Hi fellow Wappler users & team,
I’m wondering if anyone has any advice on how to get this working.
I am after creating a page called ‘additionaldocuments’ for uploading additional documents and images to a case in a case management system that I am developing. I have the id of the case ‘caseid’ passed via a query parameter to the page so that I will be able to keep track of which files are related to which case.
I would like to upload these additional documents to Amazon S3 using an S3 Multi Upload Control and have them uploaded to a subfolder in the bucket named after the caseid.
So essentially the file structure in s3 ideally should be <bucketname>/<caseid>/<filename>
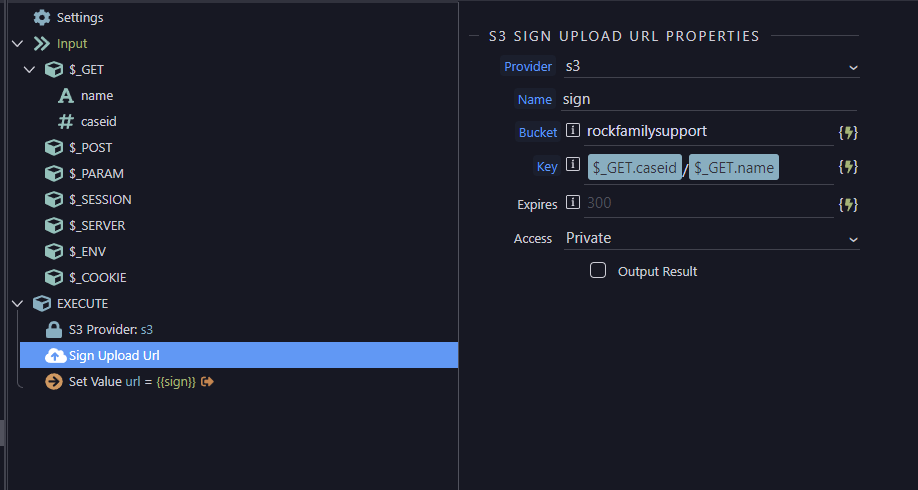
As far as I know, this is done by modifying the Key in the S3 Sign Upload URL properties of the server action. Below is my server action:
It might be staring me in the face, but I cannot seem to be able to get my caseid to be passed to the server action, and so when I check S3, the file structure is just a folder called ‘/’ and the file is in there.
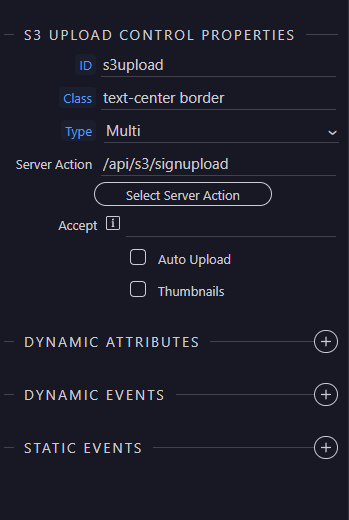
Unlike other server connects, the S3 Multi Upload Control doesn’t have an input in the properties to specify what caseid is after adding it to the $_GET inputs of the server action.
My end goal then would be that I would like to be able to show a list of uploaded files on the additionaldocuments page with links for each uploaded file in the folder that was named after the caseid which again is passed on the query parameter
If anyone had any suggestions on how I could get this to work, I would be extremely grateful!
Last updated: