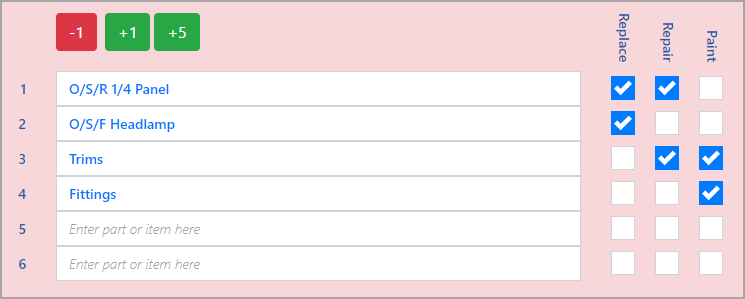
How can I turn this…
into this…
and save it to a single Database field?
[{
"part": "O/S/R 1/4 Panel", << name of part from INPUT field
"repair": 1, << represents YES / checked checkbox
"replace": 1, << represents YES / checked checkbox
"paint": 0 << represents NO / unchecked checkbox
}, {
"part": "O/S/F Headlamp",
"repair": 1,
"replace": 0,
"paint": 0
}, {
"part": "Trims",
"repair": 0,
"replace": 1,
"paint": 1
}, {
"part": "Fittings",
"repair": 0,
"replace": 0,
"paint": 1
}]
And using that database data to then populate the form fields again?
I am sure it is fairly easy, I am sure there is simple logic to it but whatever I try fails to give me any results. I have the form set up, but I am sure it is not set up correctly.
Here is my last attempt at the form code
<div id="repeat1" is="dmx-repeat" dmx-bind:repeat="var1.value" class="form-group row col-12">
<label dmx-bind:for="record[{{$index}}][0]" class="col-sm-2 col-form-label">{{$index + 1}}</label>
<div class="col-sm-6">
<input type="text" class="form-control form-control-lg" id="car_part" name="method_item[]"
dmx-bind:id="record[{{$index}}][0][part]"
dmx-bind:value="" aria-describedby="input1_help" placeholder="Enter part or item here">
</div>
<div class="col-sm-4">
<div class="custom-control custom-checkbox custom-control-inline">
<input class="custom-control-input" type="checkbox" value="1" name="method_item[]"
dmx-bind:id="method_item_[{{$index}}][replace]"
dmx-bind:value="line_items[{{$index}}]">
<label class="custom-control-label" dmx-bind:for="method_item_[{{$index}}][replace]"></label>
</div>
<div class="custom-control custom-checkbox custom-control-inline">
<input class="custom-control-input" type="checkbox" value="2" name="method_item[]"
dmx-bind:id="method_item_[{{$index}}][repair]"
dmx-bind:value="line_items[{{$index}}]">
<label class="custom-control-label" dmx-bind:for="method_item_[{{$index}}][repair]"></label>
</div>
<div class="custom-control custom-checkbox custom-control-inline">
<input class="custom-control-input" type="checkbox" value="3" name="method_item[]"
dmx-bind:id="method_item_[{{$index}}][paint]"
dmx-bind:value="line_items[{{$index}}]">
<label class="custom-control-label" dmx-bind:for="method_item_[{{$index}}][paint]" dmx-text=""></label>
</div>
</div>
</div>
So, between the dynamic "dmx-bind:" parts of the form, the "{{$_POST.method_item.join(',', '')}}" part of the INSERT / UPDATE query and the "line_items[{{$index}}][2][]" of the App Connect Binding I am getting very confused.
It’s the usual thing of me knowing what I want but not quite knowing how to put it together.
Can anyone help? Please 
Community Page
Last updated:
Last updated: