MailChimp - My first module… Its working  Just need a little help returning the response…
Just need a little help returning the response…
this is the part i can figure out… as I need to get a response…
It adds to user and user gets confirmation mail… but how do I get a “response” to show the user if they added or now… i have tried a few things… but just not getting it right…
I looked at this.
I used the npm
to compile this simple MailChimp module.
Any help would be appreciated please.
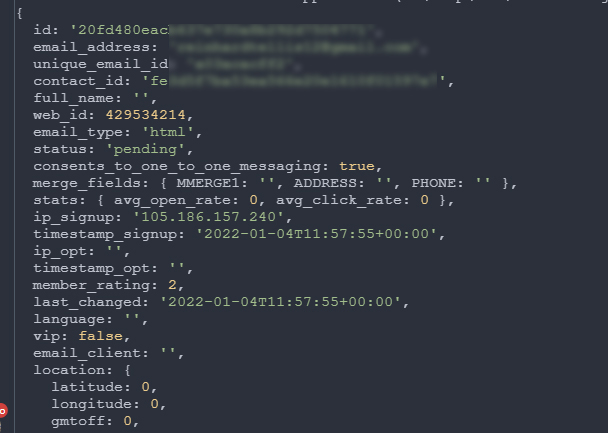
So it working if the email not in the list… see via the terminal…

So i just need help with the “if no response” then output something…
Here is the files.
mailchimaddmembertolist.zip (1.2 KB)
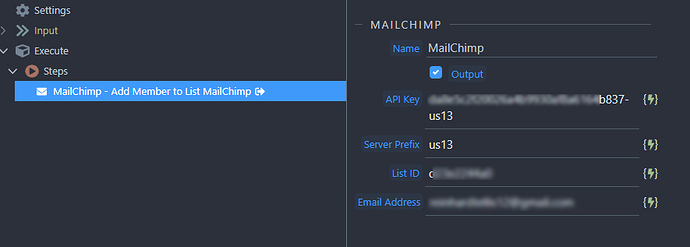
Module
[
{
type: 'mailchimp_create_mailchimp_add_member_to_list',
module : 'mailchimaddmembertolist',
action : 'create_event_file',
groupTitle : 'MailChimp',
groupIcon : 'fas fa-envelope',
title : 'MailChimp - Add Member to List @@var(actionName)@@',
icon : 'fas fa-envelope',
dataPickObject: true,
dataScheme: [
{name: 'response', type: 'text'}
] ,
properties : [
{
group: 'MailChimp',
variables: [
{
name: 'actionName',
optionName: 'name',
title: 'Name',
type: 'text',
required: true,
defaultValue: ''
},
{
name: 'output',
optionName: 'output',
title: 'Output',
type: 'boolean',
defaultValue: false
},
{
name: 'apikey',
optionName: 'apikey',
title: 'API Key',
type: 'text',
required: true,
defaultValue: '',
serverDataBindings: true
},
{
name: 'server',
optionName: 'server',
title: 'Server Prefix',
type: 'text',
required: true,
defaultValue: '',
serverDataBindings: true
},
{
name: 'list_id',
optionName: 'list_id',
title: 'List ID',
type: 'text',
required: true,
defaultValue: '',
serverDataBindings: true
},
{
name: 'email_address',
optionName: 'email_address',
title: 'Email Address',
type: 'text',
required: true,
defaultValue: '',
serverDataBindings: true
}
]
}
]
}]
and the the js
// JavaScript Document
exports.create_event_file = async function (options) {
//https://www.npmjs.com/package/@mailchimp/mailchimp_marketing
//npm install @mailchimp/mailchimp_marketing
//the mailchimp object
const mailchimp = require('@mailchimp/mailchimp_marketing');
// get the remaining dynamic variables
let apikey = this.parseRequired(options.apikey, 'string', 'parameter apikey is required.');
let server = this.parseRequired(options.server, 'string', 'parameter server is required.');
let list_id = this.parseRequired(options.list_id, 'string', 'parameter list_id is required.');
let email_address = this.parseRequired(options.email_address, 'string', 'parameter list_id is required.');
mailchimp.setConfig({
apiKey: apikey,
server: server,
});
const run = async () => {
const response = await mailchimp.lists.addListMember(list_id, {
email_address: email_address,
status: "pending",
});
// console.log(response);
};
run();
};
Community Page
Last updated:
Last updated: