Hi all,
Couldn’t see a post on this specific task, so thought I’d create a quick guide as it might be useful for some. Please add in / remove if this has already been covered Wappler team.
-
Go to your template page that you want the dynamic title to appear, in my case it is the top nav menu.
-
Click on ‘App’ in app connect
-
Then click on Define Template Data

- I added a page_title to the meta

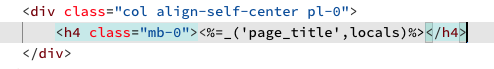
- Now go to where you would like your template data to display and add the dynamic bind:

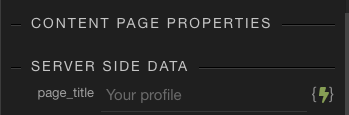
- Then go to your content page that uses this template. Click on ‘App’ in app connect and you will see this:

- Enter in whatever data you want and it will now display in your template file.
Community Page
Last updated:
Last updated: