated: