Hi,
I am trying to build a gallery for a new project using Masonry component and I need that when visitors click an image it show like in a lightbox and visitors can switch images with a cursor, keyboard arrows or swipe like fx on mobile.
One of my bigger problem is that on mobiles the masonry show all images one after the other and this is not ideal.
As a example I used FlexiLayout Masonry gallery extension for this project: https://www.betonsw.com/realisations.html
I need the gallery to behave like that but cannot find a way to do so with Wappler Masonry and I don’t find a Gallery component, or am I missing something?.
(Note: There is a nice fading ex when swittching image that would cool too.)
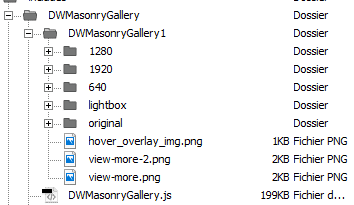
Another thing: Flexilayout Mansory Gallery automaticly create smaller images size for small screens (640px):

This a a huge time saver as you only need to add normal size images and the extension take care of the reste 
I cannot find that either in Wappler, or is there some feature that I missed?
In fact I used other 3rd party Gallery extensions for DW and they all have that feature.
Thank you for your help!
Last updated: