I’ve read everything here about routing issues on IIS and spent about ten hours on this so far - I’m banging my head now (I’m sure you all know the feeling har har). My issue is relatively straightforward, I’m working with NodeJS on a Windows / IIS server. Routing enabled, links are relative to site root.
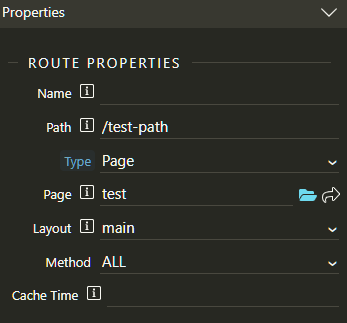
My test.ejs page route properties are:

Routing works fine on my local Windows machine but once uploaded to the server it falls down. I have URL rewriting module installed in IIS and working on the server, it’s doing other redirects just fine so I know that parts OK.
It looks to me like the web.config file isn’t set up correctly.
Can someone please point me in the right direction for what I need to do to my web.config file to make this work? I reckon its this bit that isn’t formatted correctly:
<match url="^.*/views/([^/]+?)(?:/)?$" ignoreCase="true" />
Does anyone know what the actual url is that Wappler uses for routing? I’m guessing at /views/ but its looking like it’s something else.
Wappler automatically creates an htaccess file for Apache servers, it’d be great if it also created a web.config file for IIS too.
Anyway… Here’s what I have in total for context:
<rewrite>
<rules>
<!-- Wappler routing -->
<rule name="wappler rewrite Views" stopProcessing="true">
<match url="^.*/views/([^/]+?)(?:/)?$" ignoreCase="true" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
</conditions>
<action type="Rewrite" url="/{R:1}" appendQueryString="true" />
</rule>
<!-- End Wappler routing -->
</rules>
</rewrite>
Any help is greatly appreciated.!
Last updated: