Hi. Created an extension with web-push to send push notifications to users!
Below the explanation on how to set it up, apologies for the many steps.
Let me know if you have any issues, ideas or optimisations as I’m still very new in extension development.
Download
Functionality
Allows to send push notifications to users from server connect api’s, you can set it up to only send a notification if user is not active in the tab / page.
This means that the notification will also work when your page is closed, great way to remind users to check something on your app!
Requirements
- Node JS server model
- Set your generated public and private keys in settings (Explained below)
- Create a flow in server connect to handle user subscription data
- Please follow steps below exactly with names etc as otherwise it won’t work
Installation
1. Add files from package
-
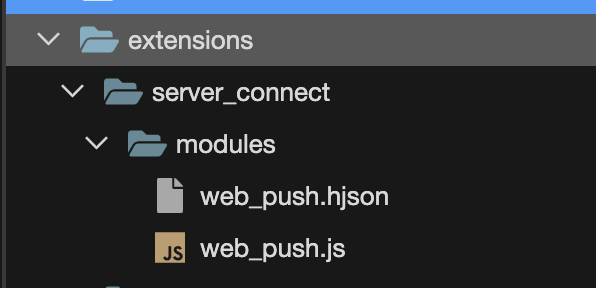
In your project folder, create /extensions/server_connect/modules (if it does not yet exist)
-
Add the “web_push.hjson” and “web_push.js” files into /extensions/server_connect/modules

-
Refresh the Server Actions panel (restarting Wappler is also an option)
-
The required libraries will be installed automatically upon use and next deployment
-
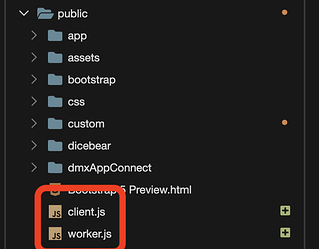
Add the files “client.js” and “worker.js” folder in the public folder (Directly inside the public folder, not in a sub-folder)
-
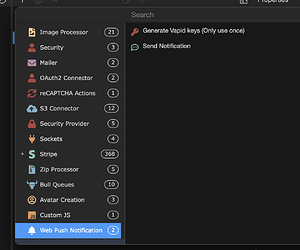
You should now have a Web Push Notification group in your available actions list for server workflows
2. Add this script tag in your layout page before closing body tag
<script src="/client.js"></script>
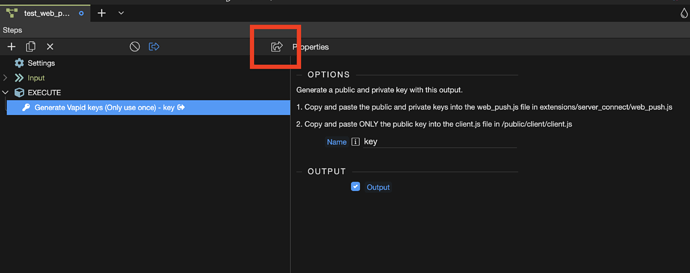
3. Generate Vapid Public & Private Keys
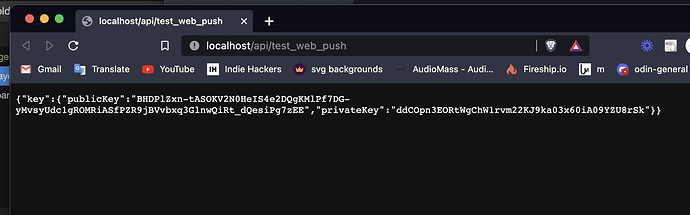
Generate the keys with the “Generate Vapid Keys” action from a temporary server connect api. Click on open in browser to copy the generated keys
Keep the page open for now as you will copy and paste these keys below, you can delete this server connect api once the steps below are completed
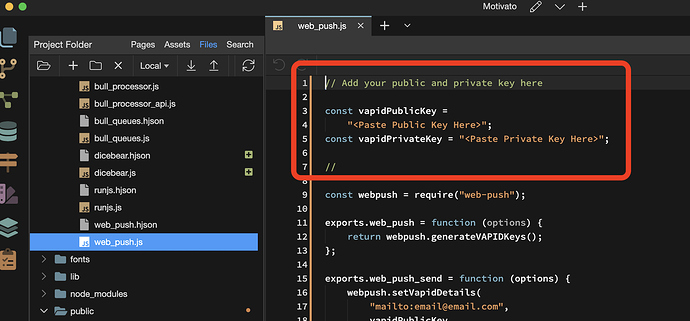
4. Open web_push.js (Added in step 1), paste the public & private keys
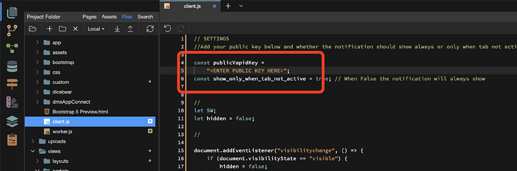
5. Open client.js (Added in step 1), paste ONLY public key
Paste the public key in the area.
Below that, you can see that the “show_only_when_tab_not_active” is set on true, this means that the user will only get notifications when your page is not active / open in the user’s tab. If you always want to push the notification, even when user is active on the page, you can set this setting to false
6. Set up server connect api to get subscriber object
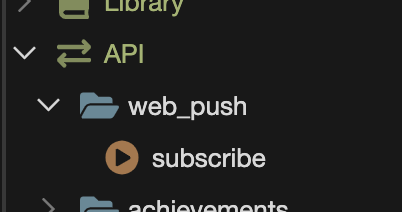
The script sends the user’s subscription object to /api/web_push/subscribe, this means that you must create a folder in your api’s called “web_push” and add an action named “subscribe” in this folder

This “subscribe” action will receive the subscription data with POST.
This subscription object must be connected to the user, to send this user notifications later on. This subscription object will update often so you will need to create a flow to update this.
What I did for the subscription flow:
-
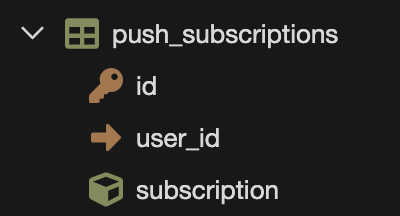
Create a database table called “push_subscriptions” with a user_id reference field and a json field for the subscription object

-
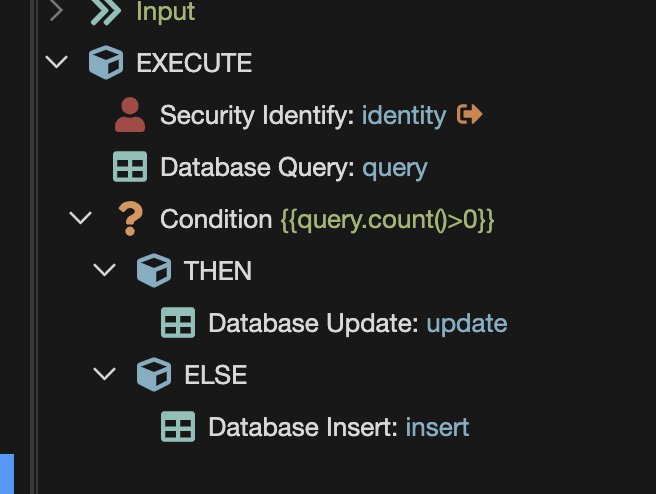
In the newly created “subscribe” API action, add a security provider “identity” action to get the user’s id
-
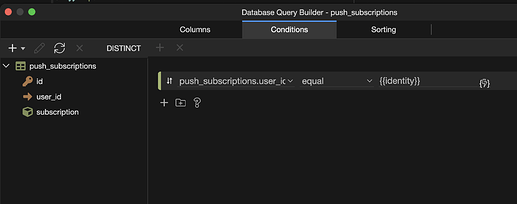
Add a database query to check if this user has a subscription in the newly created “push_subscriptions” table
-
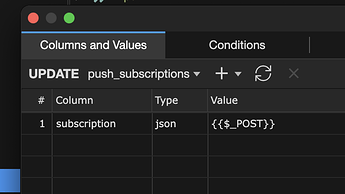
Add a condition action, if the query returns a result (when it’s true), create an update action to update this user’s subscription object in the “push_subscriptions” table, use the whole “$_POST” as a value (This contains the whole subscription object that is needed)
-
Add an else action to this condition, to insert a new record in the “push_subscriptions” with the user_id and the “$_POST” value for the subscription

7. Send Push Notification!
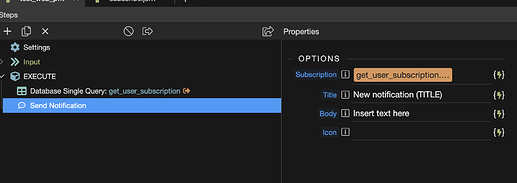
- You can now use the “Send notification” action in any server connect api
- You can query the “push_subscriptions” table in the database to get the user subscription object that you’d like to send a notification to (To send a notification to everyone you can simply query the whole table and repeat the records)
Subscription = Add the subscription object here
Title = Title text in notification (string)
Body = Body text in notification (string)
Icon = Url of image / icon to show (string)
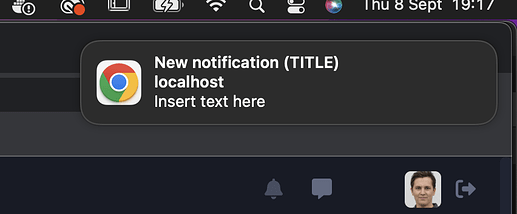
Result:
Additional Comments
- I’m planning to add additional options in the UI to add buttons / actions to the push notifications
- I’m planning to add URL option to go on click
Last updated: