Hi @Teodor
Thank you for rolling out this amazing feature. Getting Started with App Connect Event Calendar
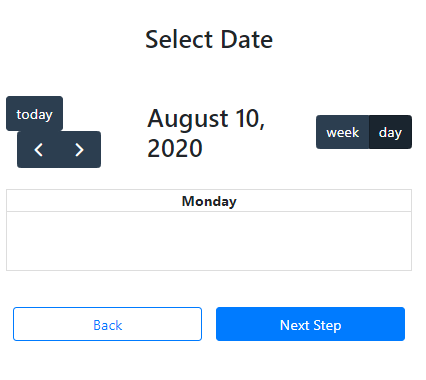
I am trying to pass in some available timeslots from a server connect using the dynamic data source, however they are not being displayed. I am not sure what I am missing or where I am going wrong.

My datasource is returning the values in this format, however they are not being shown in the day view list:
{"dates":[{"st":"2020-08-12T13:00:00"},{"st":"2020-08-12T13:35:00"},{"st":"2020-08-12T14:10:00"},{"st":"2020-08-12T14:45:00"},{"st":"2020-08-12T15:20:00"},{"st":"2020-08-12T15:55:00"},{"st":"2020-08-12T16:30:00"},{"st":"2020-08-12T17:05:00"}]}
Is the datetime format which I am using wrong? I tried changing it to a format similar to the one which you used in the example but still not working to display the values returned by the server connect.
I am using latest version of Wappler with Node.js server.
Community Page
Last updated:
Last updated: