Hi,
Having problem trying to get this working. Not sure where I am going wrong.
I am trying to make a form input text field ‘readonly’ when it contains data from session storage value (which was passed from a previous form). If it dose NOT contain any data (i.e. is blank), then the text field should be editable and the readonly should be removed
This is my form input text field.
<input type="text" class="form-control" id="inp_usr_username1" name="usr_username" aria-describedby="inp_usr_username_help" placeholder="Email" dmx-show="session1.data.usr_username.contains('')">
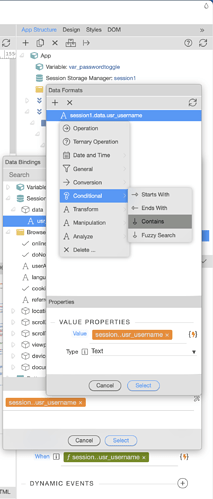
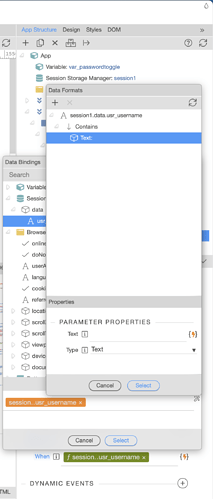
I have tried using ‘Dynamic Attributes’ for the input text field and apply a ‘Show’ or Hide’ and then select Conditional >> If contains. But I am struggling with the logic. I feel that I need a condition “If does NOT contain”, but the option isn’t there.
I am trying to make the input text field editable if the session variable is empty and not editable (ie. readonly) if the session variable contains data.
The other alternative that I have tried is to have two seperate input text fields and display only one of them if the condition is met.
My logic is:
Display input text field 1 (which is readonly) if session var is NOT empty
Display input text field 2 (which is editable) if session var IS empty
Just can’t get it to work!
Last updated: