In this website built by Andre Bender, known in our community as @swf, we can see a nice example of using the Routing options of Wappler.
The website has been crated for a local committee that politically supports the realization of a new aquarium in Basel. The website was deliberately kept simple and informative, is mobile compatible and complemented by an easy-to-use CMS and a flexible newsletter app by Swiss Web Factory.
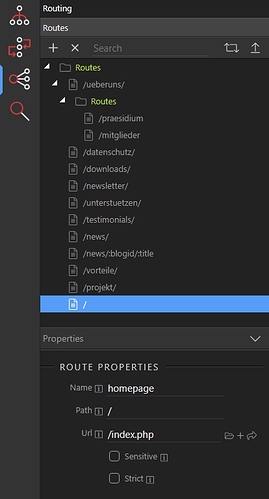
Server Routing
Server Routing (URL Rewriting) is used for all the pages:
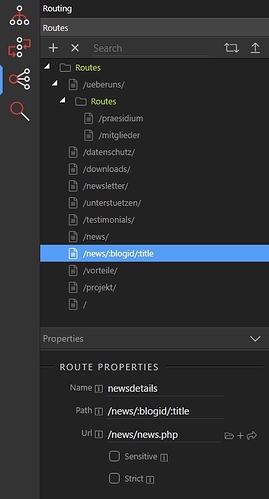
And for News pages it uses query parameters:
in order to to rewrite the URL from
https://www.unser-ozeanium.ch/news/news.php?blogid=123
to more SEO and user friendly URLs:
https://www.unser-ozeanium.ch/news/2/breit-besetztes-unterstuetzungskomitee-fuer-das-ozeanium-gegruendet-ja-zum-zolli-ja-zum-ozeanium
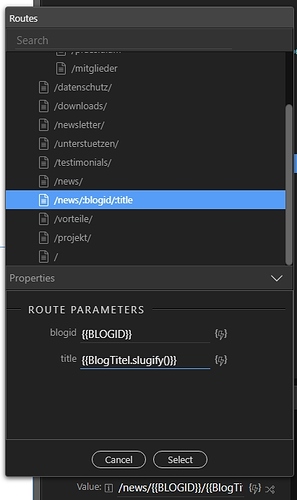
As you see the news title is also being transferred to the URL, but on the details page only the ID is used. The news title is there just for SEO reasons. The link to the details page is generated using the routes picker, where the title is using the slugify filter, in order to replace the spaces in the URL with hyphens:
Client Side Routing
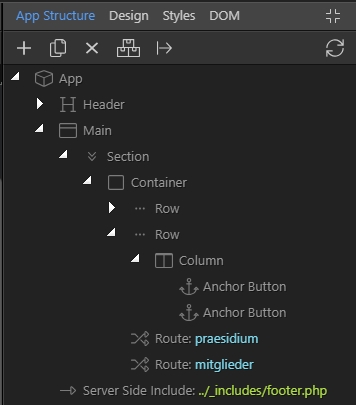
Client side routing is used on the Über uns page, where two views can be changed (using the two buttons) - cards layout and table layout, and the data is filtered differently on both views:

Thank you for your contribution @swf! That’s a really nice example of using the Routing options!
Last updated: