Hello Everyone!
Searched all over the forum about user Select2 to update values but was not able to solve my problem.
I have a partial with a select2 that is inserting values on database correctly, I’m storing the data as CSV.
On the top of partial, I’m adding this code (using a css library to select2 work with boostrap):
<script>
$(document).ready(function () {
$('.check-multiple').select2({
theme: "bootstrap"
});
</script>
To retrieve the infos already on the database, when clicking on <li> tag, on “Static Event” OnClick, I call this script + load a server connect:
<script>
function myfunc() {
console.log(dmx.parse('conn_findone_servicefeature.data.qry_find_one_servicefeature.service_feature').split(","));
$('.check-multiple').val([dmx.parse('conn_findone_servicefeature.data.qry_find_one_servicefeature.service_feature').split(",")]).trigger('change');
}
</script>
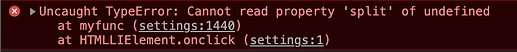
When debugging on Chrome, I got this error:
When I replace “dmx.parse” for values already on my database, for example: [4,5,6], the tags are displayed.
The SC is retrieving data correctly when clicking on the <li> tag.
Thanks in advance and have a great week!
Community Page
Last updated:
Last updated: