Intro
Thanks to the valuable feedback about the design of Server Connect and App Flows editors, which we received here in our community, we decided to introduce a new design concept for them.
The idea of the new design is to make the steps in Server Connect and App Flows easier to maintain, navigate and edit, especially for more complex workflows.
So let’s take a look at what’s new.
NOTE: The new design is available as an Experimental Feature, so don’t forget to turn on the Experimental Features in Wappler general options if you want to check it!
Overview
Adding New Steps
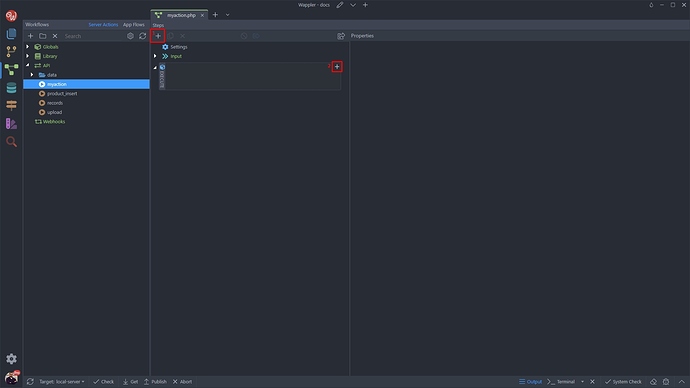
Adding a new step in your new API Action (Server Action) is as easy as before. You either click the + button in the Server Connect toolbar (1) or click the new + button in the Exec (2):
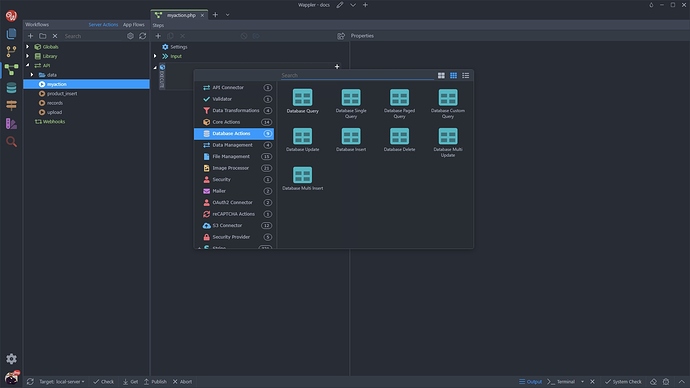
Clicking any of them brings up the insert component dialog:
You can also add new steps by right clicking an existing step.
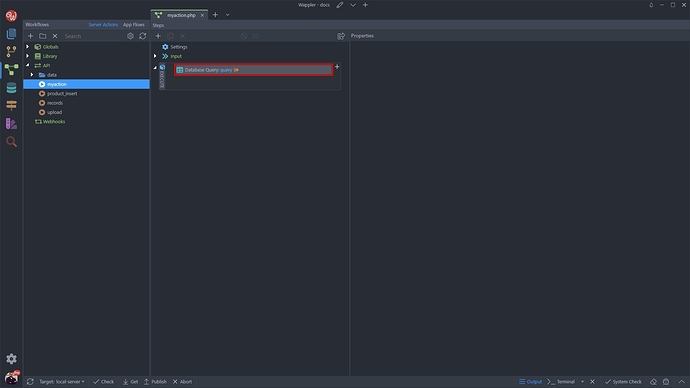
In order to select and adjust a step in the API Action, just select it and you will see it highlighted:
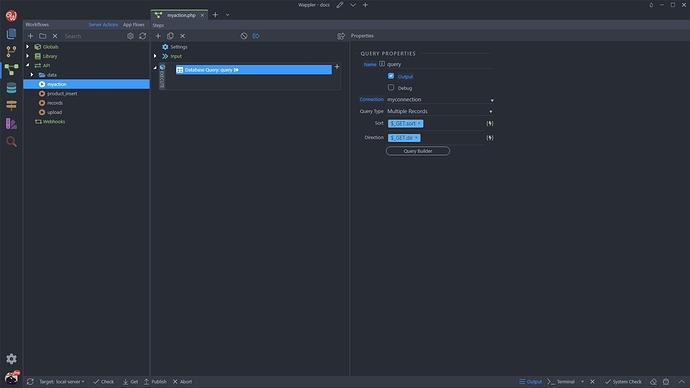
Its properties will appear on the right, as usual:
Complex / Nested Steps
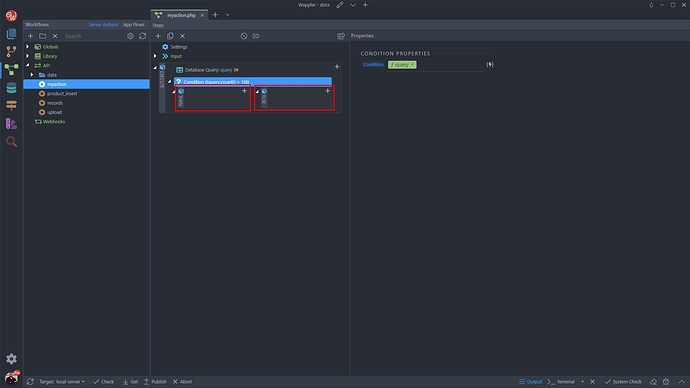
We’ve improved the design of the nested steps. For example the Condition step - it has Then and Else Parts, which render horizontally or vertically depending on the available space. When we add the Condition step, they are empty, so they fit horizontally:
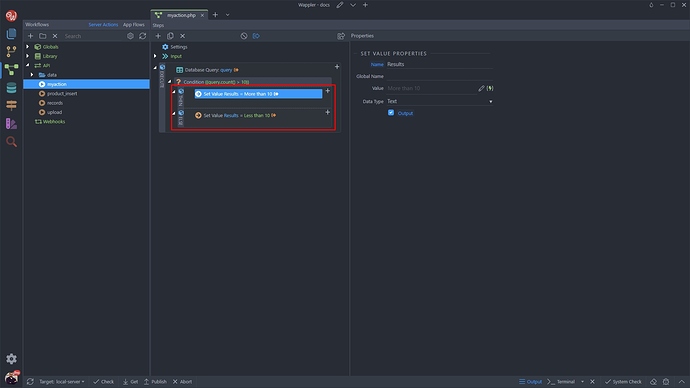
As soon as you add some steps, the layout adjusts and the two steps are stacked vertically:
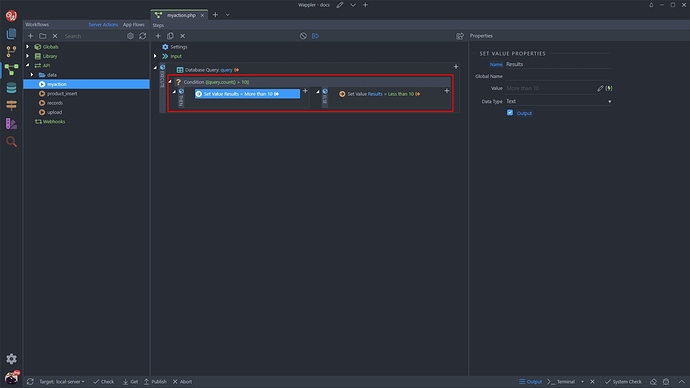
And if you decide to increase the panel width, they adjust to the new size as well:
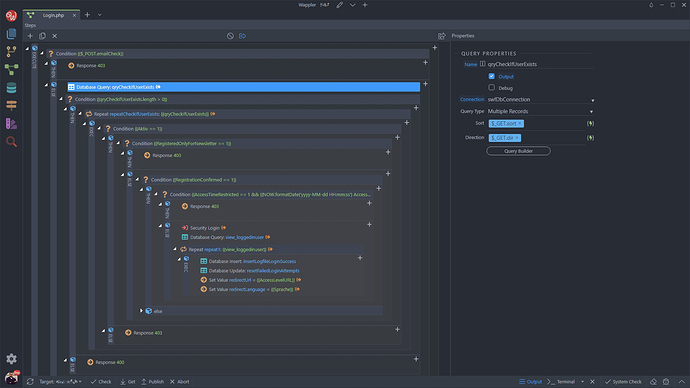
This works really well with deeply nested steps, making them more easy to work with:
Deleting a step
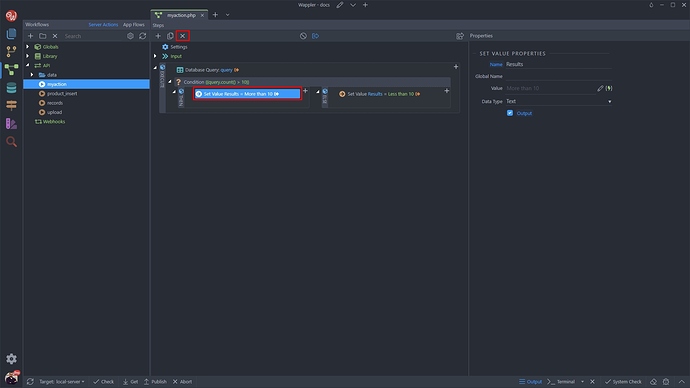
Deleting a step from your API Action is as easy as before, just select the step and click the X button in the toolbar or just press the Del key:
Conclusion
The same design is also available for App Flows panel!
So try it out and let us know what you think of the new design. Post complex server actions designs to show us all how awesome they look (or not)!
Last updated: