Wappler has a powerful project manager allowing you to get started with designing your new website as quickly as possible, from either a blank page to an existing template that might suit your needs.
Creating a New Project
When you first start Wappler, the welcome dialog will appear in the center of the screen:
Click the Create a new Wappler project option:
You can select what type of project to create - Web, Mobile or Desktop. Also you can select whether to use any of the included starter pages or templates or just create a blank project:
Let’s create a blank Web project - select Web and click Blank:
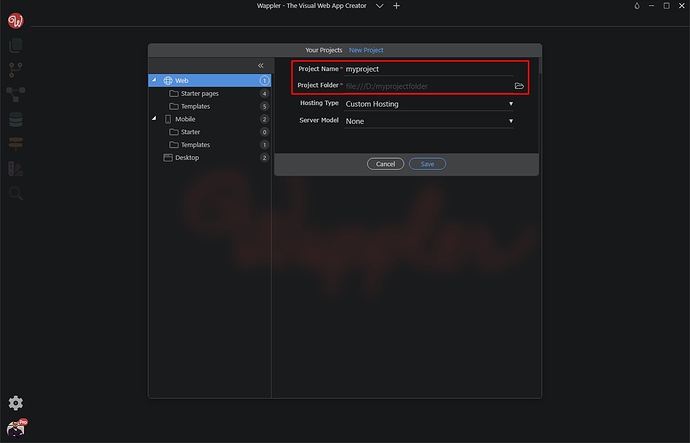
Enter a name for your project and select a folder to store it into. Make sure to store each project in its own, empty folder:
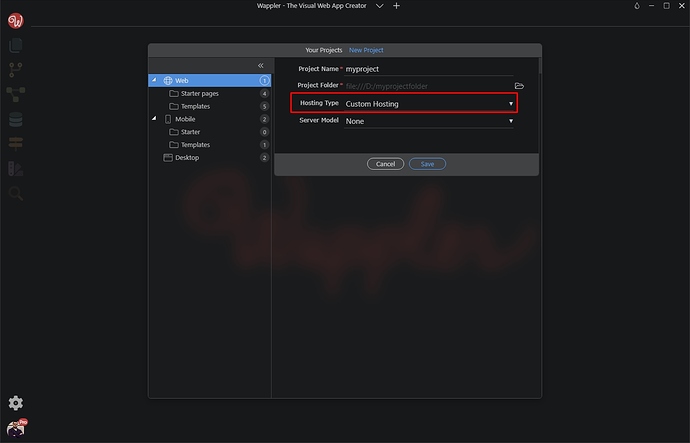
Select the hosting type you are going to use:
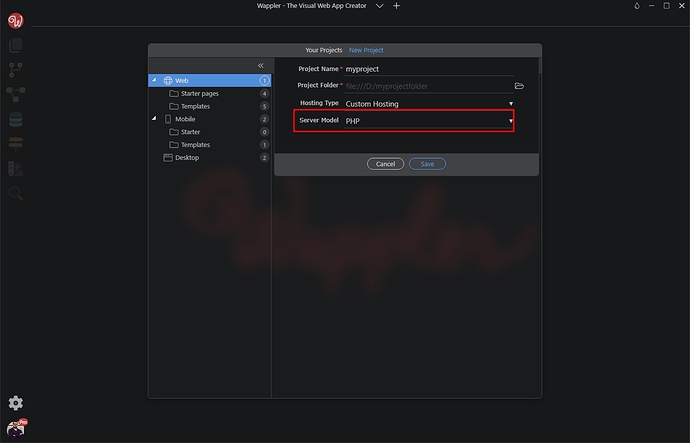
And then select your server model (NodeJS, PHP, ASP.NET, ASP or None):
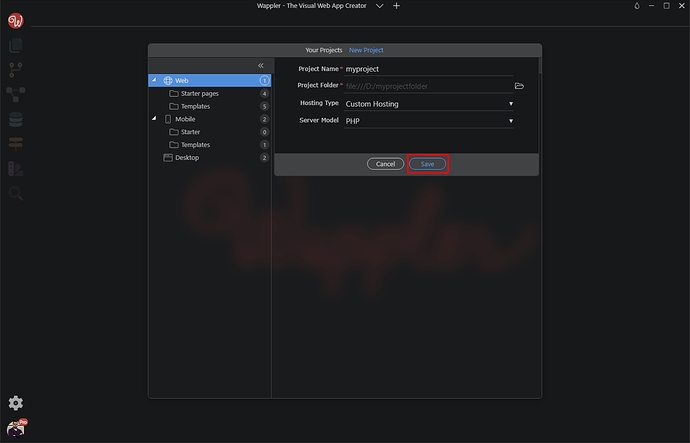
Click Save:
An empty page, including the default frameworks for Web projects will be created in your project root folder:
You can setup your project settings by clicking the edit project settings icon located next to your project name at the top of the Wappler window:
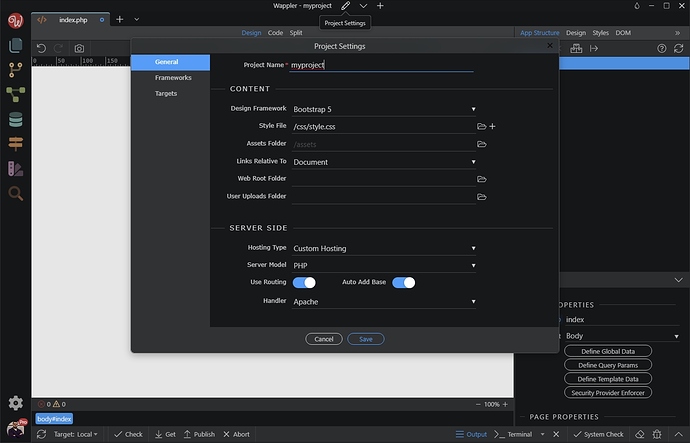
Here you will find some general options like project name, assets folder etc., also you can select the default frameworks and define targets where to publish your site:
If you need to create more projects, or change the current project - use the select project and create new project icons:
Last updated: