Hi there fellow Wapplers,
So I have a NodeJS n00b question for the NodeJS-ers: how do I use variables from a (server connect API action) POST request in a custom js file?
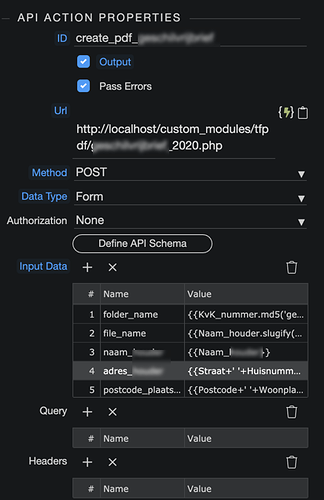
For PHP I know I can just post the values like so:
And use the variables in the php with this code in the top of the php file:
<?php
// Get variables from form post
$folder_name= isset($_POST['folder_name']) ? $_POST['folder_name'] : "";
$file_name= isset($_POST['file_name']) ? $_POST['file_name'] : "";
$naam= isset($_POST['naam']) ? $_POST['naam'] : "";
$adres= isset($_POST['adres']) ? $_POST['adres'] : "";
$postcode_plaats= isset($_POST['postcode_plaats']) ? $_POST['postcode_plaats'] : "";
and use a variable like so:
$pdf->Cell(130,5,$naam,0,0);
In this case I use the tfpdf php library to generate a huge batch of pdf’s. Works great!
So the question is: how do I do this exact same thing with node / js files?
I want to use this fdpf nodejs port:
I can generate a pdf by running a js file, so that’s awesome.
But I don’t get how to use the variables in a js file.
I did find some tutorials on Express.js. Does Wappler use Express.js?
Any help is greatly appreciated 

ps: yes I know there is a html to pdf custom extension. thanks 
Community Page
Last updated:
Last updated: