Hello Wapplers,
I’m trying to visually represents groups membership (in my case phone numbers).
My first try was to use Tagify component for visual representation, but during testing phase I’ve found some mystic bug Tagify cuts text/weird behavior
Then I’ve started to look in to List Group and Group items to visually represents all phone numbers that are within certain group.
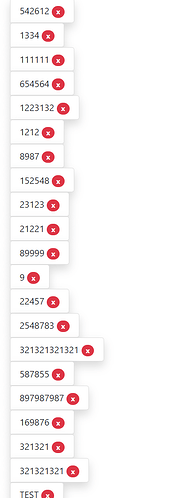
My best results are bellow:
But I want to fill List Item in a horizontal way within column.
Any help will be appriciated.
My code:
<meta name="ac:route" content="/test3">
<dmx-serverconnect id="serverconnect1" url="/api/sam/get_all_sips"></dmx-serverconnect>
<div class="container">
<div class="row">
<div class="col">
<ul class="list-group list-group-horizontal" dmx-repeat:repeat1="serverconnect1.data.query_get_sips_by_location">
<li class="list-group-item shadow">{{sam_sip_secret}}
<span class="badge bg-danger rounded-pill">x</span>
</li>
</ul>
</div>
</div>
</div>
Maybe I’m lookin in wrong way in visualizing as group items - if so - please guide me to write one.
Thank you in advance.
Community Page
Last updated:
Last updated: