I just received my ambassador award so I thought that I should honour it by giving something back in return.
I created a frontend extension based on cropperjs.
The documentation for cropperjs can be found here. You will need this to know what initialization options, methods and events are available to you.
The extension is not meant for production. At least not for your production apps as I haven’t tested it enough yet. Nonetheless if you want to check it out feel free.
My support on this extension at the moment is less than “best effort” as I don’t have time to fix/optimize/improve for your use cases. Just for mine. Hopefully this will change in the future. But if the rest of the community wants to improve it and fix bugs I will gladly review pull requests.
How does it work?
Download the file from the release and upload it in /js/cropper/dmx-jonl-cropper.js
Add the following to your page.
<script src="https://cdn.jsdelivr.net/npm/cropperjs@1.5.13/dist/cropper.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cropperjs@1.5.13/dist/cropper.min.css">
<script src="/js/cropper/dmx-jonl-cropper.js" defer=""></script>
Add to your image tag is="dmx-jonl_cropper" and bind your src to your image. Also don’t forget to add an id attribute.
In the example below I bound it to a file I uploaded through an Input file as my main use case is to crop user profile pictures uploaded by end users.
Example:
<img is="dmx-jonl_cropper" id="cropper" dmx-bind:src="form.inputfile.file.dataUrl">
You can add options to the cropper as html attributes in the img tag.
i.e.
<img is="dmx-jonl_cropper" id="cropper" dmx-bind:src="form.inputfile.file.dataUrl"
viewMode="1" noBackground>
Note: for boolean options that default to true in the documentation you need to add them as noOptionName. So if you want to remove the background from the cropper you need to add noBackground. This only applies for booleans that default to true. Remember also the camelcase format.
Once you are happy with your selection to crop you need to call the crop method. This method takes 4 parameters:
- Options. Object. As seen in the cropperjs getCroppedCanvas method.
- The name for the file. String.
- Image type. String. As seen in the HTMLCanvasElement toDataUrl method parameters.
- Encoding. String. As seen in the HTMLCanvasElement toDataUrl method parameters.
Example:
dmx-on:click="cropper.crop({ 'width': '200', 'height': '200', 'imageSmoothingQuality': 'high', 'imageSmoothingEnabled': true }, 'profile.jpeg', 'image/jpeg', 1)"
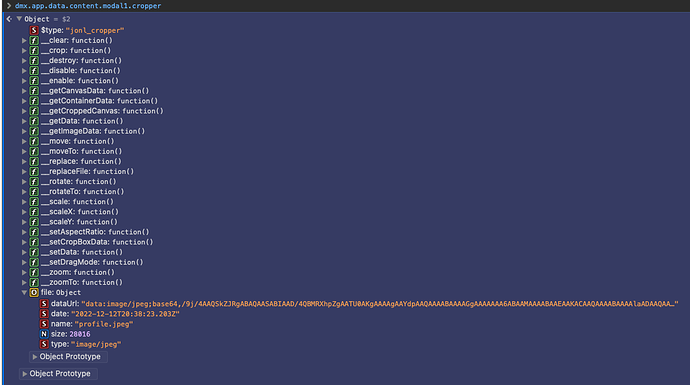
This method will crop the image and save it in the cropper object in the file key.
Now you can do whatever you need with the cropped file.
What events are available?
All the ones documented in the cropperjs docs plus a cropped event that fires when you call the crop method.
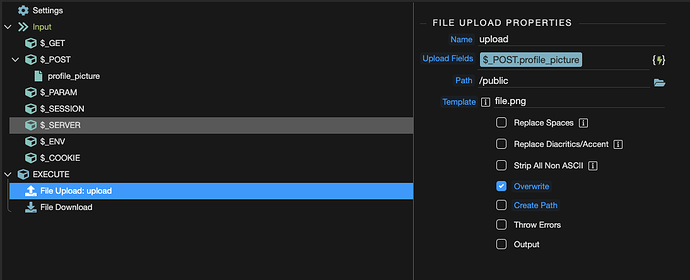
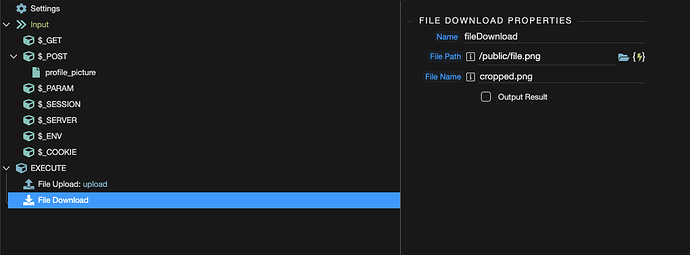
This works well in conjunction with a helper method attachToForm. This method takes two parameters (formId, name). The id of the form you want to attach the picture and the name of the post variable where it will be stored. This method will create a blob file from the canvas you cropped and attach it to the form you want to submit.
Example:
<img is="dmx-jonl_cropper" id="cropper" dmx-bind:src="form.inputfile.file.dataUrl"
dmx-on:cropped="cropper.attachToForm('form', 'profile_picture')">
When you submit the form it will send the new image as POST data and you will be able to use it in your backend or elsewhere.
Enjoy.
Safari 13-12-2022 15.26.52 000167
@George UI support 
Last updated: