We all love the new Design Panel. It makes it so easy to create class selectors and style various elements.
CSS Inheritance
This is all great, but still CSS and it’s inheritance can be hard to understand and not always clear where all those styles come from. This is specially true when you are combining various CSS Frameworks with own styling.
The problem
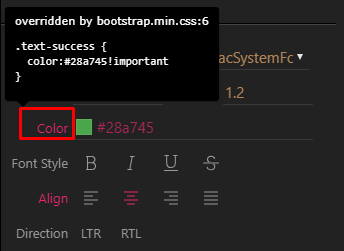
For example when using Bootstrap 4 and giving elements colors with their predefined classes, those colors have the so called !important flag on - so can’t be overridden!
So this can be very confusing when you are setting different color with the Design Panel and you wonder why it is not working.
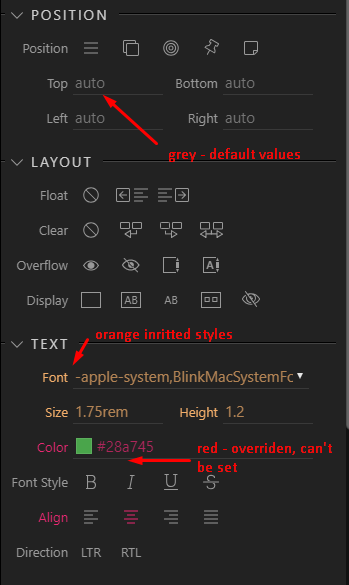
Design Panel Color Coding
To tackle all this and make it much more visual, as you are used to in Wappler, we have come up with color codes 
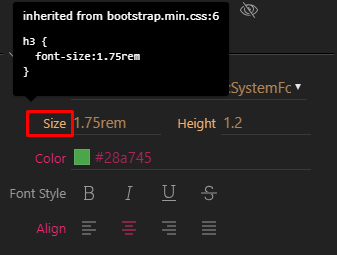
when you also hover, you will see exactly where the inheritance or override is coming from:


So what do you think @wappler_ambassadors and great users? Is this a good way to visualize things?
Last updated: