SPA for NodeJS
It’s possible to build SPA pages and enable partial refresh thanks to NodeJS templating system.
In our example we will show you a simple SPA page, containing of a main layout with navbar and two views, which will be loaded in the layout without reloading the page.
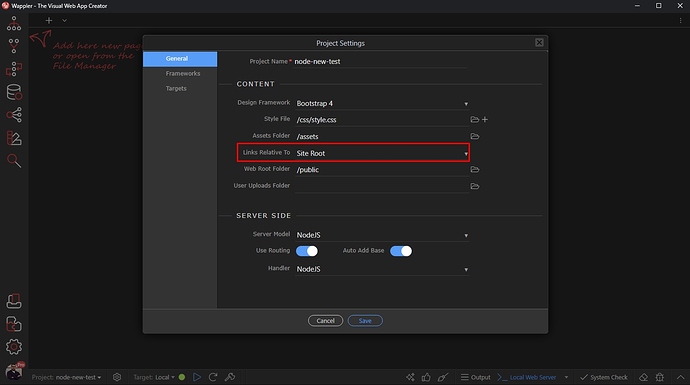
Disclaimer: Before we begin, make sure your site links are set to Site Root Relative in the project settings in order to prevent issues when working in subfolders:
Creating a Layout Page
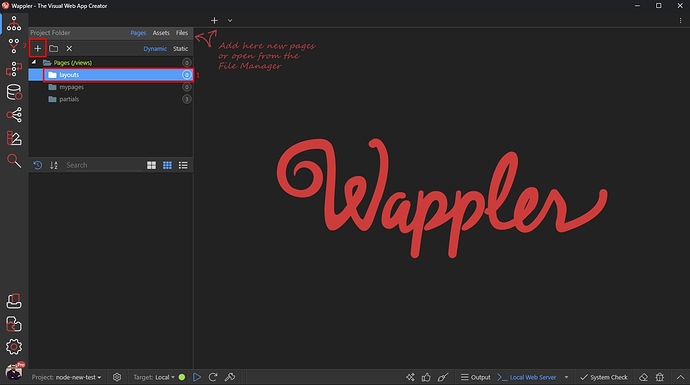
First we need to create our layout page. Open the Pages Manager, select layouts and click the Create Page button:
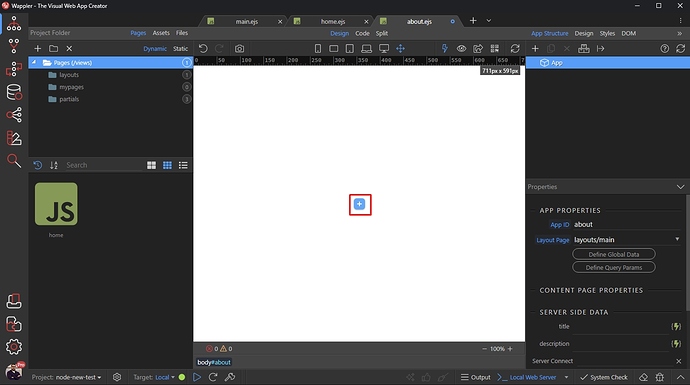
Add a name for your layout page and click Save:
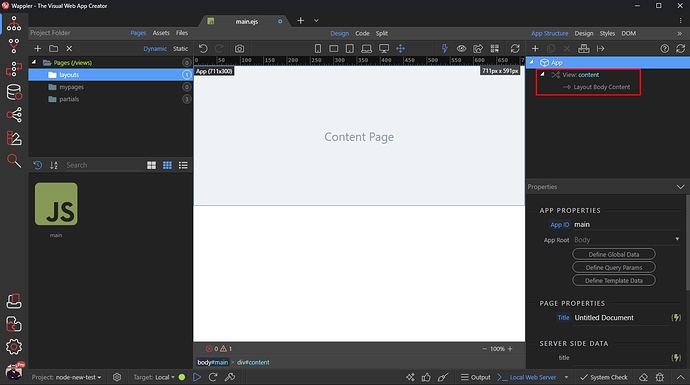
You can see a new element appears in the App Structure, this is the View component, which allows you to partially refresh the content loaded inside it:
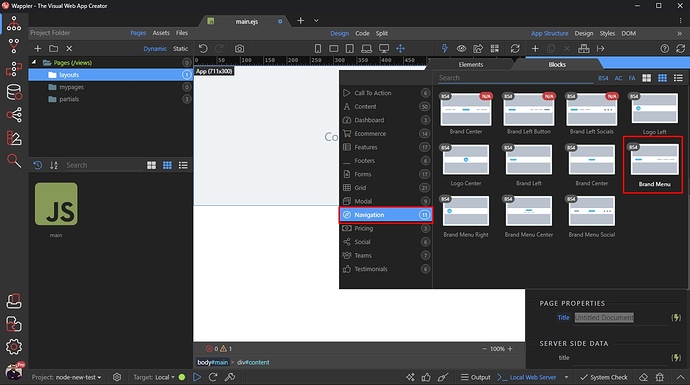
Let’s add a navigation on our page. Click the add new element button:
We use one of the available Navigation Blocks, but you can build your navbar from scratch if you prefer:
Save your layout page, we will return to it later to setup the links.
Creating Views
The next step is to create the two content pages (views) which we are going to load in our layout.
Select Pages and click the Create Page button:
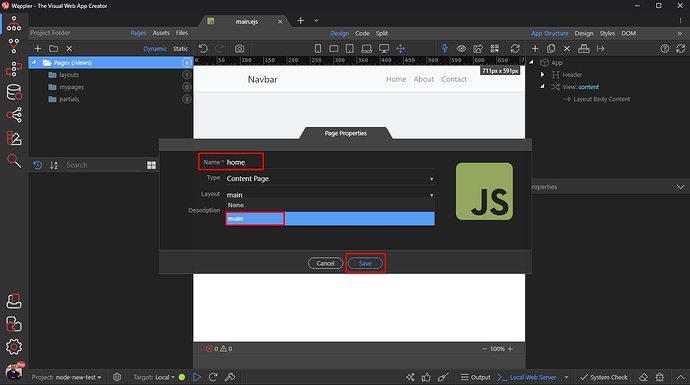
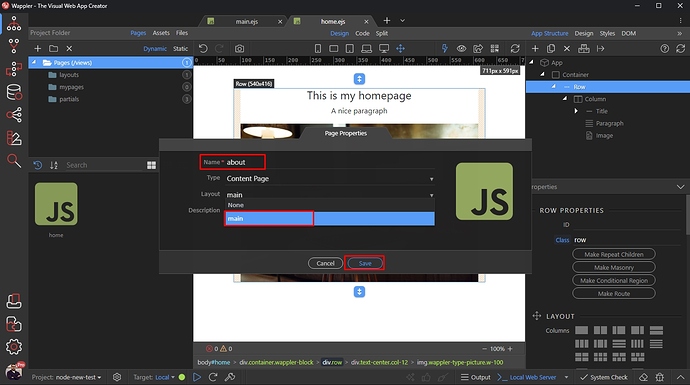
First we create our home page. We add home as name and select our layout page from the layout dropdown:
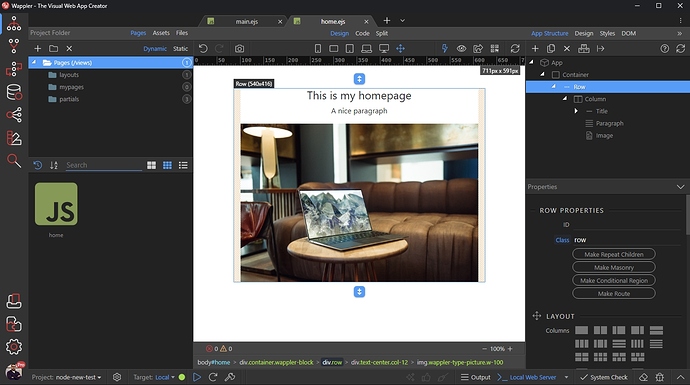
Add some content to your home page:
We added the content and we are done. Save your page:
Now we create another page (view), click the Create Page button:
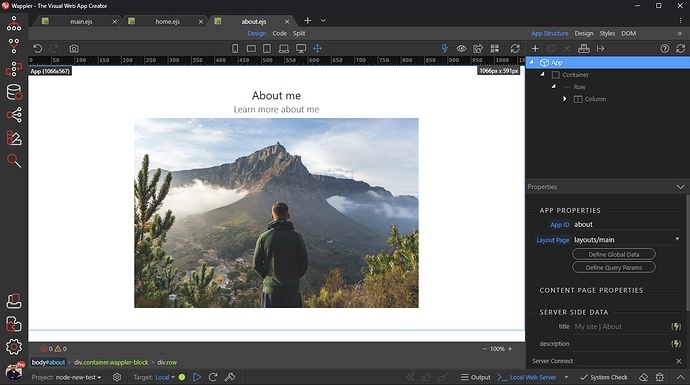
This is our about page. We add about as name and select our layout page from the layout dropdown:
Again, add your content on the page:
And save your page when you are done:
Setting Up Links
Now as we are done creating our views, switch back to the layout page:
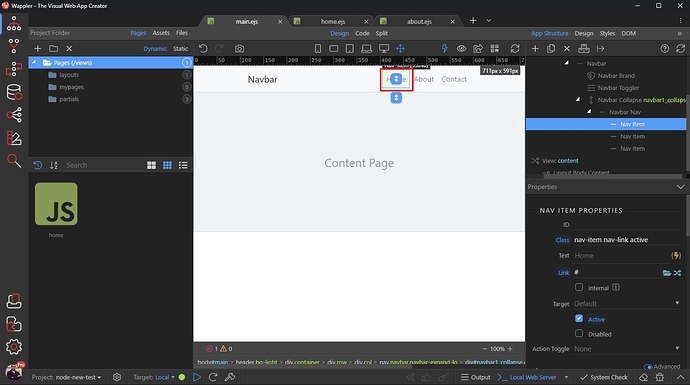
And select the Home menu item (or any link that will be used to target a specific view):
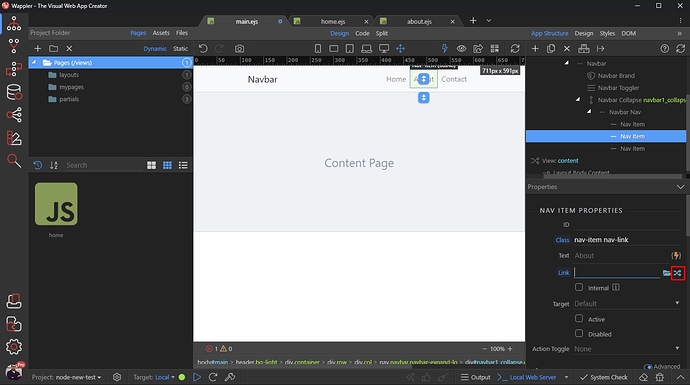
Remove the default link and click routing picker button:
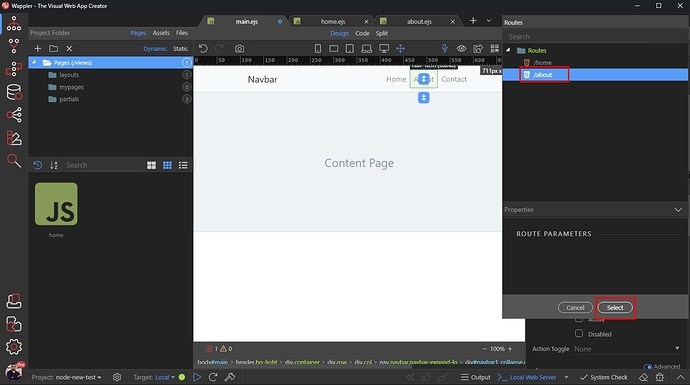
Select the home page route and click the Select button:
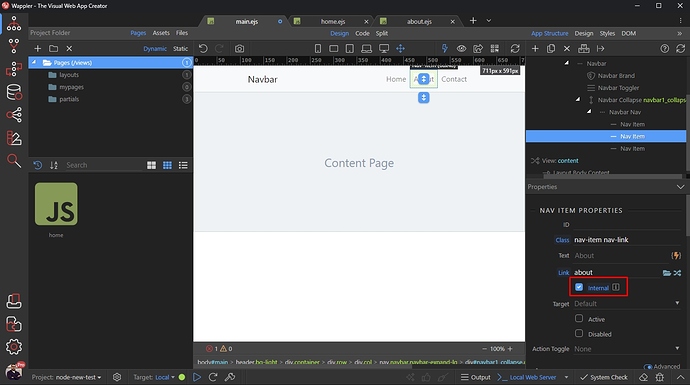
Enable the Internal link option. This is really important if you want to load the SPA pages without reloading the page. If this link is not enabled, the link will be loaded like a regular external link, causing page reload.
Do the same for the About menu link:
Remove the default link and click routing picker button:
Select the about route and click the Select button:
Don’t forget to enable the Internal link option:
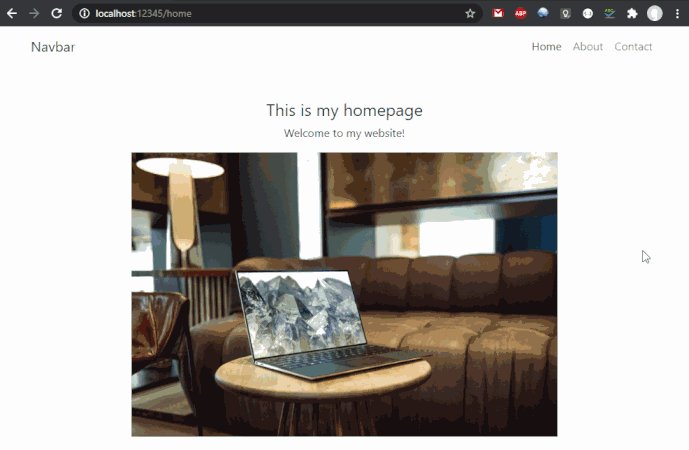
And you are done! Your SPA page is finished. Your view reload without any page refresh inside the layout page:
SEO For Single Page Apps
Great news for your SPA pages and SEO - thanks to the hybrid rendering*, your page meta tags change dynamically when a view is loaded in the SPA. So when you are Using Server Connect Data for Server Side Rendering in NodeJS your meta tags will automatically change!
Hybrid rendering
The Hybrid Rendering allows you to partially load the content on the page, without reloading the page while the data for your meta tags is rendered on the server side. This ensures great results for SEO, as the Google crawler sees your links as separate full links and indexes them using each page’s meta tags - title, description etc.
More about different types of rendering and hybrid rendering:
https://developers.google.com/web/updates/2019/02/rendering-on-the-web
Last updated: