As we are finalizing the new API Data Source component, I want to give you heads up on its UI and workflow.
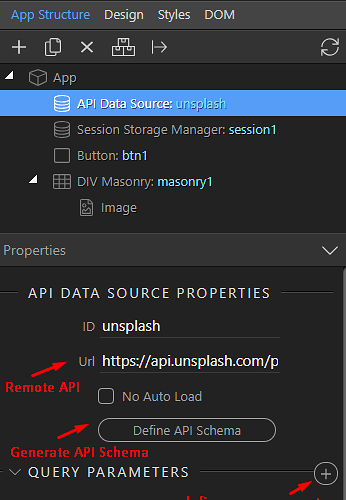
You start simple by inserting the new component: API Data Source
Where you give its Remote Url, define needed Query Parameters and headers.
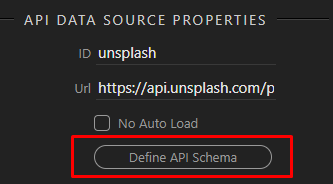
After that you go to the most import step : API Schema Generation

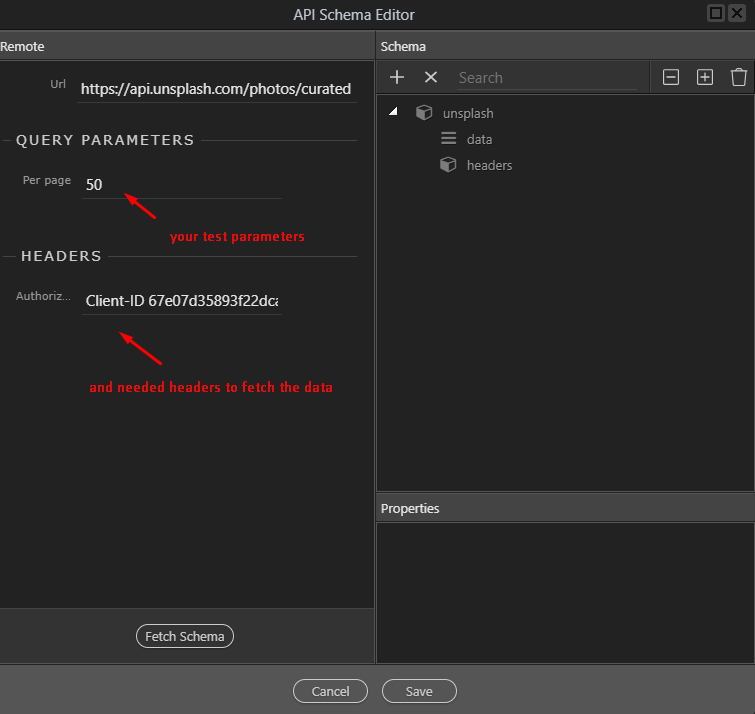
This opens a whole new popup window, where you can fetch the output of the remote API, with the exact input parameters you want and use it as API schema:
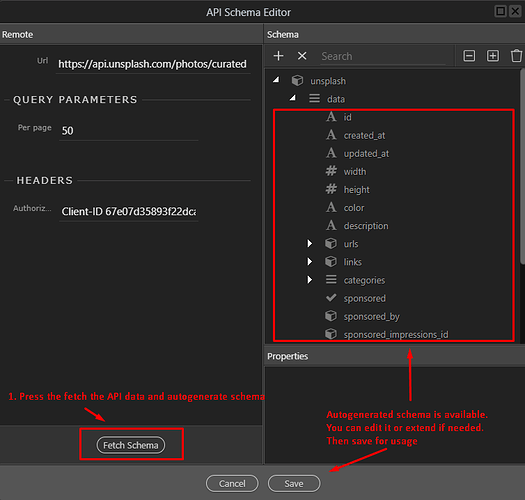
Now it is time to generate your schema based on the given API url and the query parameters and headers needed to retrieve the right data.
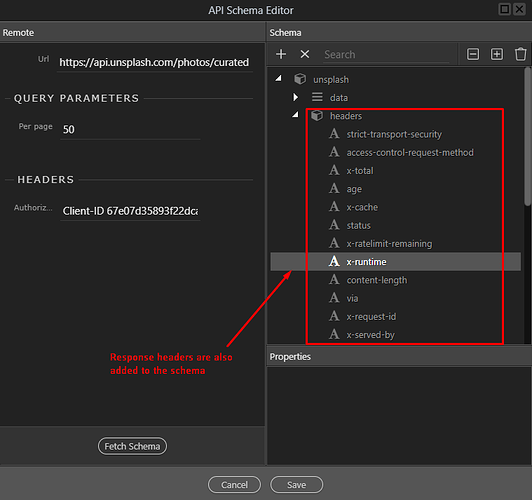
Schema is now well generated. Even response headers are retrieved and added to the schema, as some APIs store extra useful information in the response headers:
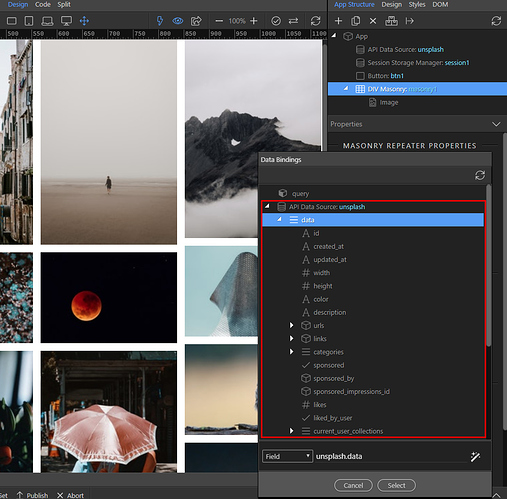
Once the scheme is generated and available, it can be used on all data bindings on the page:
Like for repeating regions:
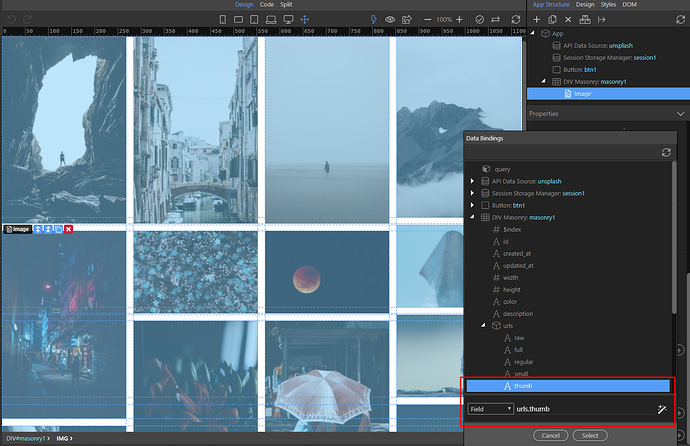
And image source bindings:
So that is all the great workflow of schema generation and usage for the upcoming API Data Source.
Let us know what you think about it.
Last updated: