Before we move on to more complicated stuff, I wanted to show you the design we have in mind for the generic text styling with the Bootstrap 4 typography
We decided to divide the options in basic and advanced:
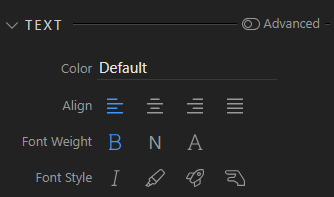
Basic options
This covers to most common options like colors, alignment, font weight and style:

A few options that might need more explanations:
![]() - Highlighted text
- Highlighted text
![]() - Lead text
- Lead text
![]() - Small text
- Small text
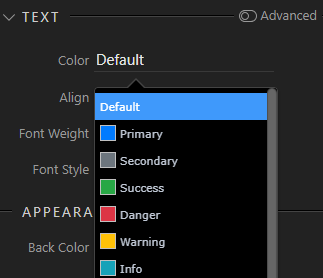
Also the color picker drops down a menu with the current Bootstrap 4 colors only to choose from:

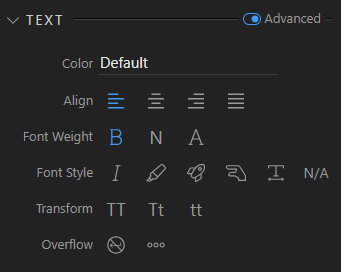
Advanced Options
When you toggle the “advanced” switch you will get:

You see here more advanced options like text transforms, text overflow handling and additional styles like mono type and abbreviations (n/a). Those won’t be used that often so that is why we put them all under advanced.
So that’s all about the new text display options that will be visible on all Bootstrap 4 elements dealing with text.
Let us know what you think!
Last updated: