OS info
- Operating System : Windows 10.0.18363
- Wappler Version : 2.6.5
Problem description
None of my fonts awesome icons are shown.
I use buttons with just an icon. I can see that the button “is there” because the tooltip is shown when I hover over it and the appropriate action happens when I click on the area the icon is supposed to be but the icon itself is not shown.
Other icons in the page are also lost.
Update: I just checked that the same happens if I create a new page.
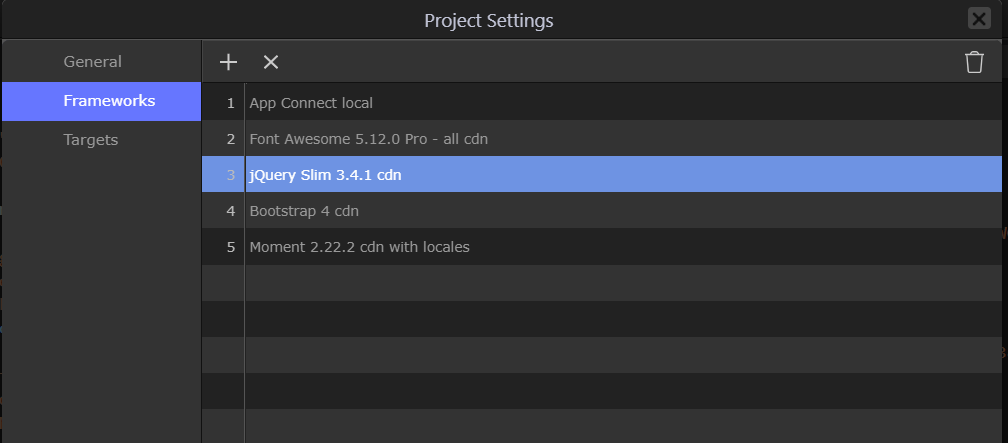
My project is configured as shown
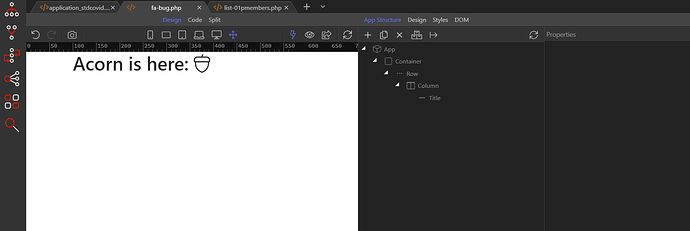
Here’s a sample page:
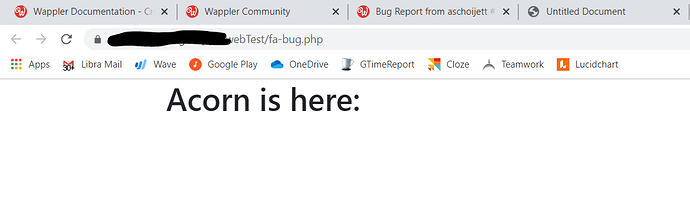
And here’s how it displays:
This is the code for this page:
<!doctype html>
<html>
<head>
<base href="/webTest/">
<script src="../dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.12.0/css/all.css" integrity="sha384-ekOryaXPbeCpWQNxMwSWVvQ0+1VrStoPJq54shlYhR8HzQgig1v5fas6YgOqLoKz" crossorigin="anonymous" />
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment-with-locales.min.js" integrity="sha256-VrmtNHAdGzjNsUNtWYG55xxE9xDTz4gF63x/prKXKH0=" crossorigin="anonymous"></script>
</head>
<body is="dmx-app" id="fabug">
<div class="container">
<div class="row">
<div class="col">
<h1>Acorn is here: <i class="fal fa-acorn"></i></h1>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Please help!
Many thanks,
Alex
Steps to reproduce
- Load any of my pages
- Alternatively create a page and put a font awesome in it.
Community Page
Last updated:
Last updated: