In this tutorial we will show you how to create dynamic pages using Framework 7. This is useful when you have a page listing your records and you want to display the record details in a details page.
Pages Overview
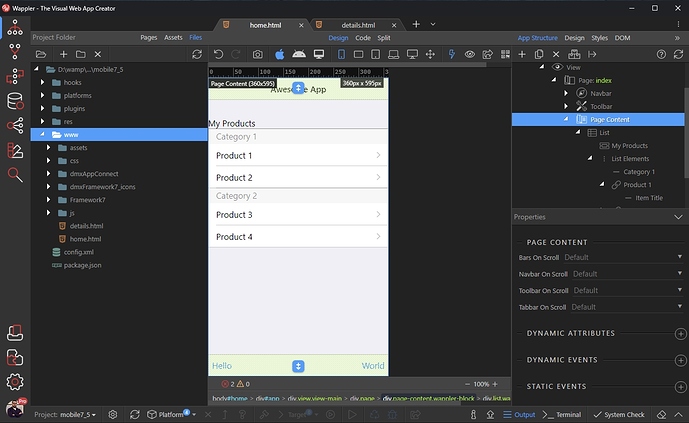
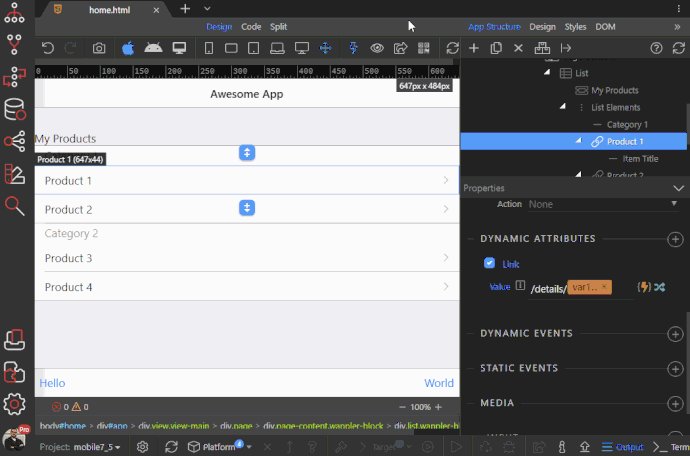
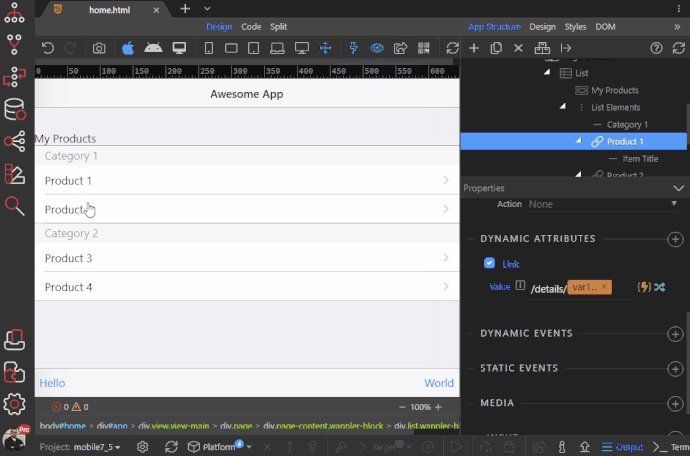
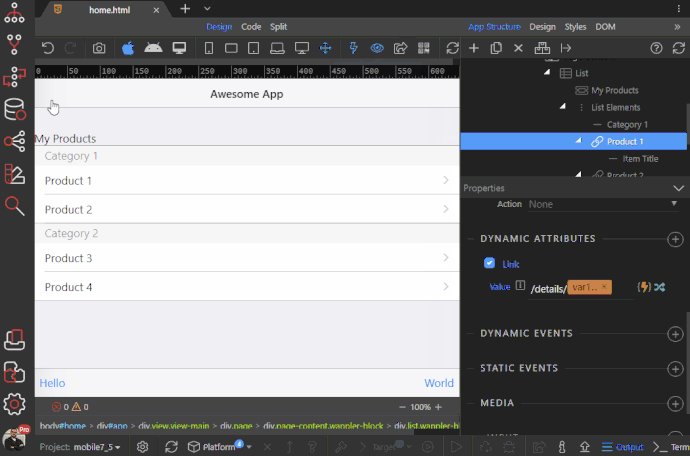
We created two pages - one main page displaying a list of products. It can be dynamic list, listing your products from a database or any other dynamic source:
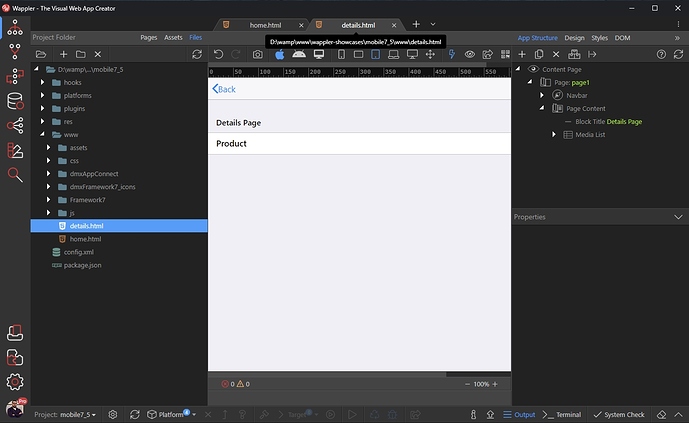
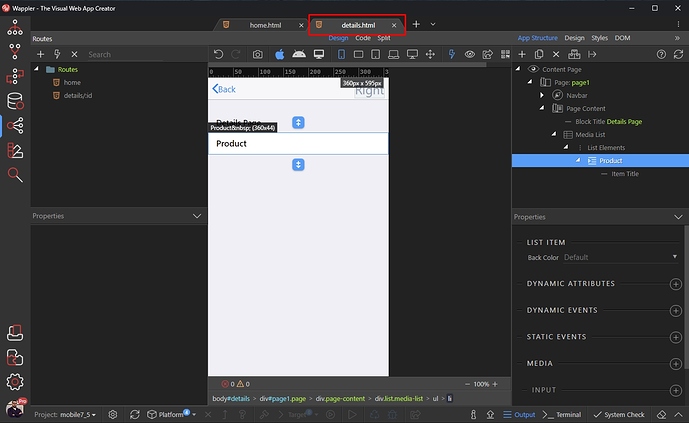
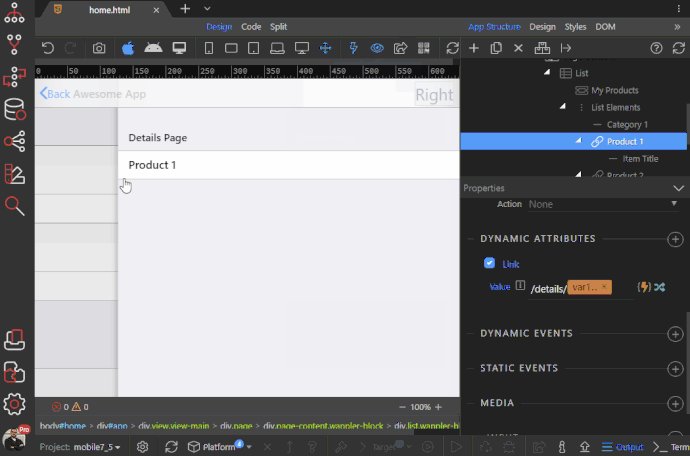
We also created a content page, which will be used to display our product details, filtered by an ID:
Setup Rotuing
In order to be able to send the ID to the details page we need to add it as a parameter in the routing options of the content page.
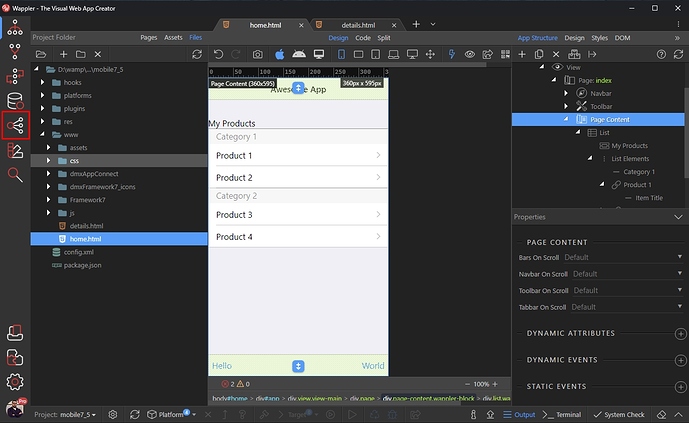
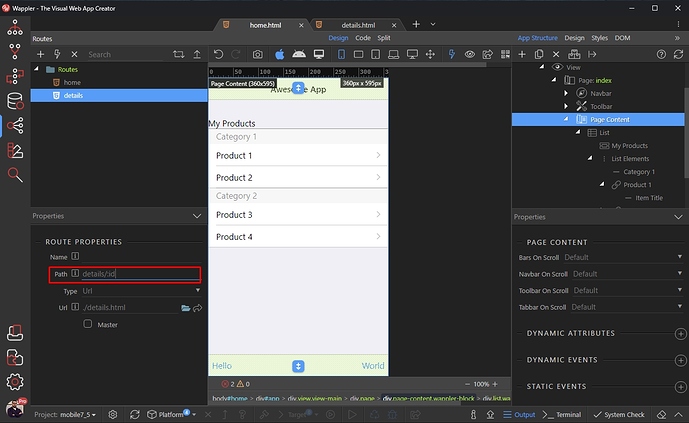
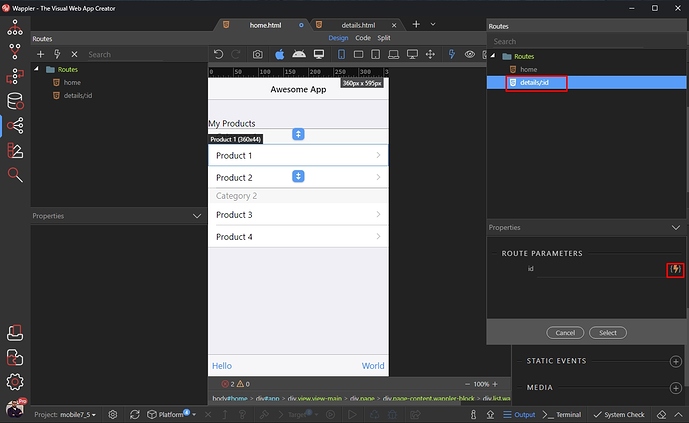
Open the Routing Panel:
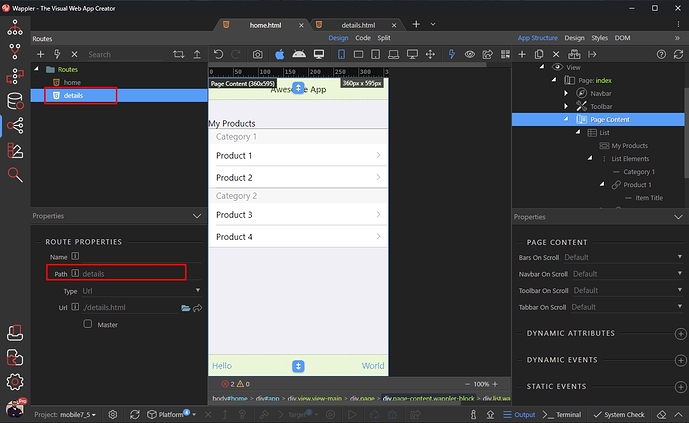
Select your Content (Details) Page route and edit its path:
We add :id at the end of the path, so it becomes /details/:id
Using the Dynamic Data
We have our route set up, so now we need to create a dynamic link for the details page.
Creating the Link to Details Page
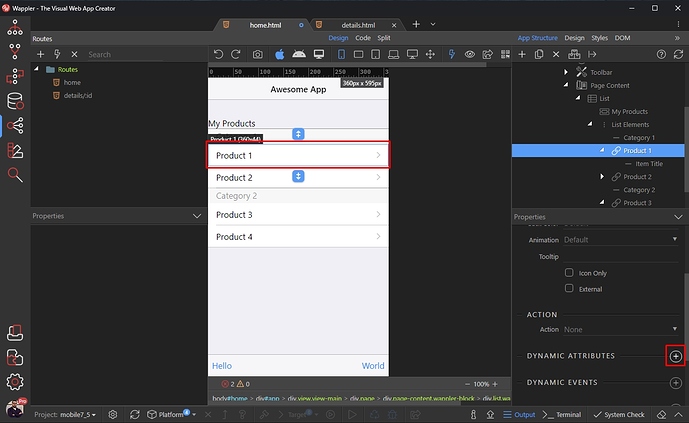
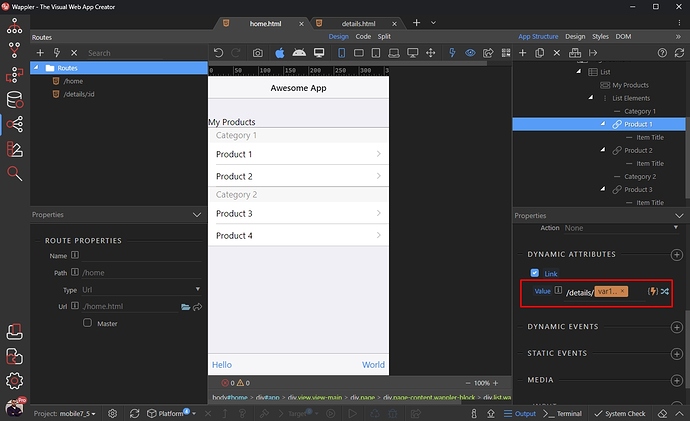
We select the link on our main page and add new dynamic attribute:
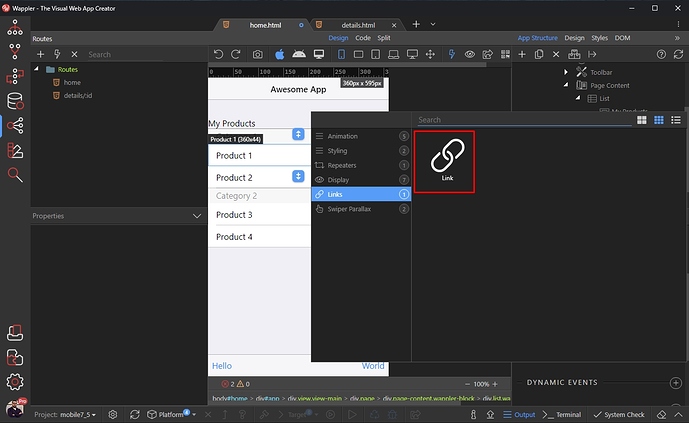
Select Link:
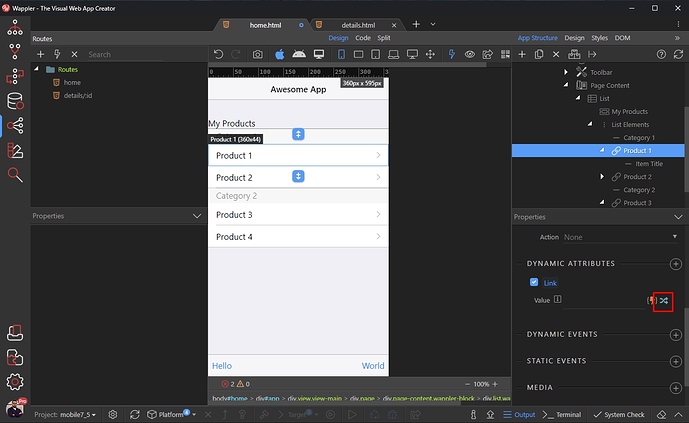
And click the routes picker icon:
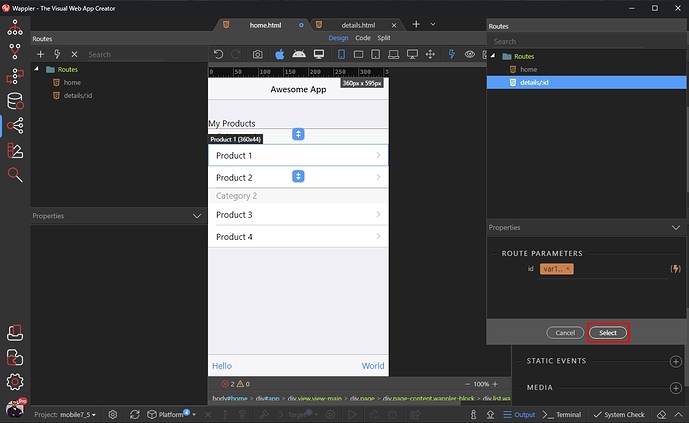
Select the content/details page route and click the dynamic data picker to select a dynamic value for the ID parameter:
Then select your dynamic value, usually this will be the record ID from your repeat region. In our simple example we just use a variable to demonstrate this:
Click Select:
and you are done.
Your dynamic link will pass the product ID to the product page.
Using the Route Parameter Value on the Content Page
The next step is to get the ID parameter value and use it on our content page. You will usually use this to filter some dynamic data like a server connect query.
Open your content page:
We will just bind the parameter value on the page, so you can see its value. You can select its value the same way in any dynamic picker on this page.
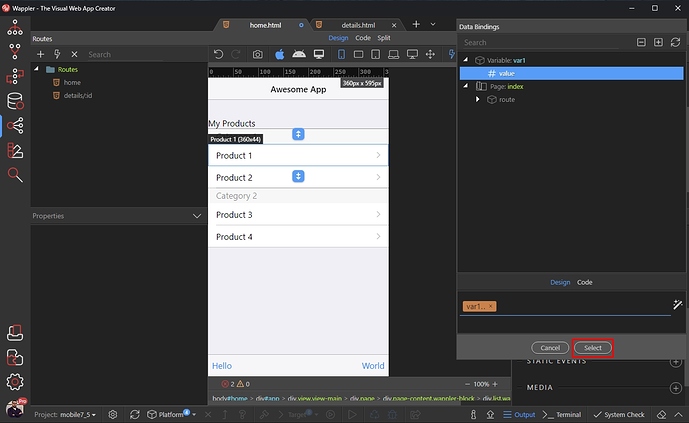
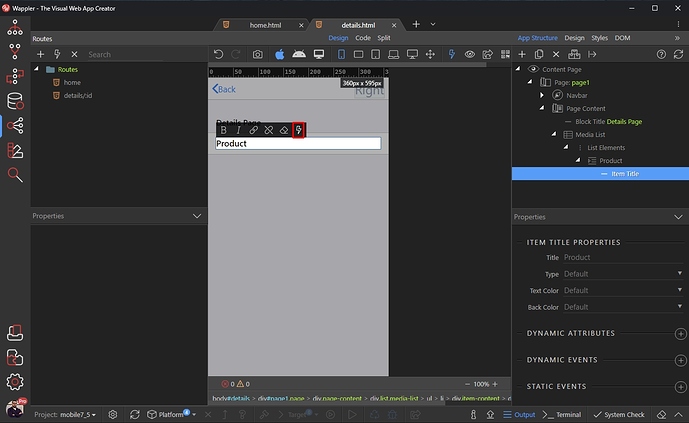
We double click to edit the Item Title and click the dynamic data picker icon:
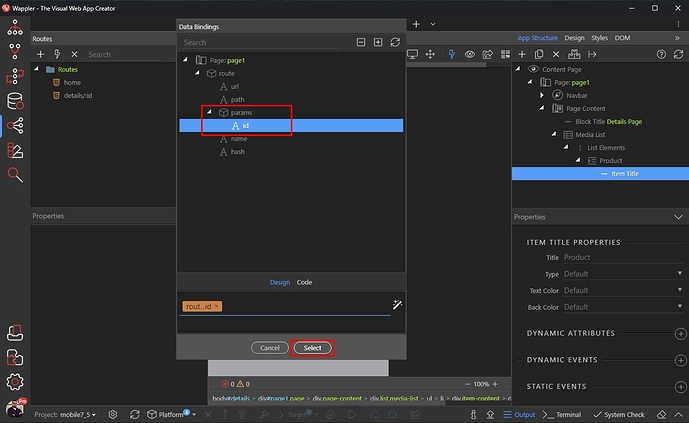
Then under your page expand route > params and you will see your parameter there. Select it and clicj the select button:
You can see your dynamic data displayed on the page:
The same way you can easily filter your Server Actions and populate your whole content page with dynamic data, which will be filtered by the route parameter.
Last updated: