I was looking some replies on topics, and i think that nobody comment on having your own preloader spinner so here is my first how-to guide and hope it helps someone else:
- I have a gif located in the image folder
/assets/images/cube.gif
-
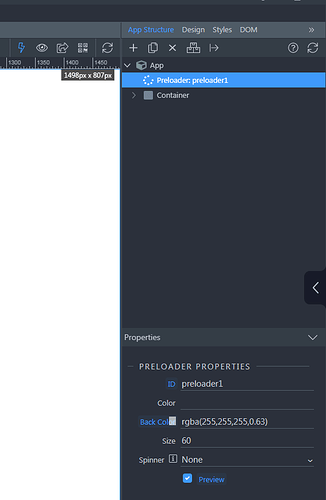
Then i have a preloader on my page:
-
Edit your style.css document:
#preloader1
{
background: #FFFFFF url("/assets/images/cube.gif") no-repeat center center;
bottom: 0;
position: fixed;
top: 0;
width: 100%;
z-index: 99999;
} -
Here is the result:
Community Page
Last updated:
Last updated: