You can add an animated typing effect to your pages (just as on the Wappler Homepage), using the Typed Component in Wappler. It can be added as a prefix or suffix in your headings, links or paragraphs.
We are going to add it as a suffix to a heading on our page. First, select the heading:
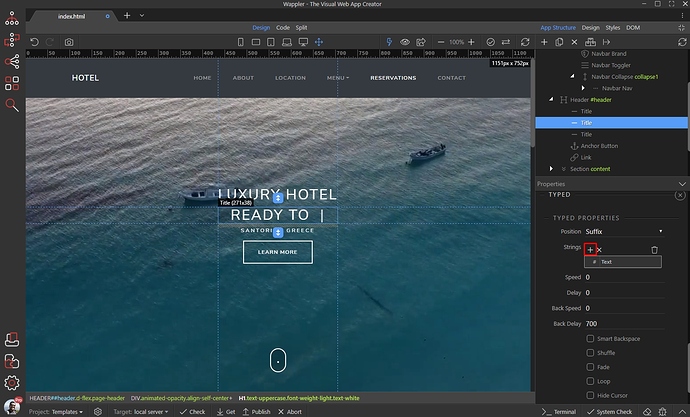
Scroll down the properties panel and you will see the Typed component. Click the add button:
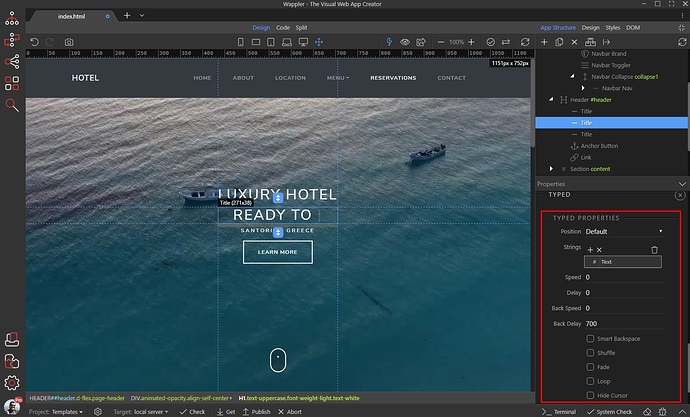
Its properties appear as soon as you add it:
Select a position - prefix or suffix:
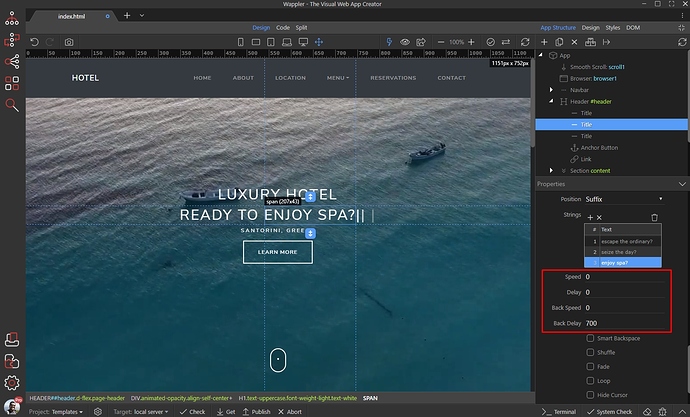
Then add the strings to be typed in the heading:
You can add as many strings as you need.
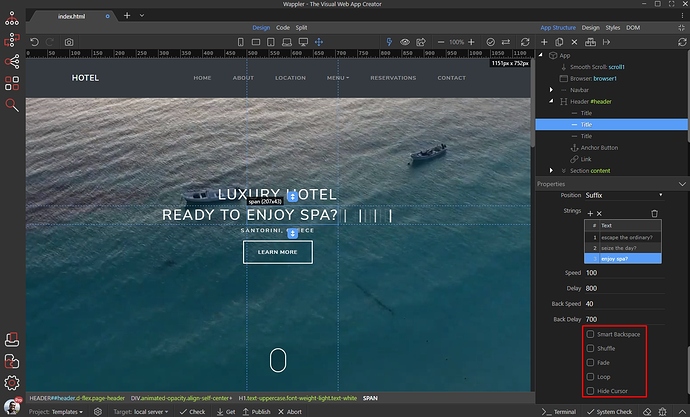
When you add your strings, setup the speed and delay options:
- Speed is the typing speed in milliseconds
- Delay is the time before typing starts in milliseconds
- Back Speed is the backspacing speed in milliseconds
- Back Delay is the time before backspacing in milliseconds
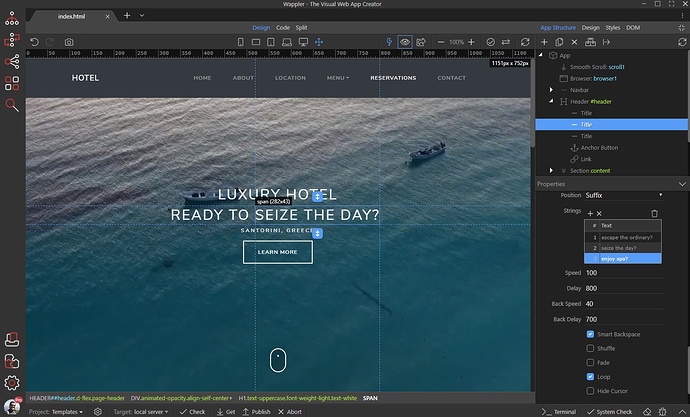
After we setup the speed and delay options for typing and backspace, let’s setup the rest of the options. Enable or disable the ones you need:
-
Smart Backspace - will only only backspace what doesn’t match the previous string. So if string 1 says:
i love pizzaand string 2 saysi love ice creamit will only deleteice cream - Shuffle - shuffles the strings randomly
- Fade - use a fade out animation instead of backspace
- Loop - loop the strings
- Hide Cursor - hides the cursor
That’s how easy it is to use the Typed Component in Wappler:
Last updated: