I was tasked with recreating a website I made a few years ago in bootstrap 3 with many DMXZone extensions, however manually coded through a pretty decent text editor.
The original site was all static content because of the source it was coming from and took me roughly 3 months to fully create the 450 or so pages at the time.
With the new website the client wanted a full CMS so they could easily edit all existing content as well as add brand new content.
It was and still is a mammoth project because of the complexity of the website, it took almost a month just to work out and create the database structure and add data to it.
The site is image heavy with almost 20 000 images on the server and I needed a way to serve srcset style images to improve load times etc.
Wappler was clearly my tool of choice, and to be honest I would not have managed without Wappler, this forum, Brian, and most of all Teodor who spent many an hour patiently helping me make the site do what I wanted.
The site is now one single page, and pulls in data to generate over 550 unique pages so far, 90 percent of the site was fun to make, Wappler really made it easy, and many a time I did something thinking there is no ways Wappler is going to manage this idea and was surprised to find the Wappler team already had a built in solution i had never used to that extent, that could easily manage the task.
The site is still a bit of a work in progress and the front end is still being debugged and added to, so the mobile navigation is a bit of a mess for now, however I think it’s high time you can all go take a look.
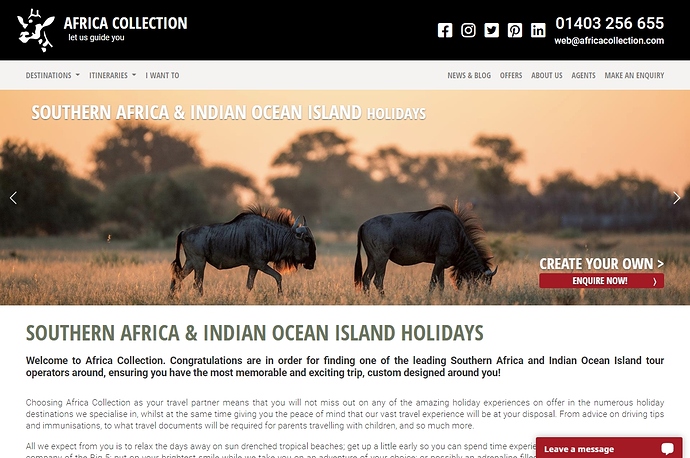
https://www.africacollection.com
The extra bits for those that are interested in a longer read.
The CMS is fully secured with SHA512 hashing and once logged in the client has the option of creating
New Accommodation
This includes a preview image cropped, resized and saved in 5 different sizes
Adding all the text they need through various text inputs as well as main blocks of copy using medium editor text areas.
Adding a slideshow with as many images as they like as a multi insert based in the inserted ID of the parent single insert.
They can choose multiple accommodation symbols and classifications that are all available in the form using nested repeats as well as checkbox groups, which is a component I could not live without.
On the front end the accommodation is available by clicking on a preview image with some text and opens in a modal window and dynamically loads the correct property data from the 240 or so hotels, lodges, or island accommodation options.
The accommodation can also be viewed in it’s own page where needed and acts as a sort of SEO landing page however it formats the data quite differently.
Lazyload, lazysizes, are used on all site images that need them. And swipers were used over slideshow components in all cases.
New Activities / Explore / Travel Tips pages all work in a fairly similar way to the Accommodation builder so I will not go into detail on those.
The routing on this site was a small nightmare from the database side because I was just too pedantic to settle for ?id=471 and nor was I happy settling on /471/my-wonderful-seo-url/ therefore I found a way to create a 3 tier deep navigation that used no obscure numbers anywhere. I know my URLs are long but that was by choice and not need.
From the Wappler side, the routing just works, was very simple to do there.
The CMS, url and new page creators used some fairly ingenious ideas that took multiple attempts to get right but the client is able to assign their newly generated pages with URLs that the routing system understands without any further .htaccess manipulation.
The itinerary builder was the largest multi page form I have ever created and included inserts and updates as well as deletes of temporary data and multiple validations from client as well as server side. Video is also uploaded through the forms in many places and uses the Wappler built in video players to work including poster images.
I could possibly write another 10 000 words on all that was done and all the times Wappler surprised me by how simple they made things to work.
Thank you Wappler and the entire community for all your assistance, my customer is very happy with the result as am I and I will continue building on the platform to make it more feature rich with pleasure, using the new technologies you provide each week.
Here is my clients first itinerary the added by themselves, as I say mobile is a small work in progress but it should be perfect pretty soon too.
https://www.africacollection.com/the-seychelles-travel-itinerary-packages/seychelles-cruise-and-island-holiday-travel-itinerary/
As a final note on this, at first glance Medium Editor seemed pretty lacking in features however after working with it for some time I have realised its potential. I have full styling control of what shows inside it, which therefore means when my client hits H2 it adds the same css styling as the front end making it a very capable wysiwyg editor which I now love.
Dont tell George but I even made tables work with div and span placements, by adding my own special simple codes into the text field.
If the client wants a row, they type in \ROW a column \COL even control of how many columns with \COL2 or 3 or 4 etc.
When rendered on the front end the .replace() formatter goes to work finding all instances of my codes and replacing them with the bootstrap 4 variants of them.
So you see, medium editor can do anything.
EDIT: I wrote this in the bath so there was no screenshot, here is the type of screenshot I think is cool
Last updated: