I’ve created a SPA which must have 2 forms – One for login username & password fields and the next one in the page order for a separate form processed by a different API for inserting the form fields to a table.
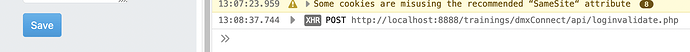
However, clicking the 2nd form Submit button only runs the 1st login API , not the form API whose button I click.
If this 2nd form is run as a separate page the form is processed by my insert API. But not when included into my SPA page.
I’ve tried to differentiate the buttons so that each Submit button refers to just its appropriate form like this –
Form 1 at top of SPA page works fine as the Action on Submit processes the Login API –
Top of form for login Submit –
<form dmx-param="" action="…/dmxConnect/api/loginvalidate.php" dmx-on:success=“browser1.goto(‘http://localhost:8888/trainings/trainingslogin.php’)” dmx-on:unauthorized="browser1.goto(‘http://localhost:8888/trainings/trainingslogin.php’); is=“dmx-serverconnect-form” name=“serverconnectform1” id=“serverconnectform1” method=“post” />
The referring Submit Button –
<button id="trainings_login" class="btn btn-primary" value="serverconnectform1" type="submit">Hier eingeben</button>
Form 2 –
<form is="dmx-serverconnect-form" name="serverconnectform2" id="serverconnectform2" method="post" action="../dmxConnect/api/myforminsert.php" dmx-generator="bootstrap5" dmx-form-type="vertical" dmx-on:submit="" dmx-bind:action="">
`
and the referring Submit button for this form –
<button class="btn btn-primary" id="serverformconnect2" dmx-bind:value="serverconnectform2" type="submit">Save</button>
Each works as separate page forms to authorize the login of the user
and the Form to collect their option choices and insert them into the table.
But on the SPA page using both forms when the second button is clicked the insert API specified in the form action for “serverformconnect2” is not activated and the form not saved.
Last updated: