Attempting to build a multiple image upload form based on this tutorial from @ben:
Specifically this video: https://youtu.be/FGnd3GJVnUM
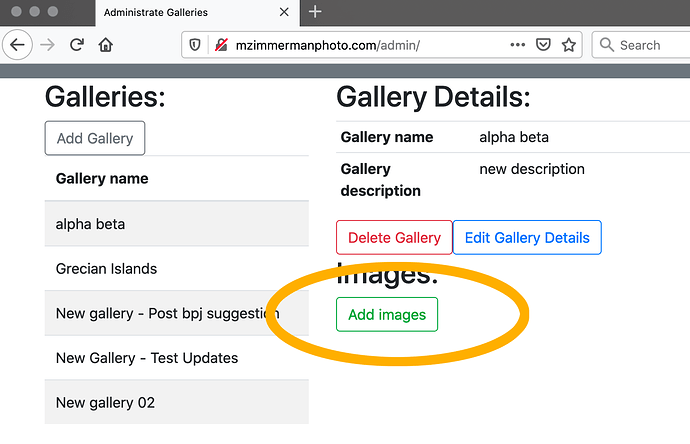
When I click the “Add Images” button, the modal opens just fine
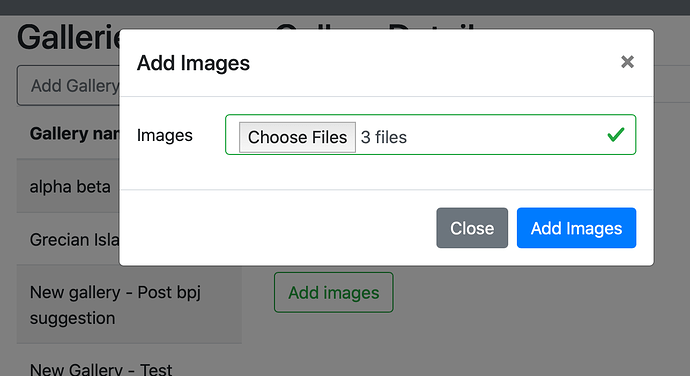
It also lets me go through the steps of searching my computer, selecting the images and clicking open to begin the upload process. It even correctly identifies how many images I am ready to upload.
But when I click the “Add Images” button to submit, nothing happens.
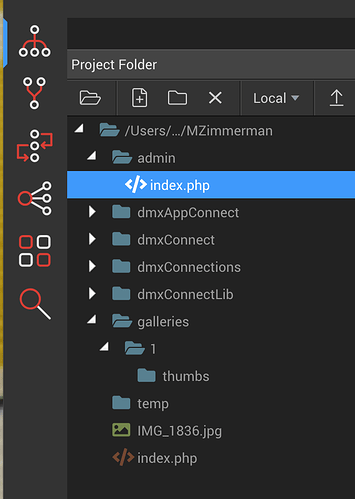
I checked the local directory to see if they were uploaded but they’re not there.
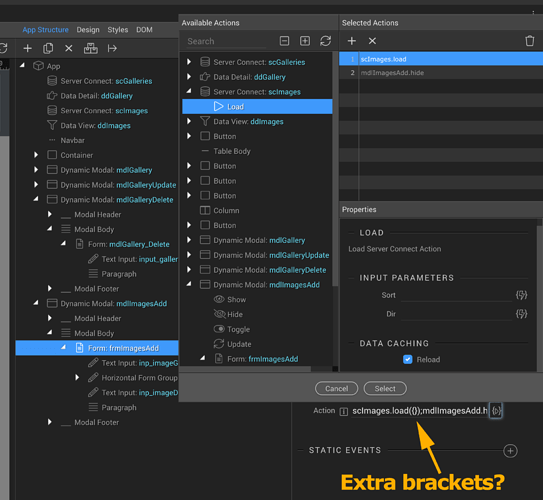
So I went back to the Actions panel and noticed that there happen to be extra braces inside the parentheticals for the Load action.
If I simply delete those, will that solve my problem or make it worse?
Thank you all for your help.
EDIT: Screen shot should say “Extra braces” (not brackets).
Last updated: