To answer a question from @johnny.hajjar, to move the main content we need to add some JavaScript and style rules.
Due to time constraints, I will bypass the Wappler method (sorry @George)
- First add the style rules:
.offcanvas {
width: 250px; /*adjust as required*/
}
#main {
transition: margin-left .5s; /*sliding effect*/
}
- Next add the JavaScript to the bottom of the document:
function closedSidebar() {
document.getElementById("main").style.cssText = "margin: 0; width: 100%;";
}
function openedSidebar() {
const mediaQuery = window.matchMedia('(min-width: 768px)')
if (mediaQuery.matches){
document.getElementById("main").style.cssText = "margin: 0 0 0 250px; width: calc(100% - 250px;";
}
}
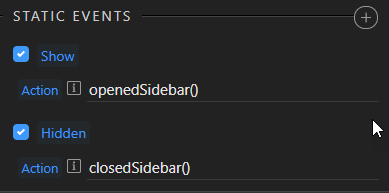
- Selecting the main
offcanvaselement add the functions as static events.

The resulting code will look like
<div class="offcanvas offcanvas-start" id="offcanvas1" is="dmx-bs5-offcanvas" tabindex="-1" nobackdrop="true" scroll="true" onshown="openedSidebar()" onhidden="closedSidebar()">
This effect will be applied to screens that have a minimum width of 768px.
junk
EDIT: Nearly forgot, the content that needs moving needs to have an ID of main. In my case I have wrapped all of the content in <div id="main">......</div>
Community Page
Last updated:
Last updated: