You can delete database records using the built in Delete Database step in server connect. We will add a delete button to an existing repeat region, which shows the records on our page - so when clicked it will delete the record and refresh the data.
First, create a new server action in server connect panel:
We call it “delete”:
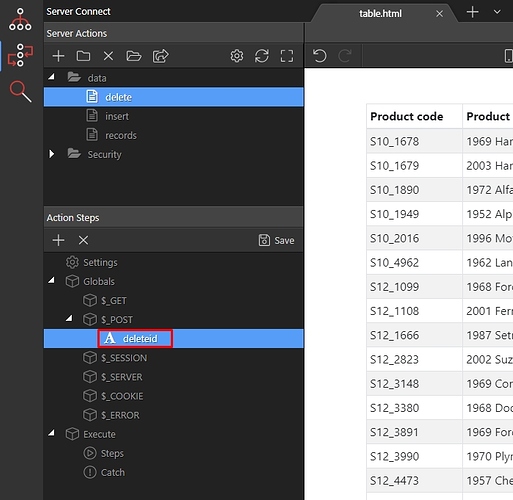
Select the server action we just created and right click $_POST under Globals:
Add a variable:
We will use this variable to pass the selected record ID to the delete step. Let’s call it “deleteid”:
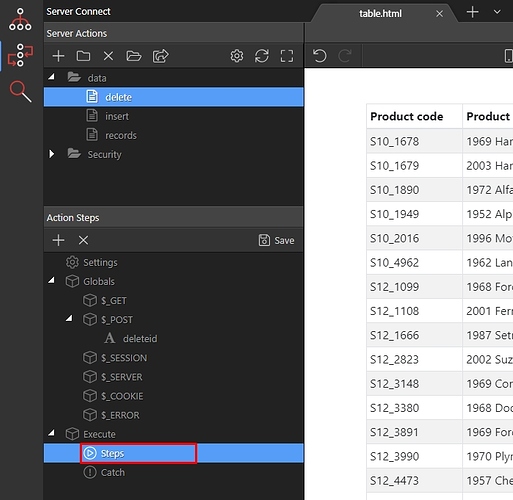
Right click steps:
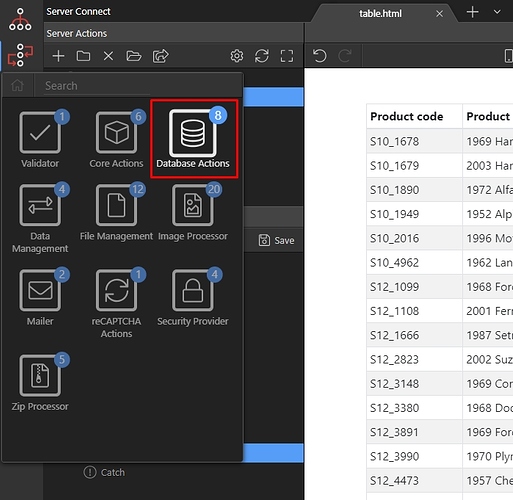
Open the database actions menu:
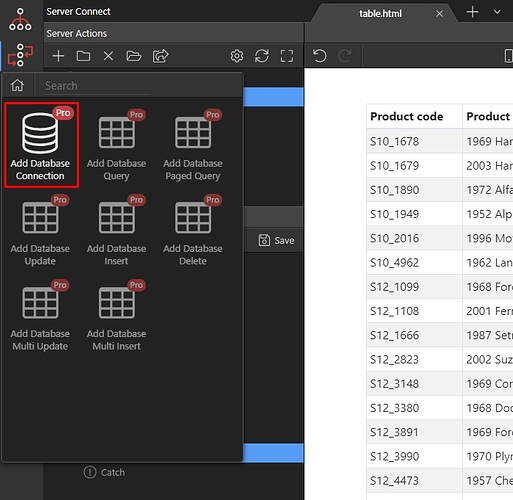
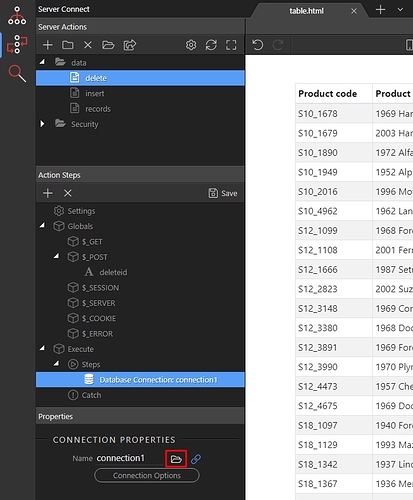
And add a database connection:
Select the same connection which you are using for your repeat region on the page:
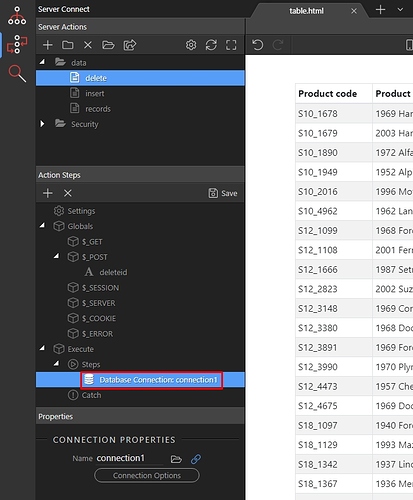
Then, right click the database connection step:
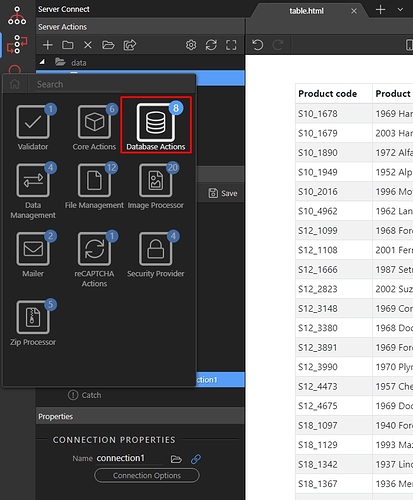
Open database actions:
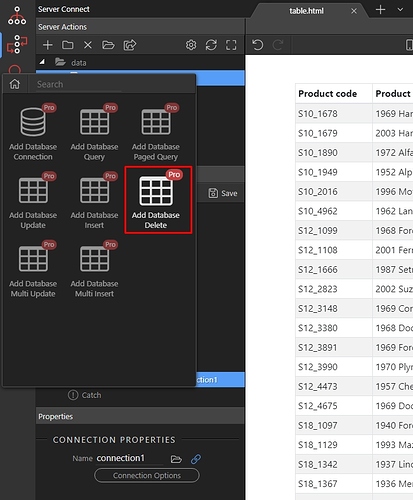
And add Database Delete:
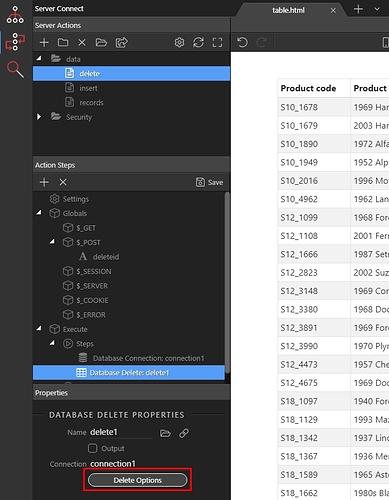
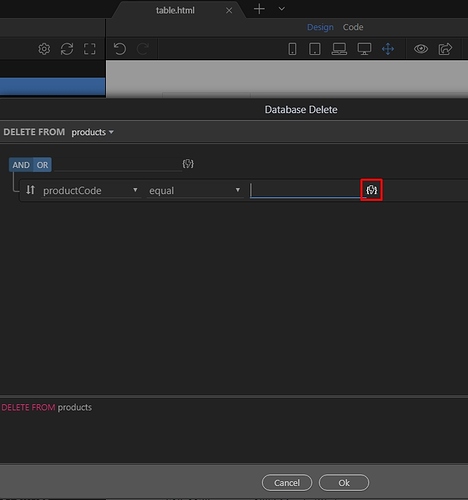
Click the Delete Options button:
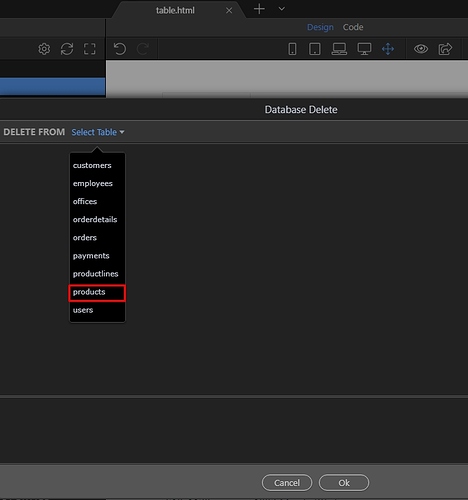
Select the table, you want to delete records from. Usually it is the same as the one, which you are using for the repeat region on your page:
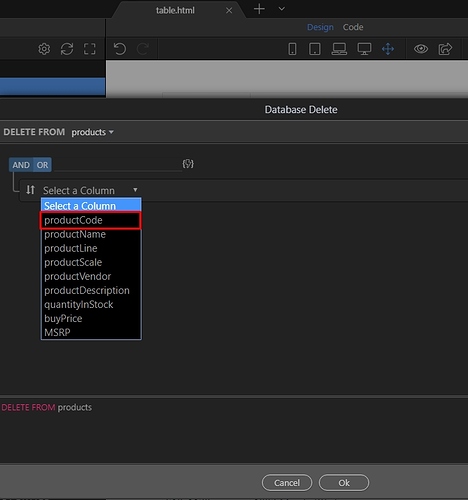
Select the ID column of your database table:
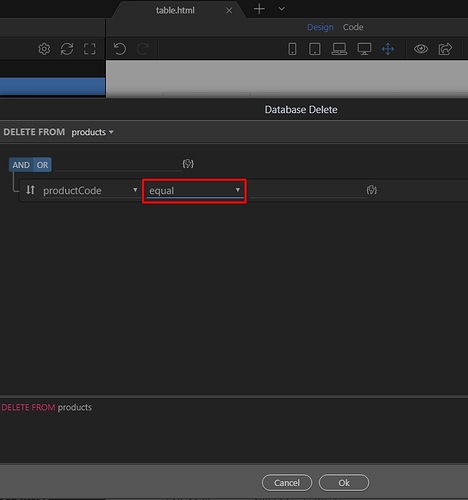
Set the operator to “equal”:
And click the dynamic data picker for its value:
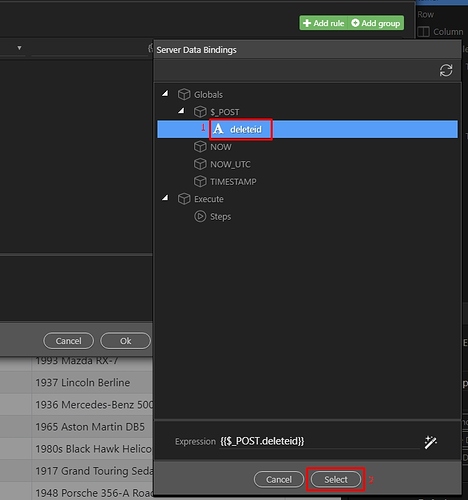
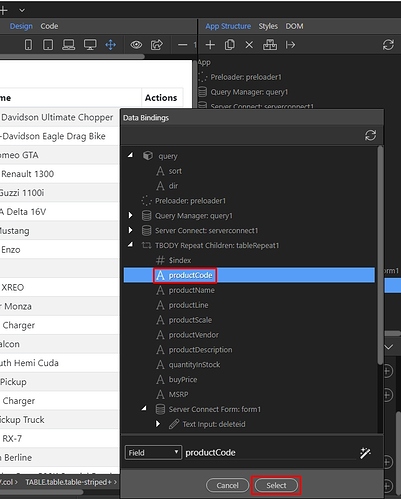
Select the “deleteid” POST Variable(1) which we created and click the select button(2):
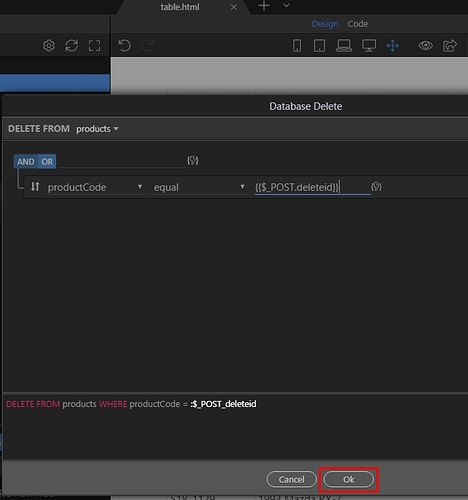
Click OK:
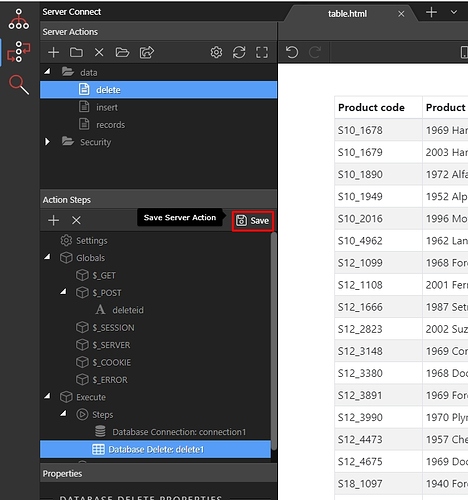
Save your server action:
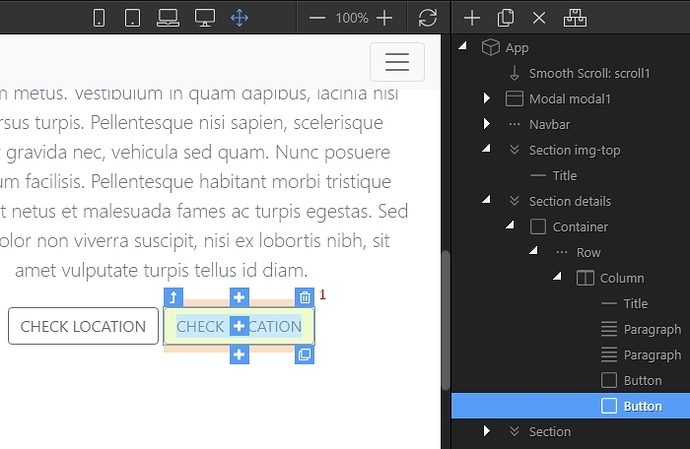
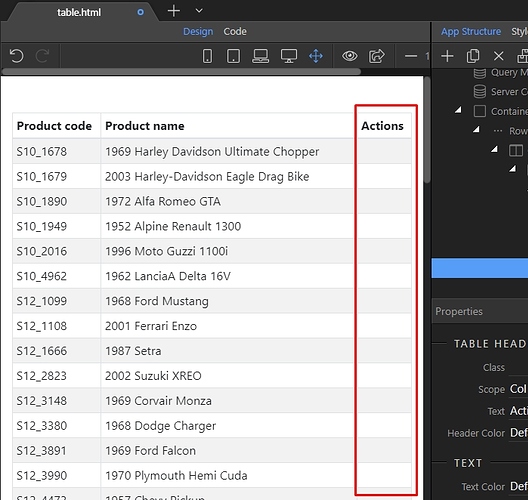
On our page we are using a dynamic table, so we will add another column to it where we will place the delete button. If you are not using dynamic table but just a regular repeat region you can skip the following steps related to adding a new column.
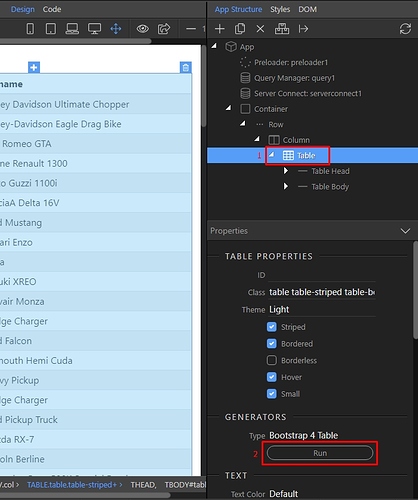
We select the table in app structure(1) and click the run button(2):
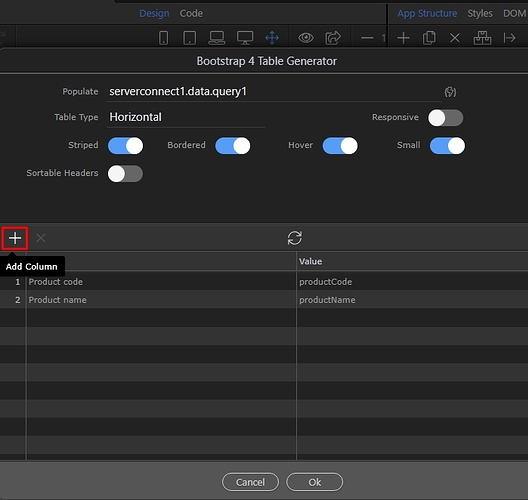
Click the add new column button:
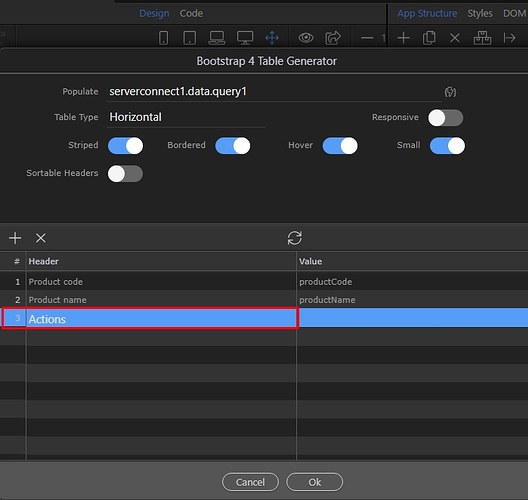
Add a name to it, it will be displayed in the table header:
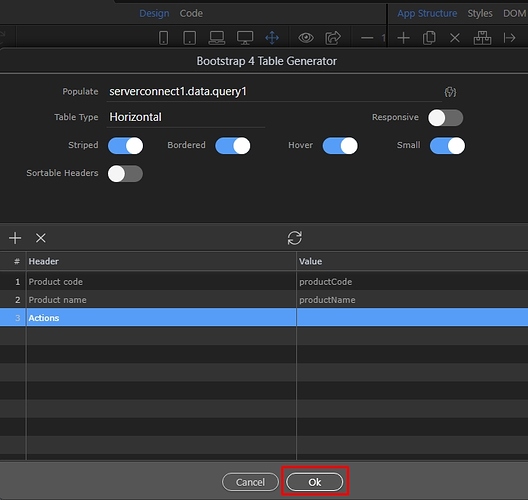
Click OK:
Here’s our new column:
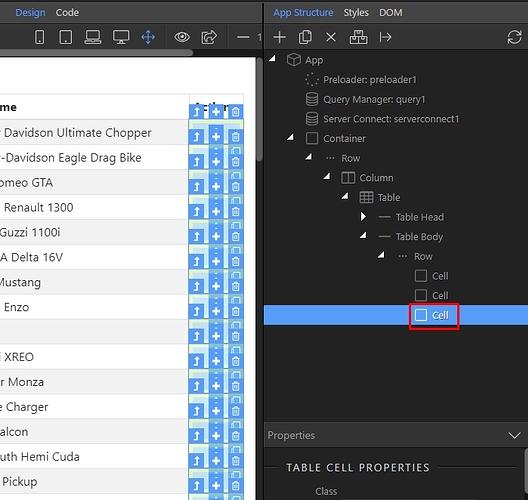
Right click the cell of our new column:
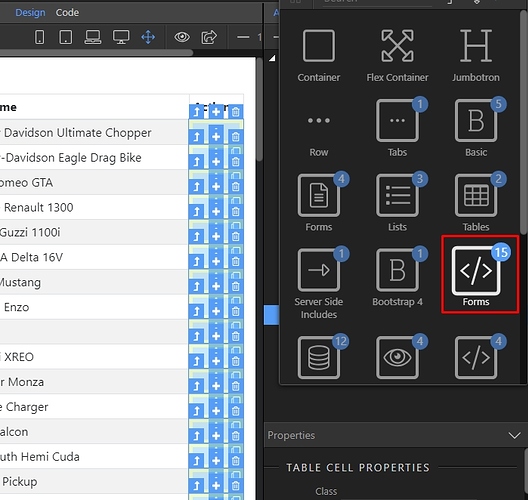
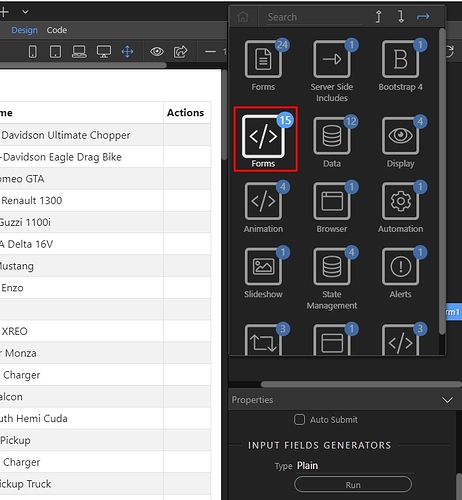
And open the Forms menu:
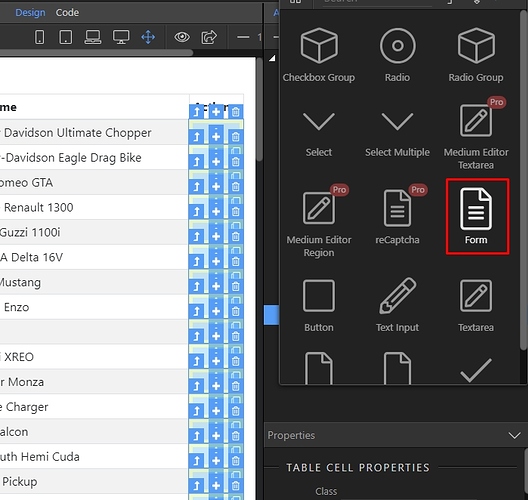
Add a form:
Set the form method to POST in the properties panel:
Then set the form handler to Server Connect:
Click the Select Server Action Button:
And select the Delete Server Action, which we created:
Now, as our form is ready we need to add a hidden field inside it, which will pass the ID to the server action. Its name/id should be the same as the POST variable which we created in the Delete Server Action - “deleteid”.
Right click the form:
Open the Forms menu:
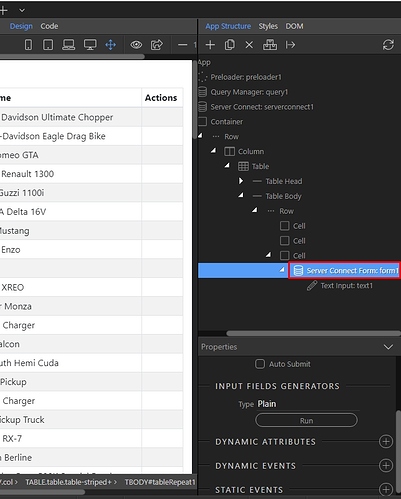
And add text input:
Set its name and ID to “deleteid” (the same as the name of POST variable in the delete server action):
Then, change its type to hidden:
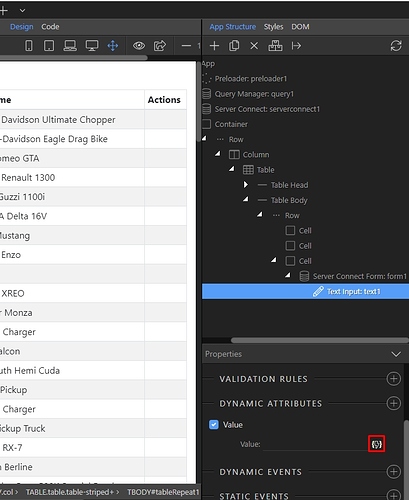
With the hidden field selected, add new dynamic attribute:
Open the input menu:
And select Value:
Click the dynamic data picker for the value:
And select the table ID column:
Our hidden field is properly setup, now let’s add a submit button inside the form. Right click the form:
Open the Forms menu:
And add Button:
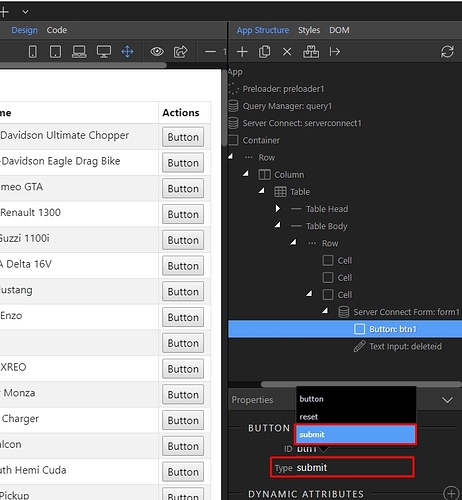
Change the button type to Submit:
Double click the button in design view and enter the text you need there:
We enter “Delete” as it is a delete button:
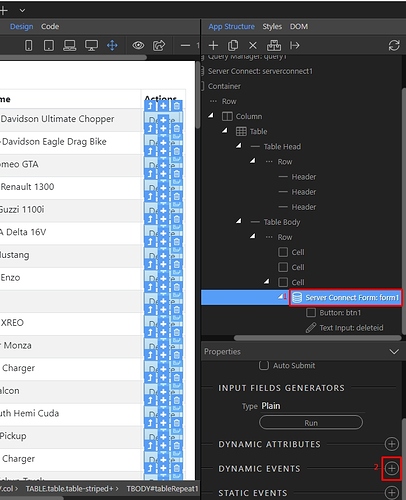
You want your users to see when a record is deleted, so you need to reload the data source which shows the data on the page. Right click the form(1) and add new dynamic event(2):
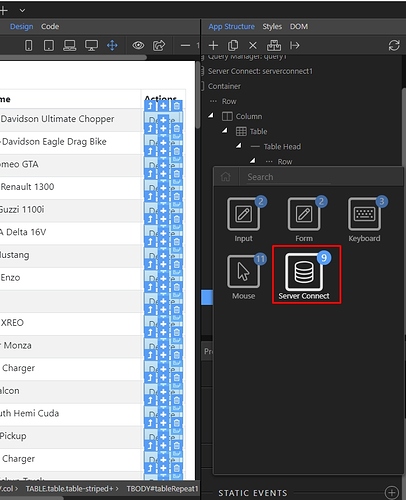
Open the server connect menu:
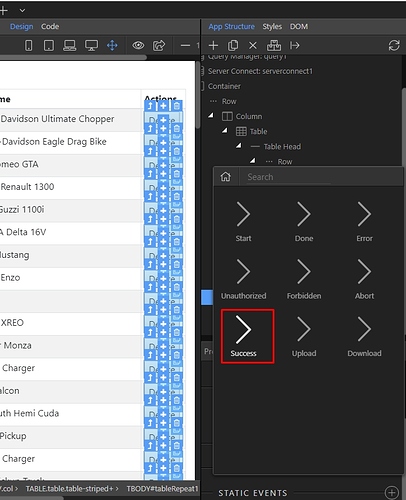
And select on success:
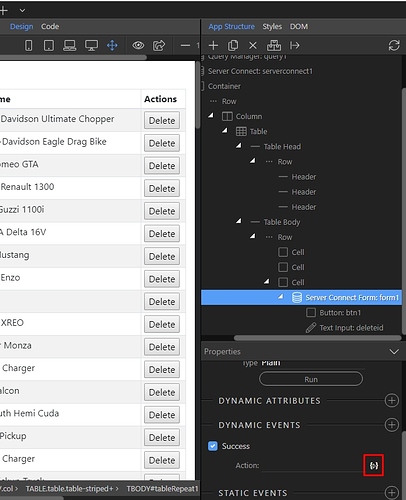
Pick and action to be executed, when a record has been successfully deleted:
Under the server action, which repeats the data on the page select Load(1) and click the add button(2).
Make sure not to select the delete record server action!
Then click select:
And you are done. As soon as you click the Delete button, the record will be deleted and the data on the page will be reloaded.
Last updated: