Creating an insert record form with Wappler is an easy task as Wappler generates the form for you.
The first thing you need to do is to create a server action, so open the Server Connect panel:
Then, create a new Server Action:
We call it “Insert”:
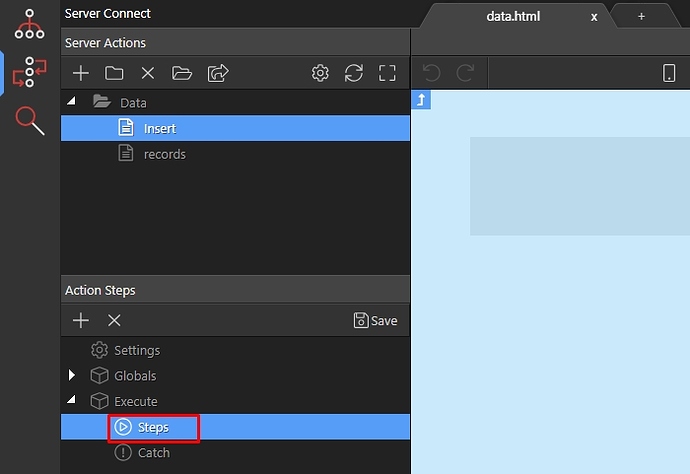
Then right click steps under Action Steps:
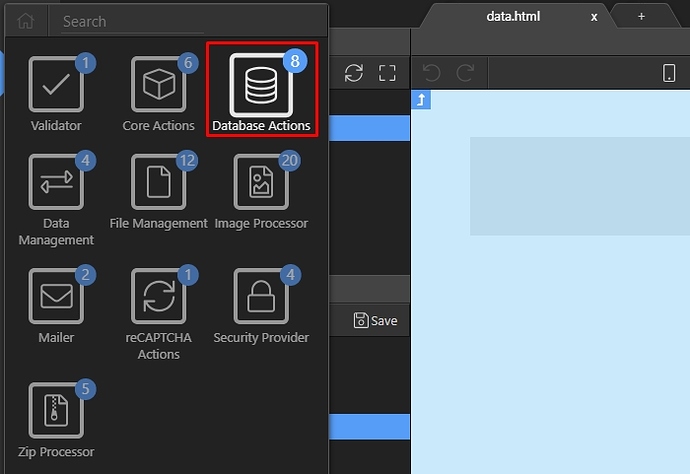
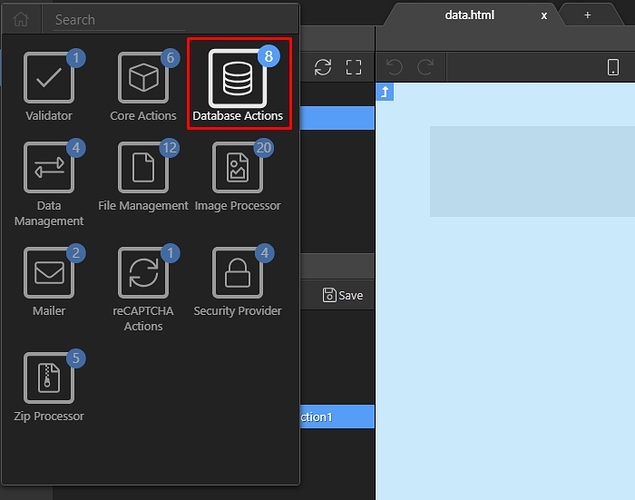
Open Database Actions:
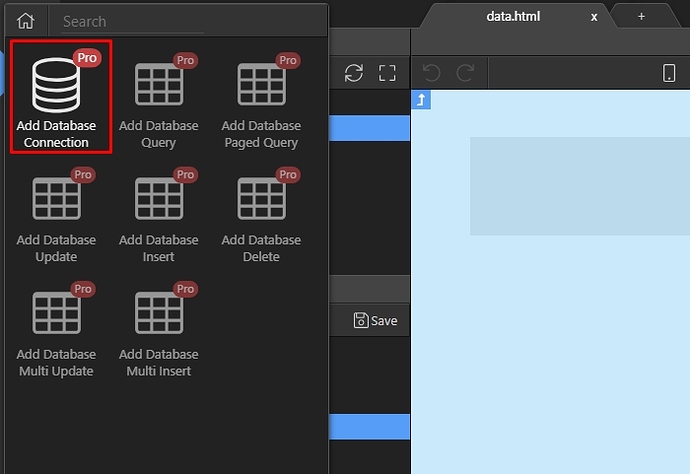
And add Database Connection:
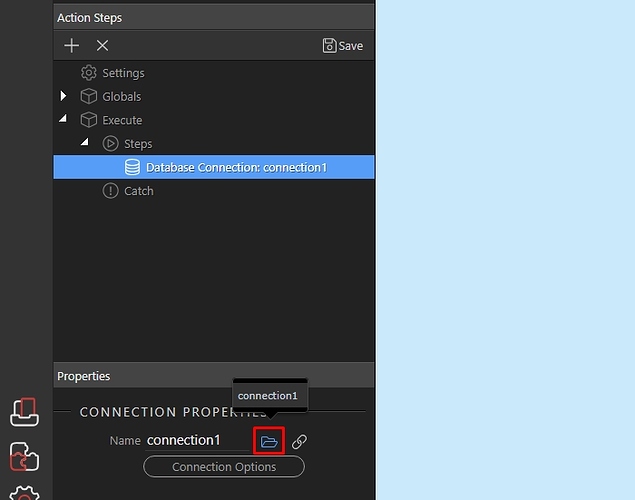
Load your database connection, or setup a new one if you haven’t done this yet:
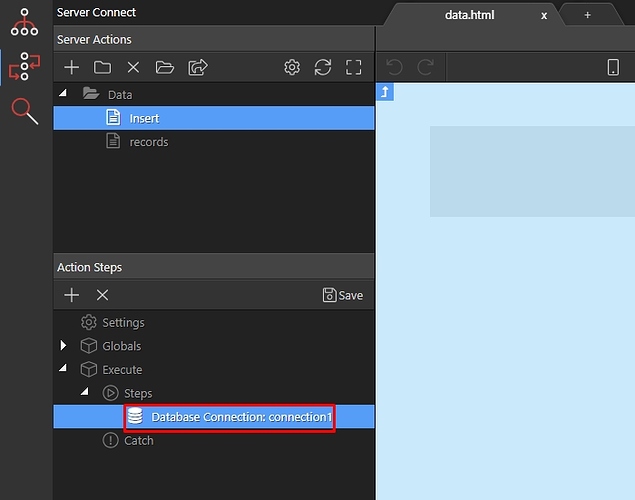
Then right click the database connection step:
Open Database Actions:
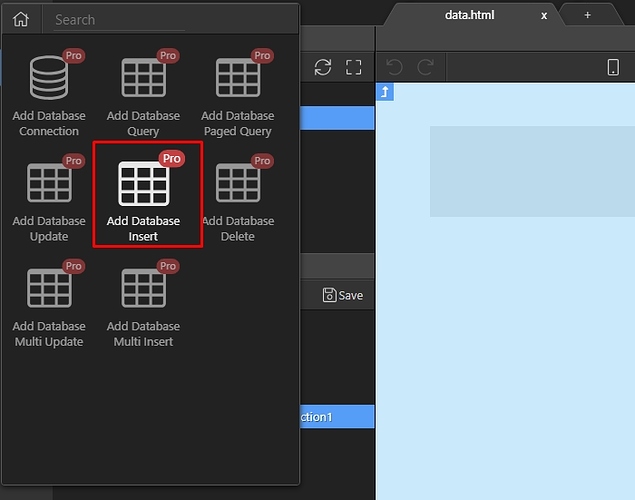
Add Database Insert:
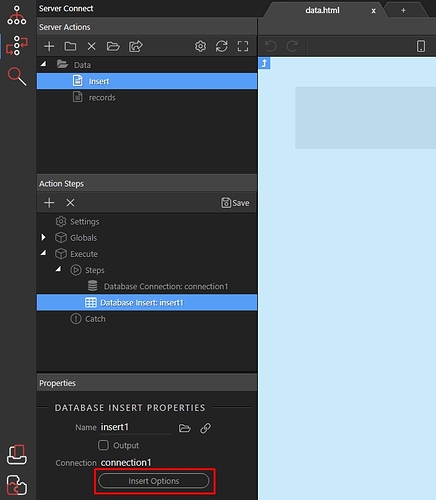
Click the Insert Options button, in order to setup your database insert action:
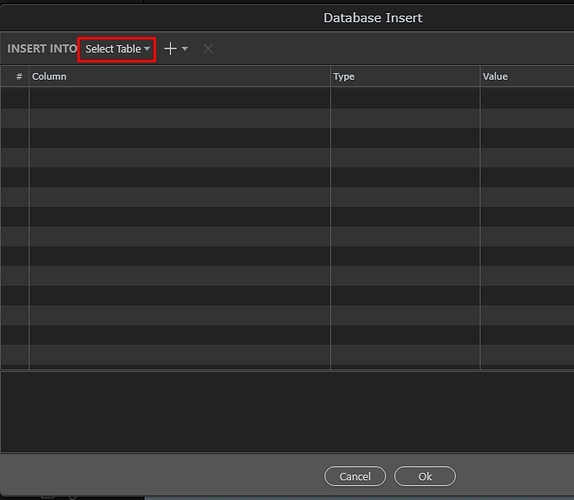
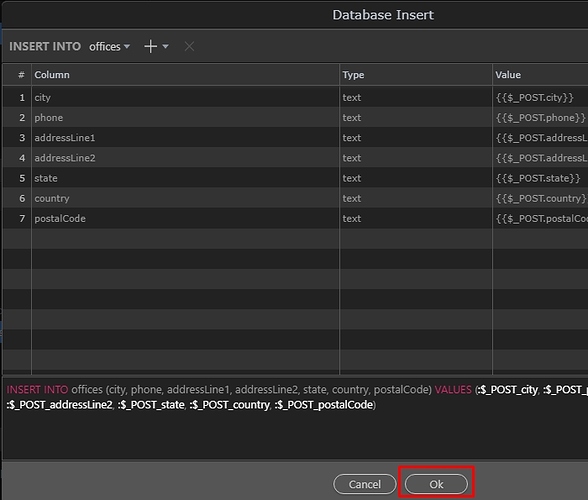
Select the database table, where you are going to insert records:
All of the database table columns are added. An input field will be generated for each of the column in the Insert Step. If you don’t want to generate an input field for any of the columns, just select it and click the Delete icon in order to remove it from the list.
Click Ok when you are done:
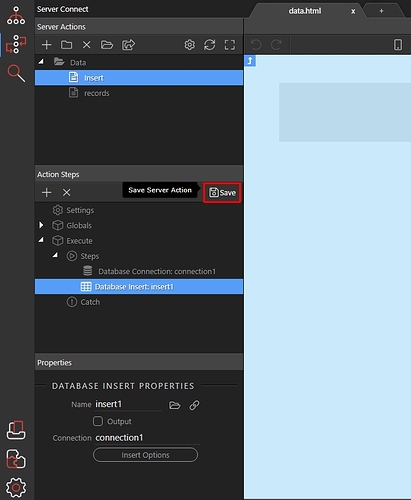
Save your server action!
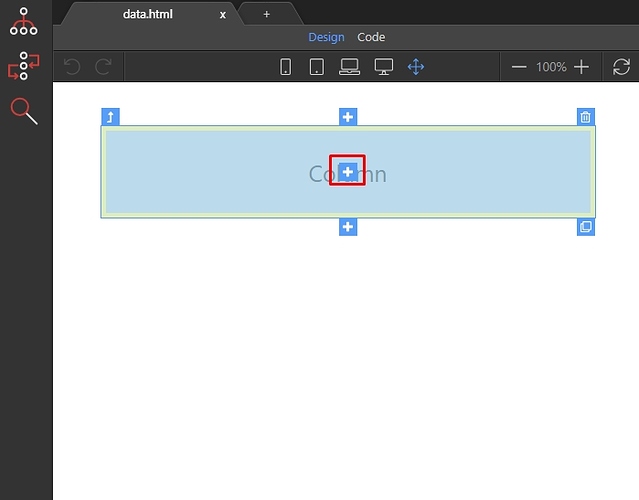
The back-end part of the Database Insert is done. Now let’s generate the form. We want to insert it in a Bootstrap 4 Column, so we select the Insert Inside button:
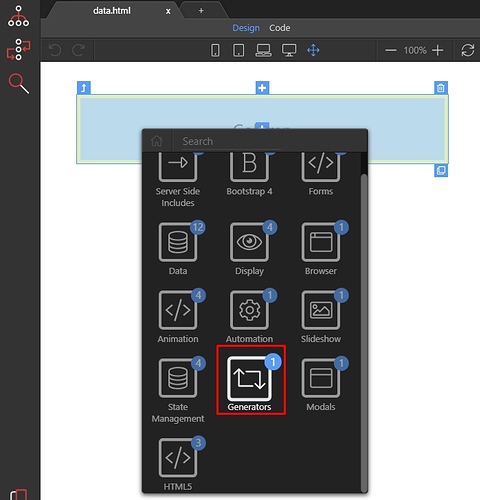
Open the Generators category:
Select Bootstrap 4 Form Generator:
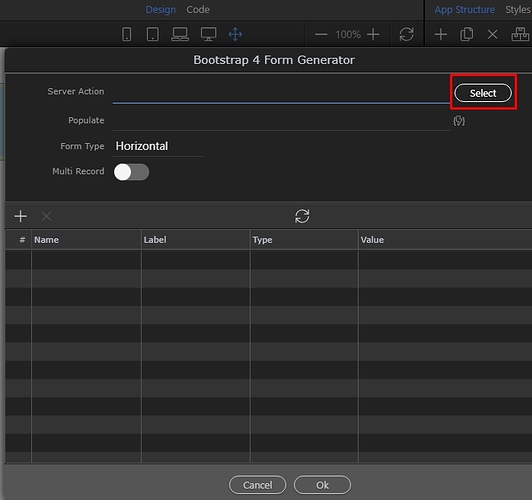
In the Form Generator window click the select button:
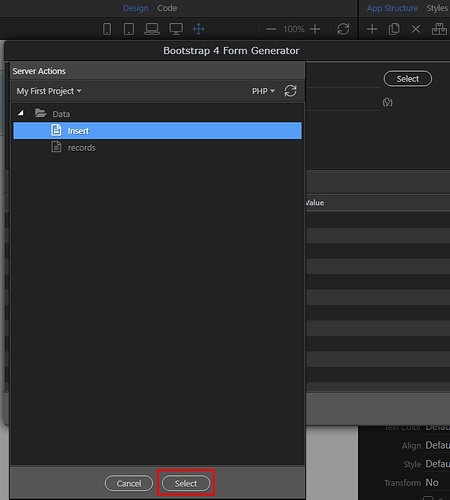
And select your Insert Server Action, the one containing the Insert Step:
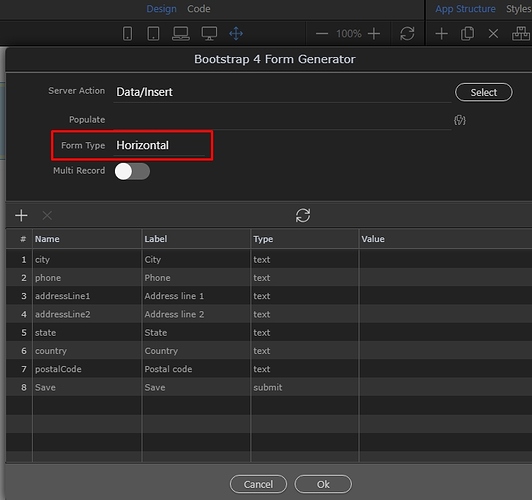
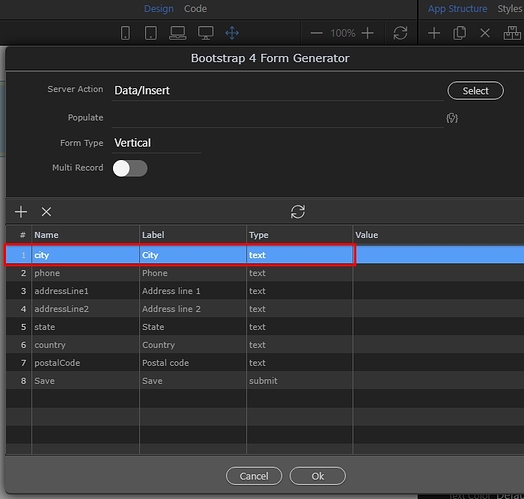
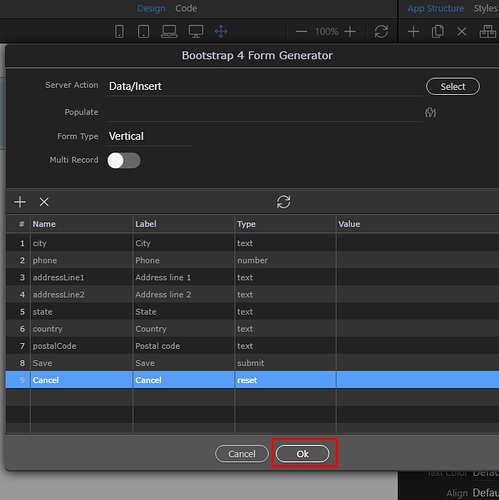
You can see a list of the form fields which will be included in the form. Select the form layout - horizontal, vertical or inline:
You can change the Name, Label and Type for each of the fields in your form by double clicking any of these properties:
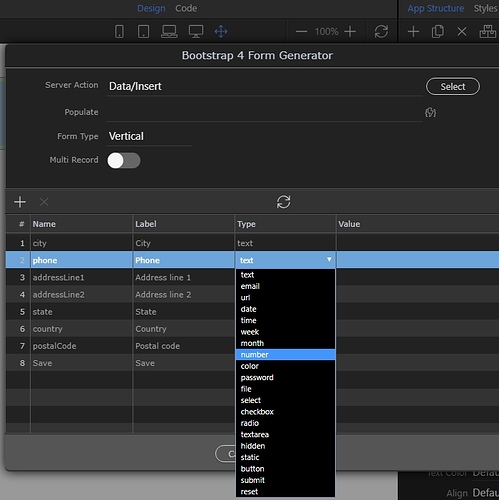
The type drop-down holds all of the available form field types:
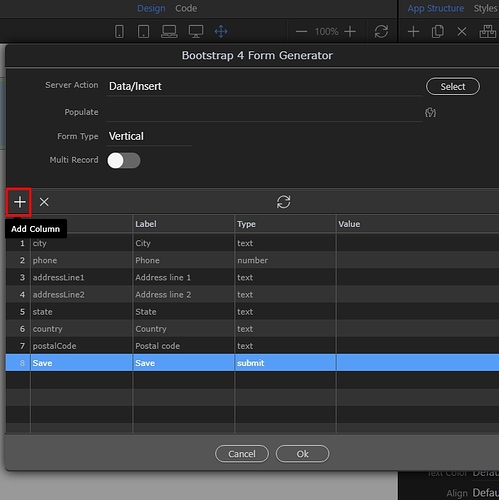
You can add a new form input, by clicking the Add button:
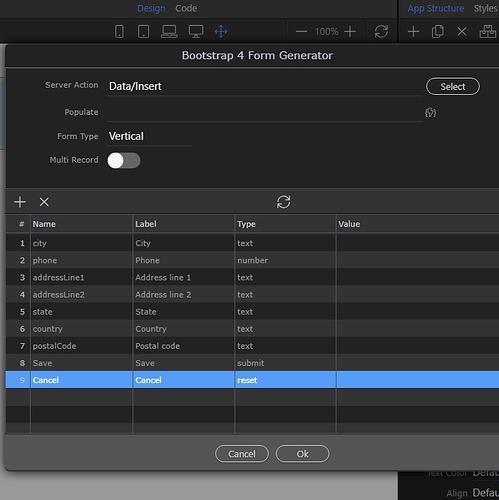
Customize the added input. In our example we add a Cancel button, which resets the form:
Click Ok in order to place the form on the page:
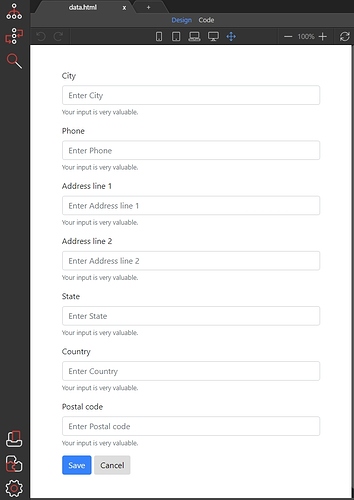
And here is the form in Design View:
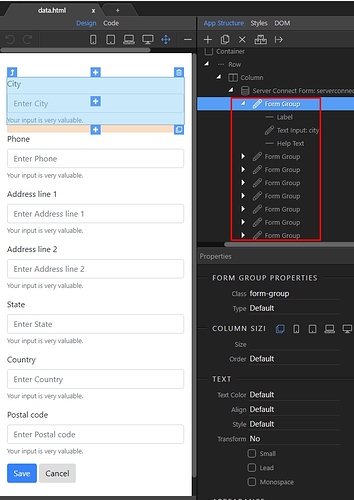
You can customize each of the form groups and fields settings in the Properties Inspector. Edit or remove the labels, placeholders or help texts for each field:
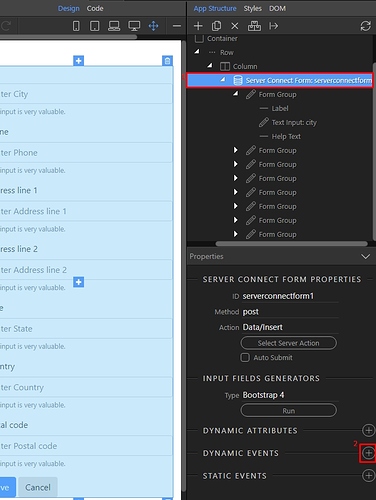
We will show you how to clear the form fields, after the form has been successfully submitted. Select the form in App structure (1) and add new dynamic event (2):
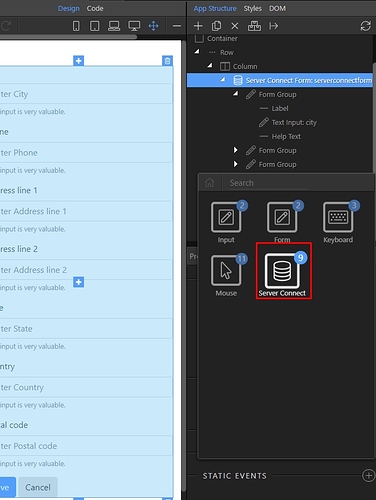
Select Server Connect:
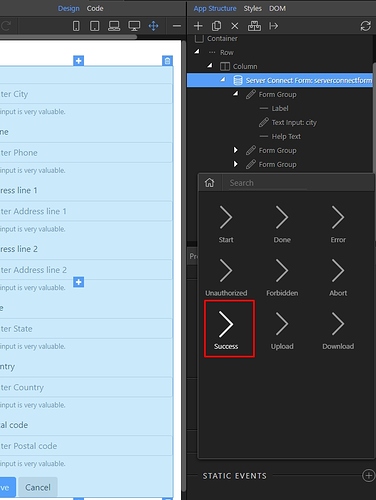
And then select the success event:
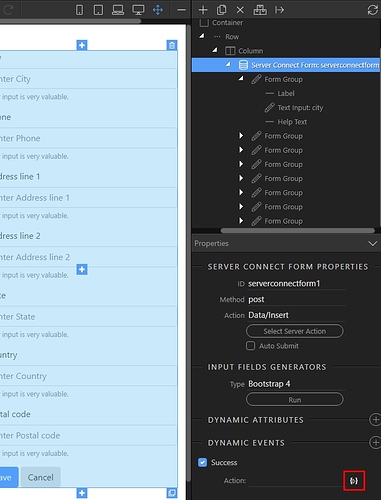
Click the dynamic event picker, in order to select what needs to be done on success:
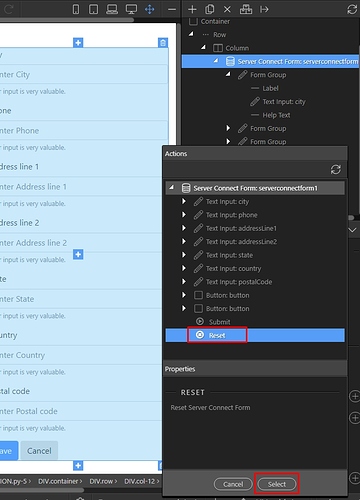
Under your form select Reset and click the select button:
And you are done. As soon as the submit button is clicked and the data has been submitted to your database, your form fields will be cleared.
Last updated: