Step 1 : Create server side custom formatter
<?php
namespace lib\core;
function formatter_decode($val){
return json_decode($val,true);
}
Step 2 : Create client side custom formatter
dmx.Formatter('array','stringify', function(val) {
return JSON.stringify(val);
});
Step 3: Create simple form on your page
<form id="formTest" method="post" is="dmx-serverconnect-form" action="./dmxConnect/api/BackOfficeV2/Testler/apiCatcher.php">
<div class="form-row">
<div class="col">
<input id="text1" name="text1" type="text" class="form-control" dmx-bind:value="(datastore1.data).stringify()">
</div>
<div class="col">
<button id="btn3" class="btn" type="submit">Submit</button>
</div>
</div>
</form>
*It would be very useful to have json_encode and json_decode on the server side and stringify formatters on the client side.
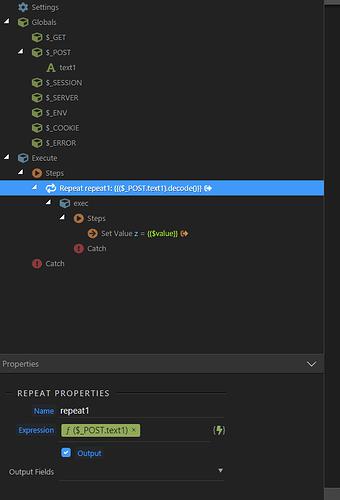
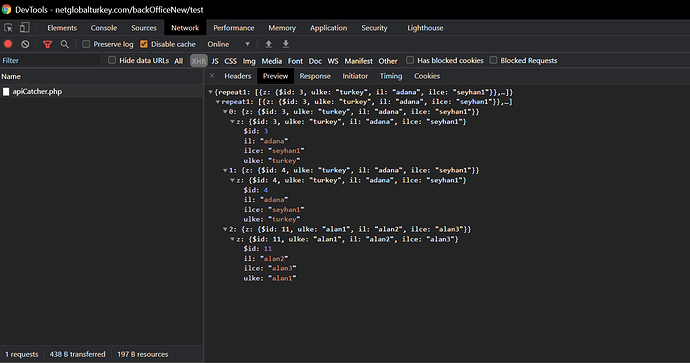
With these 3 steps, we have sent the datastore data in JSON format to server action. Now we can use this data in server action as we want.
Console Log
In this way, you can use the datastore component in more areas. It can be used with large forms or in shopping cart applications.
PS: datastore or other similar storage components can be used in the same way.
I hope that will be useful . 
Community Page
Last updated:
Last updated: